遇到的问题
OS:MacOS 13.2.1, apple silicon
Obsidian version:Version 1.1.9 (Installer 1.1.9)
theme:默认主题
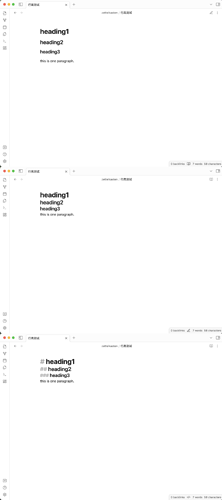
发现不同模式下样式展示不一样。主要表现在行高。如图:
预期的效果
live preview 应该和 reading preview 在行高上展示一致
已尝试的解决方案
尝试了css行高定义,均只对reading preview 模式下生效而另两种模式无效:
已尝试以下几种方案
.is-live-preview {
line-height: 20em;
}
.markdown-preview-view.is-readable-line-width .markdown-preview-section,
.markdown-source-view.is-readable-line-width .CodeMirror,
.markdown-preview-view.is-readable-line-width .markdown-preview-sizer {
line-height: 20em;
}
请问大家有什么debug的思路吗?我的几个思路:
- 是不是macod ventura 对这种electron应用的支持问题?
- 如何打开dev tool去看electron的html情况呢?
2023-02-18T16:00:00Z