请问,这个插件里实现的 list2tab功能,可以用添加CSS的方式实现吗?
请问显示的表格怎么让他居中呢?
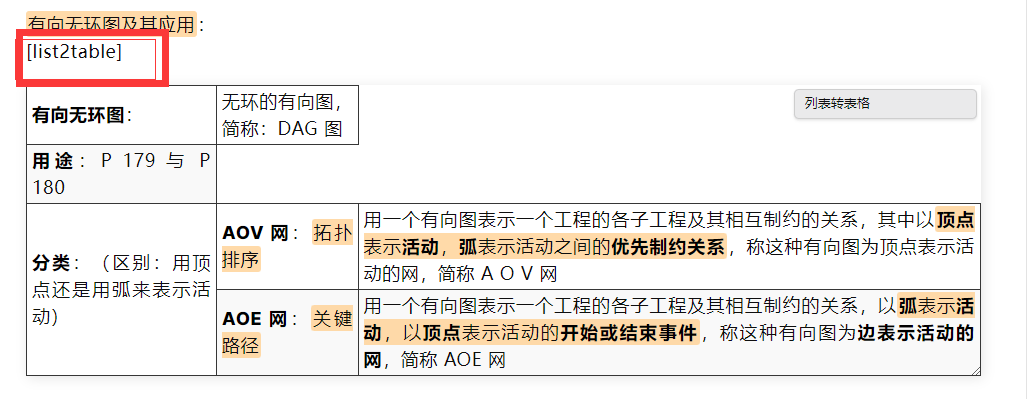
list2table是可以纯css的,list2tab的话……有难度,我觉得不行。
实时模式下,列表的html的没有嵌套属性的。不行
渲染模式下,嵌套属性是有的,利用hover属性有可能可以,但无法做到点击切换
2table处理器没这个功能,但有个其他方法:
利用 addClass 处理器可以实现给table加一个class,比如可以定义一个.center的class,来让表格居中,需要自己加个两三行css
至于以动态的方式来让一些列居中一些列不居中,暂时没办法
昨天我在用的时候从预览模式切换到了阅读模式,发现[list2...]标签在阅读模式中显示出来了,但在预览模式中没有,请问有解决方法吗?
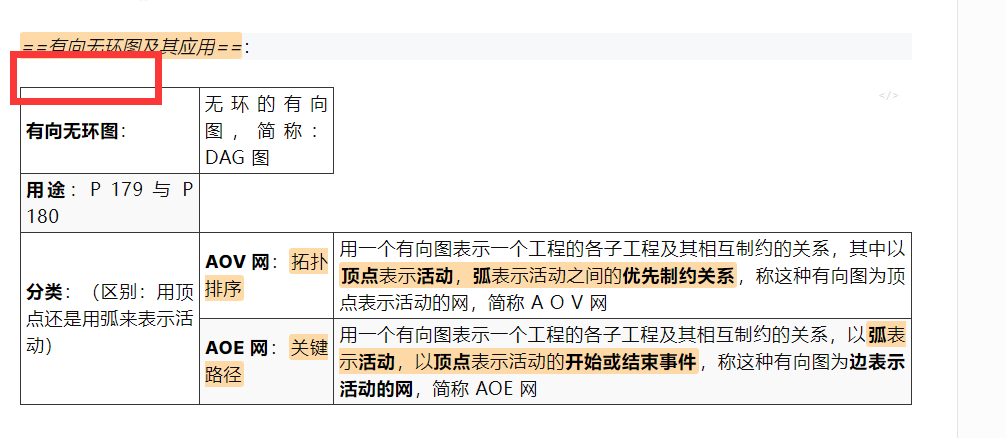
你是问右上角那个标签吗?你说的“预览模式”是指实时模式吗?你想要的是在实时模式也显示那个?
逻辑是这样设计的,想在实时模式也显示的话改插件源码可以实现
这是个比较难修的bug,其实我修复过一遍了(github issue的#1就是修复的这个问题)。前几个版本的any block应该是没有这个问题。
后来不知道哪个版本改动了什么东西,这东西又自己跑出来了
(估计是之前为了增加ab块嵌套ab块,增加了html转md的逻辑,导致逻辑被改了。大概是2.0.1~2.1.0之间的修改)
暂时非常非常忙,抽不出空再修一遍(这东西修起来确实很麻烦)。
退版本的话……建议退2023年5月19日的commit版本,AB块不需要被引用/列表/AB块进行嵌套的话,区别应该不大
哈哈,有向无环图。我本来想用一个 Flow-Based Programming 的库作主框架重构any block的,甚至重构里面的流程图和思维导图,以及支持节点图的显示(我笔记里shared ue4 houdini blender等需要用节点来表示的东西还挺多的),这三者都需要用到有向无环图。后面太忙了就没弄
Win7+1…1.16,无法安装该插件,求教。
哈哈,最近在复习相关的内容。
这个标签可以用css之类的手段解决吗?
终于有这样的插件了
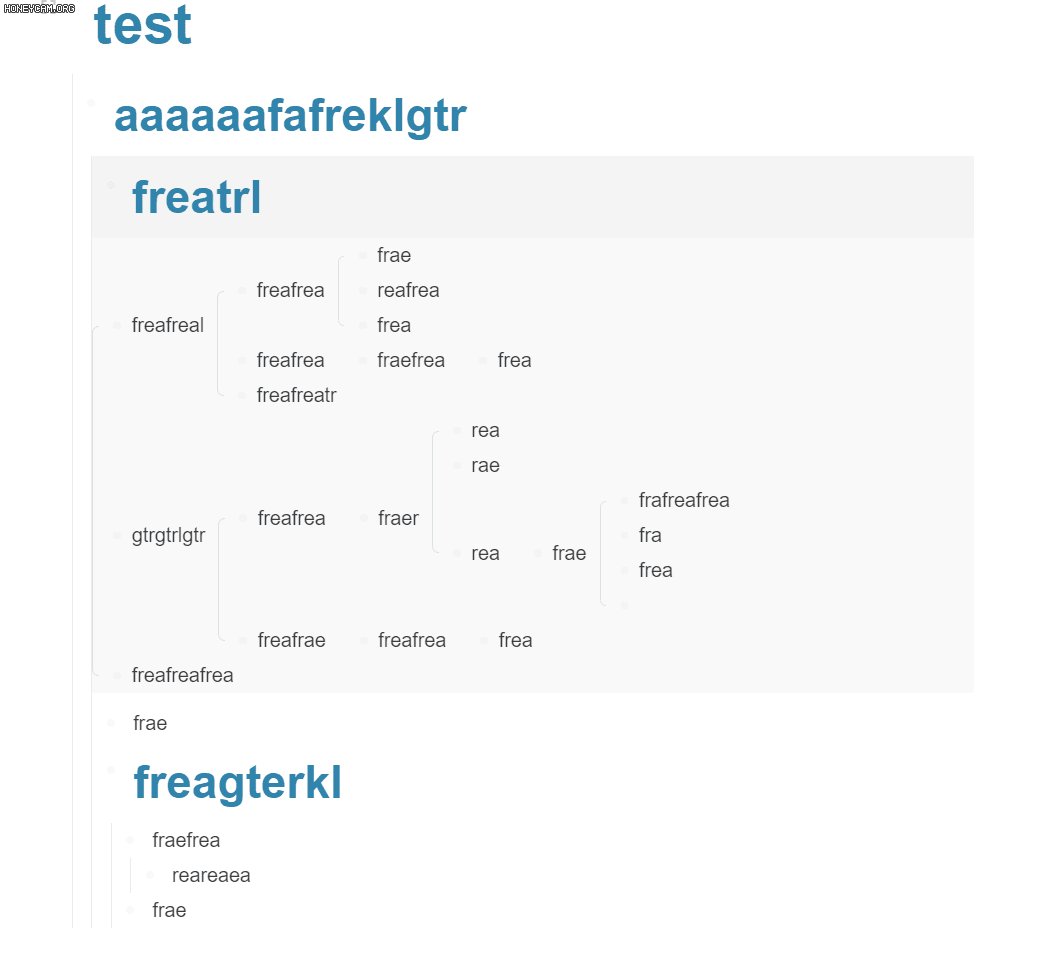
这个能否加上一个 列表转脑图呢,这样的话就不需要用mind转化为思维导图查看了
类似这样

最好类似Roamedit这样,可以随意转化

请问思维导图的格式可以换成标准的吗,统一向右的那种,而不是现在这种颜色块
这个插件特别好用 求更新
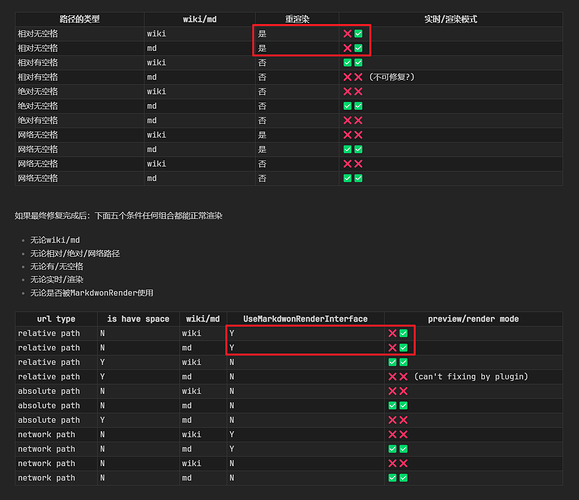
目前在实时预览模式,图片不渲染,阅读模式是渲染的
github上有人提过issue
分享我使用本插件的一个用法
- 分栏插件我尝试了好多个
- 要么Callout,前面总有
<符号 - 要么代码块,图片嵌入后链接不能自动更新
- 终于发现了Columns插件,可以无序列表分栏,但是仅阅读模式有效
- 最后又发现本插件的功能:如果在列表前1/2行单独放一对
[]符号,就会将后面的列表渲染为阅读模式
目前,2个插件结合起来就非常棒,就是不能渲染图片
这是实时预览模式的效果:
笔记的内容:
[]
- !!!col
- 1
### 得到
- 看看
- 22
- 2
### 哈哈::
- 我要分栏
- !!!col
- 1
#### 再分栏
- 内容
- 1
#### 分栏
- 内容
- 1
### 分栏
- !!!col
- 1
### 问问
- 1
### 2
- 得到
ps:如果分栏只均分的话,可以不写1、2、1栏宽占比这个列表项,如下:
很久没上论坛了,这插件等工作稳定下来后,有时间会重写,不会在原插件基础上更新。像思维导图什么的很多东西都要重写。
图片那个问题我也很烦,……,ob的图片系统自己就有bug,有很多种情况图片都不能正常显示
确实是ob自己的bug,但ob在去年11月提出了没有bug版的新api,最新版已经用了新api,修复了该问题
AnyBlock V3 新版发布,这篇帖子后面就不要再回了,去新贴回: