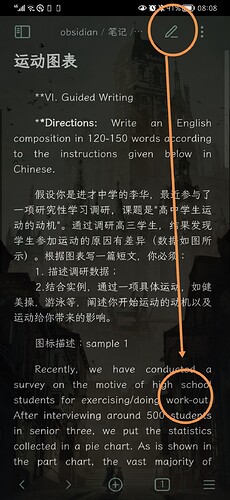
就是那个切换阅读和编辑模式的按钮。
我从主题 things 里面弄的。现在在用的 css 是这样的
body.is-mobile:not(.floating-button-off):not(.advanced-toolbar)
.view-action:nth-last-of-type(5),
body.is-mobile:not(.floating-button-off):not(.advanced-toolbar)
.view-action:nth-last-of-type(4) {
color: white;
background-color: #444;
opacity: 1;
top: calc(90vh - 110px);
display: flex;
padding: 0px;
position: absolute;
left: 86vw;
transform: translate(-50%, 60%);
justify-content: center;
align-items: center;
width: 53px;
height: 53px;
border-radius: 50% !important;
box-shadow: 1.1px 0.3px 2.2px rgba(0, 0, 0, 0.02),
2.7px 0.7px 5.3px rgba(0, 0, 0, 0.028), 5px 1.3px 10px rgba(0, 0, 0, 0.035),
8.9px 2.2px 17.9px rgba(0, 0, 0, 0.042),
16.7px 4.2px 33.4px rgba(0, 0, 0, 0.05), 40px 10px 80px rgba(0, 0, 0, 0.07);
}
/* autofade note controls */
.view-header:not(:hover) .view-actions {
opacity: 0.2;
transition: opacity 0.25s ease-in-out;
}
希望能在1.4.2里面使用
不清楚要怎么改 ![]()
尝试过其他主题
看了眼 things 和 obsidian you,都没更新这个问题。现在在考虑退回 1.4.1,又舍不得白板。求大佬捞捞,感谢感谢 ![]()