遇到的问题
目前的ob版本为V.1.1.9 操作系统WIN10 64
在B站看了简睿大佬的视频,有一期介绍了如何在callout下将文字竖排拜访,有兴趣的可以去看下。。callout typesetting
这个snippet对整理佛经很有效,后面又跟复耳小仙女请教了她的仿经卷效果片段。。
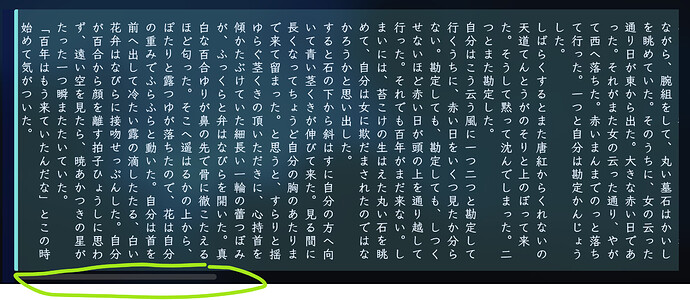
目前我单纯用callout typesetting 的竖排向右底部是有滚动条的,但几个段落结合在一起形成经卷效果后底部的滚动条就消失了。。。
预期的效果
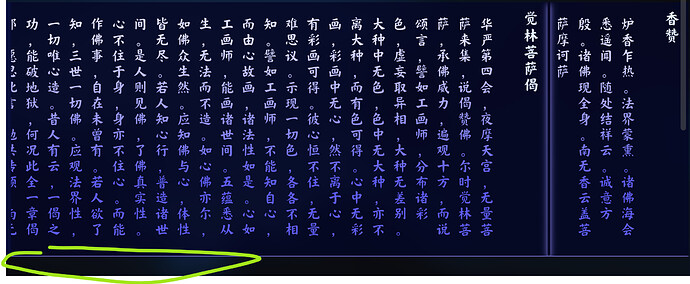
下图是在多个callout段落放在一个admonition之下,但底部滚动条会消失,这样碰到比较长的经卷就没法阅读了。。。
附上片段代码
```ad-v0
collapse:none
title:
>[!v|vertical-rl] 香赞
> 炉香乍热。法界蒙熏。诸佛海会悉遥闻。随处结祥云。诚意方殷。诸佛现全身。南无香云盖菩萨摩诃萨
>[!v|vertical-rl] 觉林菩萨偈
> 华严第四会,夜摩天宫,无量菩萨来集,说偈赞佛。尔时觉林菩萨,承佛威力,遍观十方,而说颂言,譬如工画师,分布诸彩色,虚妄取异相,大种无差别。
```
.callout[data-callout="v"]:not(.is-collapse) {
writing-mode: vertical-rl;
height:450px;
width:auto;
break-inside: avoid;
}
.callout[data-callout="v"] .callout-icon,
.callout[data-callout="v"] .callout-fold {
display:none;
}
.callout[data-callout="v"] .callout-title-inner {
writing-mode: vertical-rl;
}
.callout[data-callout="v"] p {
width:auto;
}
.callout[data-callout="v"].callout.is-collapsed {
}
.callout[data-callout="v0"] {
width:110%;
background-color: transparent;
box-shadow: none!important;
margin-left:-5%;
background-color: #010428cc !important;
}
.callout[data-callout="v0"] .callout-icon,
.callout[data-callout="v0"] .callout-fold {
display:none;
}
已尝试的解决方案
试着加入了overflow:auto;或者scroll。。。。无果。。。
单纯使用callout模式如: [!v|vertical-rl] 是可以显示底部的scroll bar的。。。
但我在v0后面这段反复试了多次也还是只要一放进去admonition就不会再显示底部的滚动条了。。。挠头。。求大佬们解救。。。