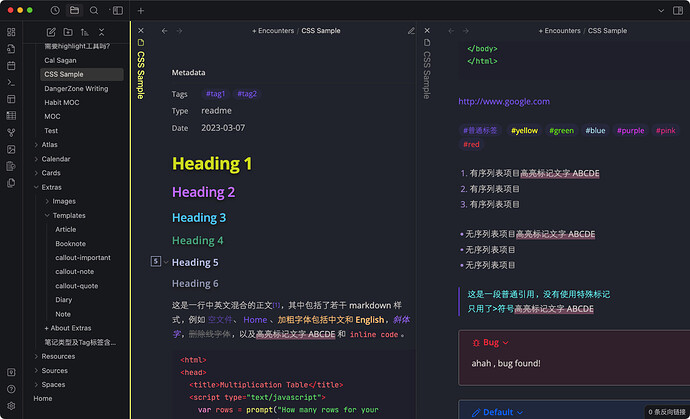
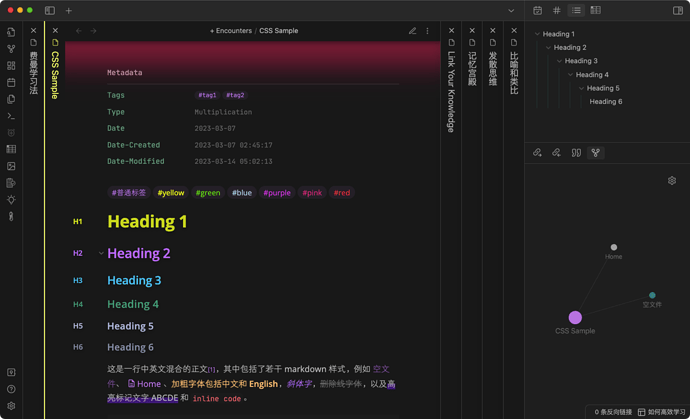
分享一个自己通过调试工具一点一点扣出来的css样式,用于默认主题深色风格。
都是基本元素的样式,没有对任何插件进行过调试,不保证无冲突哈~
/*
| \/ (_)
| . . |___ ___ _ _ __ ___
| |\/| | \ \/ / | | | '__/ _ \
| | | | |> <| |_| | | | __/
\_| |_/_/_/\_\\__,_|_| \___|
"Mixure" by @kelvinzhao
------------------------------
本人使用的英文字体是 Open Sans,中文字体是仓耳云黑
仅适用于深色默认方案,以Snippet方式加载
1. 借鉴了 LYT-Mode 和 Blue Topaz,还有简悦
2. 个人摸索调试,只知道一点皮毛,不保证冲突,不保证质量
3. 随意修改、分发
updated: 2023-3-8
*/
.theme-dark{
/* ---------页面样式相关--------- */
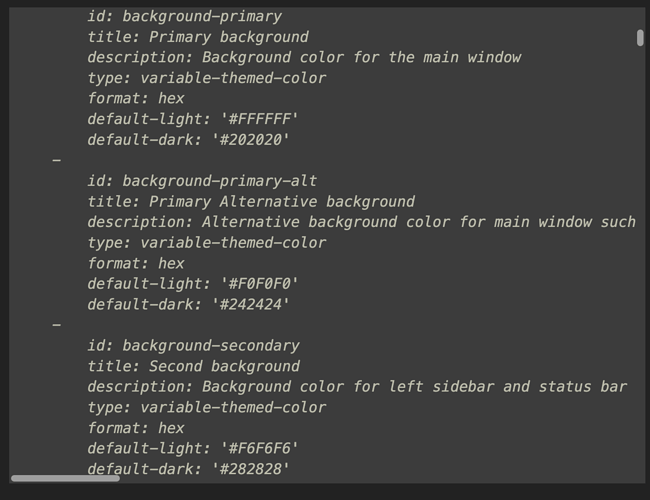
--background-primary: #2B2F3A; /* 定义背景颜色 */
--background-secondary: #1F1F24;
--background-secondary-alt: #1F1F24;
--tab-stacked-pane-width: 550px; /* 堆叠时,每个笔记容器的宽度 */
--file-line-width: calc(70vh); /* 排版宽度 */
--file-margins: 40px; /* 主体与边框最小距离 */
--inline-title-color: gray; /* 页面内显示标文件名的颜色 */
--line-height-normal:1.7; /* 行间距 */
--tab-border-color: #F7FF79; /* 当前Tab的高亮边框颜色 */
--tab-text-color-focused-active-current: var(--tab-border-color); /* 当前Tab上文件名颜色 */
--tab-stacked-font-size: 1.1em; /* Tab上文件名大小 */
--interactive-hover: var(--interactive-accent-hover); /* 设置里面,交互选项的hover颜色 */
/* ---------ribbon--------- */
--ribbon-background: var(--background-secondary); /* ribbon 的背景颜色 */
--ribbon-background-collapsed: var(--background-secondary);
--divider-color: #444; /* 分割线颜色 */
--nav-item-background-active: #444;
--nav-item-color-active: ;
/* --background-modifier-border-focus: var(--tab-border-color); */
/* ---------各种文字样式--------- */
--text-normal:#D3CECA; /* 正文颜色 */
--blockquote-color: cyan; /* 引用文字颜色 */
--strike-color: gray; /* 删除线文字的颜色 */
--bold-weight: 600; /* 加粗的字重 */
--bold-color: #F8C280; /* 加粗字体颜色 */
--italic-color: #AC80FF; /* 斜体字颜色 */
--h1-color: #D4DD00; /* 定义标题颜色 */
--h2-color: #C983FF;
--h3-color: #00CAF6;
--h4-color: #38A886;
--h5-color: #B9C1E0;
--h6-color: #979Db3;
--code-normal: #F97979; /* inline code 颜色 */
--code-background: #292939; /* inline code 背景颜色 */
--list-marker-color:hsl(263deg 37% 69%); /* 列表标识颜色 */
--link-decoration: none; /* 内部链接取消下划线 */
--link-external-decoration: none; /* 外部链接取消下划线 */
--graph-node-unresolved: cyan; /* 关系图谱中未建文件节点颜色 */
--table-border-color: gray; /* 表格样式 */
--table-header-background: var(--background-secondary-alt);
--table-header-background-hover: var(--background-secondary-alt);
--hr-color: #666; /* HR 横线颜色 */
--hr-thickness: 2px; /* HR 横线厚度 */
/* --------预览模式下对Heading增加左侧级别提示--------- */
--h1-line-height: 1.4;
--h2-line-height: 1.4;
--h3-line-height: 1.4;
--h4-line-height: 1.4;
--h5-line-height: 1.4;
--h6-line-height: 1.4;
/* --------Heading级别提示样式---------- */
--heading-before-font-size: 12px;
--heading-before-padding: 0px 5px 0px 5px;
--heading1-before-margin: 10px -40px;
--heading2-before-margin: 5px -40px;
--heading3-before-margin: 4px -40px;
--heading4-before-margin: 2px -40px;
--heading5-before-margin: 1px -40px;
--heading6-before-margin: 1px -40px;
/* ---------自定义标注高亮颜色(参考简阅读)----------- */
--sr-annote-color-0: #004daa;
--sr-annote-color-1: #80761d;
--sr-annote-color-2: #517579;
--sr-annote-color-3: #517080;
--sr-annote-color-4: #547534;
--sr-annote-color-5: #805b6d;
--highlight-border-thickness: 0px;
--highlight-border-color: cyan;
--highlight-text-color: var(--text-normal);
/* ---------自定义Callout主题色----------- */
--callout-bug: var(--color-red-rgb);
--callout-default: var(--color-blue-rgb);
--callout-error: var(--color-red-rgb);
--callout-example: var(--color-purple-rgb);
--callout-fail: var(--color-red-rgb);
--callout-important: var(--color-cyan-rgb);
--callout-info: 188,143,140;
--callout-question: var(--color-yellow-rgb);
--callout-success: var(--color-green-rgb);
--callout-summary: var(--color-cyan-rgb);
--callout-tip: 238,150,120;
--callout-todo: var(--color-blue-rgb);
--callout-warning: var(--color-orange-rgb);
--callout-quote: 155,155,150;
}
/*////////////////////////////////////*/
/*////////////////////////////////////*/
/*////////////////////////////////////*/
/* ---------笔记顶部header阴影效果--------- */
.view-header {
box-shadow: rgba(50, 50, 93, 0.25) 0px 13px 27px -5px, rgba(0, 0, 0, 0.6) 0px 8px 16px -8px;
}
/* ---------两侧工具栏水平分割线--------- */
.nav-header{
border-bottom: 1px solid var(--divider-color);
}
/* ---------Frontmatter label样式----------- */
.frontmatter-section-label{
color:#77A88D;
}
.frontmatter-section-data{
color:#777;
}
/* ---------标题Heading阴影--------- */
span.cm-header.cm-header-1,
.cm-header-2,
.cm-header-3,
.cm-header-4,
.cm-header-5,
.cm-header-6,
h1,h2,h3,h4,h5,h6 {
filter: drop-shadow(0px 4px 3px rgb(31,31,31));
}
/* ---------定义Callout边框和背景色透明度--------- */
.callout {
border: 1px solid gray;
background-color: rgba(var(--callout-color), 0.1);
}
/* ---------当前笔记左边框--------- */
.theme-dark .mod-root .workspace-tabs.mod-stacked .workspace-tab-header.is-active.mod-active {
border-left: 2px solid var(--tab-border-color);
}
/* ---------标题竖版中文方向--------- */
.workspace-tab-header-inner-title {
text-orientation: mixed;
color: gray;
}
/* ---------删除线--------- */
del,
.cm-strikethrough {
color: var(--strike-color);
}
/* ---------高亮标记--------- */
span.cm-highlight.cm-highlight,
.markdown-preview-view mark,
.callout mark {
/* font-family: "Microsoft YaHei Light";*/
color: var(--highlight-text-color);
border-bottom: var(--highlight-border-thickness) solid var(--highlight-border-color);
background: linear-gradient(hsla(0,0%,100%,0) 50%,var(--sr-annote-color-4) 0);
}
/* ---------预览模式 Tag 颜色--------- */
a.tag:hover {
color: var(--text-normal);
background-color: var(--interactive-accent);
}
/* ---------常用带颜色的标签--------- */
.tag[href^="#yellow"]:hover {
color: black;
background-color: yellow;
}
.tag[href^="#yellow"],
.cm-tag-yellow {
color: yellow;
}
.tag[href^="#green"]:hover {
color: white;
background-color: green;
}
.tag[href^="#green"],
.cm-tag-green {
color: #00E000;
}
.tag[href^="#blue"]:hover{
color: white;
background-color: blue;
}
.tag[href^="#blue"],
.cm-tag-blue {
color: lightblue;
}
.tag[href^="#pink"]:hover{
color: black;
background-color: deeppink;
}
.tag[href^="#pink"],
.cm-tag-pink {
color: deeppink;
}
.tag[href^="#purple"]:hover{
color: white;
background-color: blueviolet;
}
.tag[href^="#purple"],
.cm-tag-purple {
color: fuchsia;
}
.tag[href^="#red"]:hover{
color: white;
background-color: #FF5150;
}
.tag[href^="#red"],
.cm-tag-red {
color: #FF5150;
}
/* ---------搜寻结果高亮--------- */
.is-flashing {
background-color: rgb(118 118 99 / 40%);
border-radius: 0;
color: var(--tab-border-color);
}
/* ---------表格头--------- */
.table-view-table > thead > tr > th {
font-weight: 400;
font-size: larger;
border-bottom: 2px gray solid;
}
/* ---------foot-note 角标--------- */
.footnote-link {
font-size: smaller;
}
/* ---------图片的标题--------- */
/* 需插件 Image Captions */
.image-captions-caption {
font-size:smaller;
color:lightgray;
margin: 0px 0 0 0;
padding: 0px 0px;
text-align: center;
background: var(--background-primary);
}
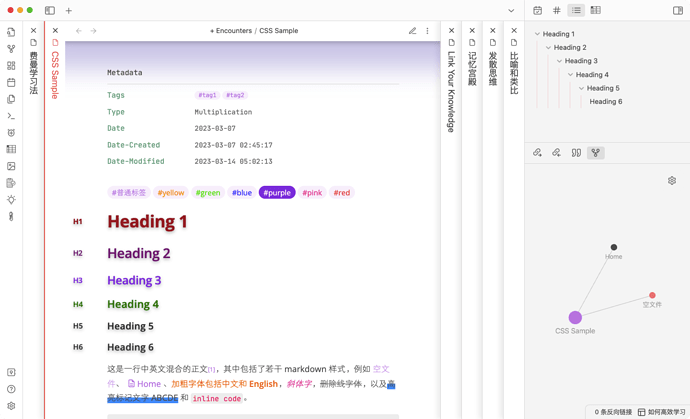
/* ---------Heading 标题行预览模式下在前面显示级别提示--------- */
.markdown-reading-view h1:hover::before {
position: absolute;
padding: var(--heading-before-padding);
margin: var(--heading1-before-margin);
border:1px solid var(--h1-color);
content:"1";
font-size: var(--heading-before-font-size);
color: var(--h1-color);
}
.markdown-reading-view h2:hover::before {
position: absolute;
padding: var(--heading-before-padding);
margin: var(--heading2-before-margin);
border:1px solid var(--h2-color);
content:"2";
font-size: var(--heading-before-font-size);
color: var(--h2-color);
}
.markdown-reading-view h3:hover::before {
position: absolute;
padding: var(--heading-before-padding);
margin: var(--heading3-before-margin);
border:1px solid var(--h3-color);
content:"3";
font-size: var(--heading-before-font-size);
color: var(--h3-color);
}
.markdown-reading-view h4:hover::before {
position: absolute;
padding: var(--heading-before-padding);
margin: var(--heading4-before-margin);
border:1px solid var(--h4-color);
content:"4";
font-size: var(--heading-before-font-size);
color: var(--h4-color);
}
.markdown-reading-view h5:hover::before {
position: absolute;
padding: var(--heading-before-padding);
margin: var(--heading5-before-margin);
border:1px solid var(--h5-color);
content:"5";
font-size: var(--heading-before-font-size);
color: var(--h5-color);
}
.markdown-reading-view h6:hover::before {
position: absolute;
padding: var(--heading-before-padding);
margin: var(--heading6-before-margin);
border:1px solid var(--h6-color);
content:"6";
font-size: var(--heading-before-font-size);
color: var(--h6-color);
}