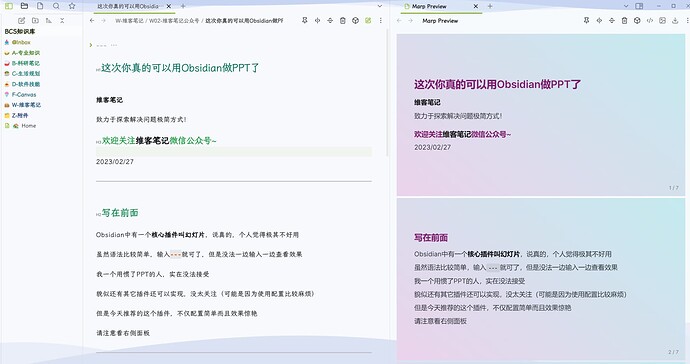
写在前面
Obsidian中有一个核心插件叫幻灯片,说真的,个人觉得极其不好用
虽然语法比较简单,输入---就可了,但是没法一边输入一边查看效果
我一个用惯了PPT的人,实在没法接受
貌似还有其它插件还可以实现,没太关注(可能是因为使用配置比较麻烦)
但是今天推荐的这个插件,不仅配置简单而且效果惊艳
主角登场
此插件名为Marp,由JichouP开发,暂未上架Ob插件社区!
插件安装地址: Release 1.0.2 · JichouP/obsidian-marp-plugin (github.com) 或者 Obsidian插件库(已更新) (wolai.com)
视频演示
这次你真的可以用Obsidian做PPT了!配置极简,效果惊艳~_哔哩哔哩_bilibili
此插件是markdown演示利器Marp在Obsidian中的应用!
插件特点
- 边编辑边预览幻灯片效果
- 支持自定义主题(PPT模板)
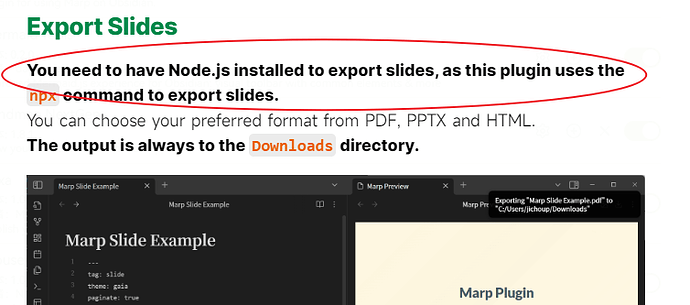
- 支持导出为PPT、html和PDF格式文件
如何配置主题(自定义模板)
下面是插件开发者给的一个主题存放位置演示
Example: If you set MarpTheme as Theme Folder Location
<your-vault>Ob库
└── MarpTheme ← Make this directory
├── beamer.css ← Then save custom css here!
├── border.css
└── gradient.css
- 存放好主题之后,还要在插件选项里设置主题文件夹路径!
- 设置完成之后需要重启Obsidian!
- 要在Yaml区声明主题名称!
- 视频中有演示
写在最后
- 关于导出,貌似并未在导出的路径找到导出文件!
暂不清楚是何原因导致的,期待此插件的后续更新,希望能自定义导出位置!
如果你知晓,感谢告知~
- 关于插入图片
目前仅支持图床
此贴首发于【维客笔记】微信公众号
https://mp.weixin.qq.com/s/jUZlbWCWcA6KzTy_-NOsow