例如从外面拖进一个图片,到 Note ,自动创建一个格式为 {{filename}}.assets 的文件夹 Note.assets ,把文件按照格式 image-{{Date:YYYYMMDD}} 重命名为 image-20230227 ,类似 Typora 那样。obsidian原生似乎不支持这种方式。可惜 Typora 已经收费了
另外希望 移动端(Android)也能工作,这样可以把拍的照片直接放在笔记上,然后同步,而不用先传电脑。
已经尝试过的方法:
- Custom Attachment location 可以自定义路径,但是一方面会覆盖默认设置(要求改
文件与链接的设置项,独立性不好),另一方面没法在移动端应用。
- paste image rename 可以自动重命名,也是独立的插件,手机上也能工作。但是如果强行把配置写成
{{fileName}}.assets/image-{{DATE:YYYYMMDD}} 那么当父文件夹存在时可以完成任务,但是不存在时则直接报错。
似乎可以通过按照 / 切分文件名并自动创建不存在的文件夹,但是不知道下手改哪里。
如果有其他更方便的方法,还请各位赐教
2 个赞
试着修了一下 paste image rename ,这样再将自定义命名改成 {{fileName}}.assets/image-{{DATE:YYYYMMDD-HHmmssSSS}} 会创建新的文件夹 {{fineName}}.assets
欢迎大家测试 bug !
手机上应该也可以用,同样是粘贴到 .obsidian/plugin 对应的插件文件夹里。
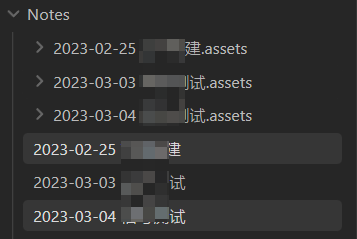
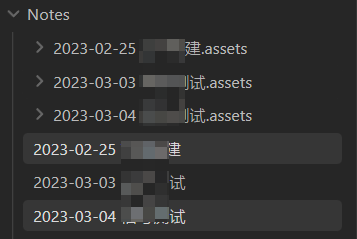
ob的文件列表界面,会多出一大堆{{fileName}}.assets目录,影响使用。
你是如何解决?
但是这个解决的需求是每个文件对应的图片分开存放,所以我觉着显示也无妨,不然也不用插件,都放一个 ./image 文件夹就好了,这个在“文件与链接”的设置应该有。
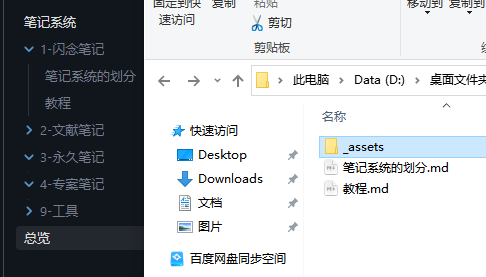
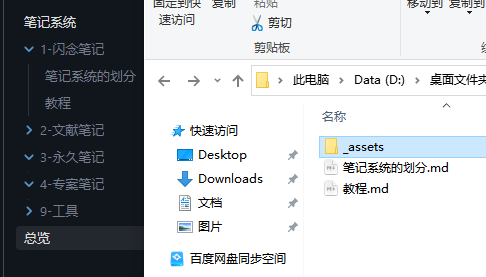
现在我这里大概是这样

不过不太清楚有没有隐藏这些文件夹的选项…
Joplin不会显示图片,在笔记下看着不相关的文件夹很难受,我也遇到这样的问题,有解决办法了么?
被水淹没
6
我是这样配置的:
然后搭配隐藏文件夹css:
div[data-path$='_assets'],
div[data-path$='_assets'] + div.nav-folder-children
{
display: none;
}
达成这样的效果:

缺点就是… 移动文件时图片不会随着文件移动…
被水淹没
7
在存放图片时我选择的方案是这样的:
我是这样配置的:
然后搭配隐藏文件夹css:
div[data-path$='_assets'],
div[data-path$='_assets'] + div.nav-folder-children
{
display: none;
}
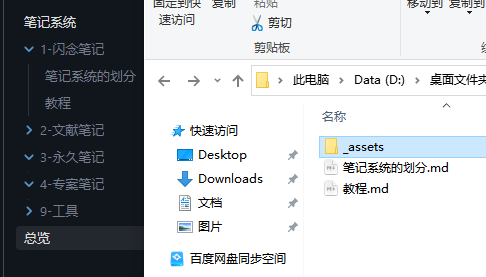
达成这样的效果:

缺点就是… 移动文件时图片不会随着文件移动…
如何使移动md文件时,附属文件夹也跟着移动呢?
峡谷
8
试一下 consistent attachments and links 插件吧,应该能满足你的要求。建议使用前先备份。
vvzeng
10
你好,paste image rename能否手机端插入图片时就触发改名字,现在只能复制时触发。
我也遇到相同问题,迁移 Typora 时,附件路径使用的是相对路径,但是附件存放方式是:
./文件.md ==> 笔记文件
./文件.assets ==> 附件文件目录
在设置里有一个附件默认存放路径,选择当前文件所在文件夹下指定子文件夹中:
但是使用变量 ${filename}还是 ${notename},之类的都不起作用,文档翻了几遍,也没看到有变量的设置
主要目的是 md中使用到的附件都在 md同名+assets名称的目录下,这样就可以两边兼容使用
antness
(antness)
13
请使用 obsidian-attachment-management 他可以满足将附件移动到指定文件夹下 并创建fileName的文件夹 用来保存图片,就是重命名功能没有这个插件强大
1 个赞
![]()