新版本的modal-bg标签里自带了一个style元素,设定了不透明度为0.85,导致打开窗口后的虚化效果变得很奇怪。但是由于元素标签优先级高于外链CSS,所以用css片段没办法修改
想知道大佬们有没有什么办法去掉元素标签或者覆盖重写 ![]()
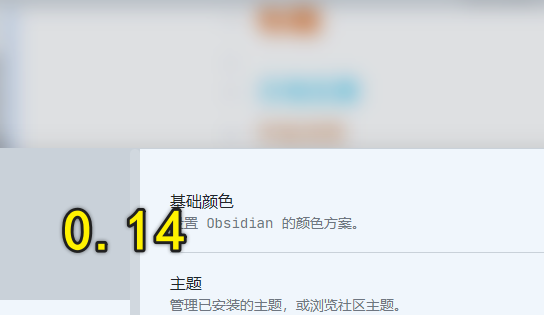
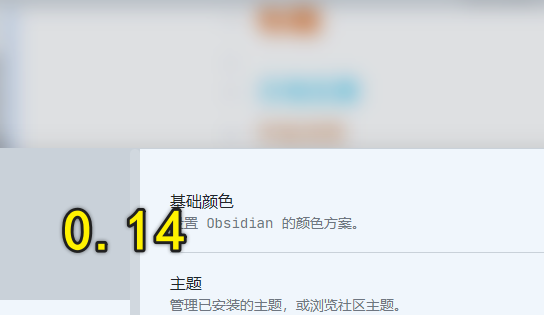
模糊效果对比:


新版本的modal-bg标签里自带了一个style元素,设定了不透明度为0.85,导致打开窗口后的虚化效果变得很奇怪。但是由于元素标签优先级高于外链CSS,所以用css片段没办法修改
想知道大佬们有没有什么办法去掉元素标签或者覆盖重写 ![]()
模糊效果对比:


.modal-bg {
opacity: 1 !important;
background-color: hsla(var(--background-secondary-hsl), 0.5) !important;
backdrop-filter: blur(var(--size-4-1));
}
已解决!非常非常感谢! ![]()
![]()
![]()