分享一下Mac上的两段Popclip脚本。
Popclip介绍
安装方法
在装好Popclip之后,选中代码,就有安装提示。
脚本一:便捷的格式转换
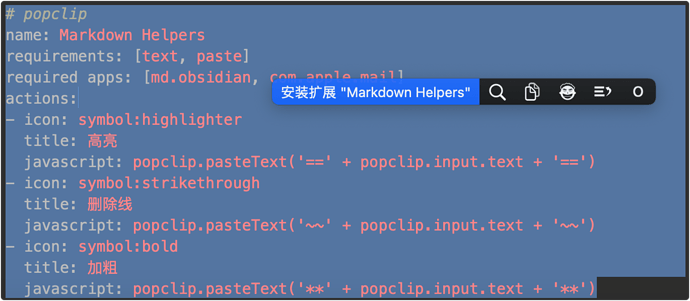
# popclip
name: Markdown Helpers
requirements: [text, paste]
required apps: [md.obsidian, com.apple.mail]
actions:
- icon: symbol:highlighter
title: 高亮
javascript: popclip.pasteText('==' + popclip.input.text + '==')
- icon: symbol:strikethrough
title: 删除线
javascript: popclip.pasteText('~~' + popclip.input.text + '~~')
- icon: symbol:bold
title: 加粗
javascript: popclip.pasteText('**' + popclip.input.text + '**')
- icon: symbol:italic
title: 斜体
javascript: popclip.pasteText('_' + popclip.input.text + '_')
- icon: symbol:text.quote
title: 引用
javascript: popclip.pasteText('> ' + popclip.input.text)
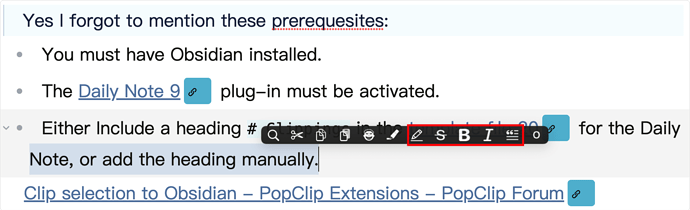
效果
脚本二:剪藏片段语句
# PopClip - Obsidian extension, markdown variant
name: OBSClipper
icon: O
options:
- identifier: vault
label: Vault Name
type: string
capture html: true # this is needed when we want markdown text
javascript: |
const vaultName = encodeURIComponent(popclip.options.vault)
let clipping = '> ' + popclip.input.markdown
if (popclip.context.browserUrl.length > 0) { // append markdown source link if available
clipping += `\n [${popclip.context.browserTitle}](${popclip.context.browserUrl})`
}
clipping = encodeURIComponent(clipping)
popclip.openUrl(`obsidian://advanced-uri?vault=${vaultName}&daily=true&heading=Clippings&data=%0A${clipping}&mode=append`)
#end
注意
- 需要安装了日历插件
- 需要有“# Clippings” 标题
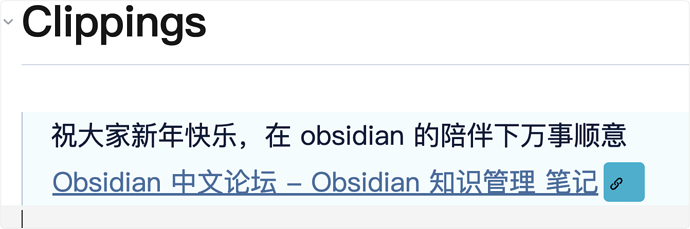
效果
来源Clip selection to Obsidian - PopClip Extensions - PopClip Forum