奔跑的蜗牛
(奔跑的蜗牛)
1
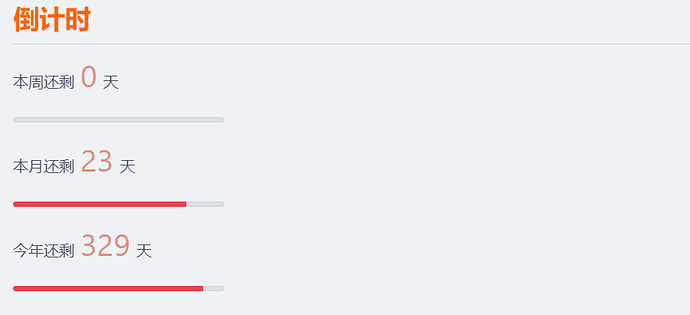
效果如下
代码如下
const nldates = app.plugins.getPlugin("nldates-obsidian")
const today = nldates.parseDate("today").moment
const week = nldates.parseDate("this week").moment
const month = nldates.parseDate("next month").moment
const year = nldates.parseDate("next year").moment
const weekDiff = week.diff(today,'days')
const monthDiff = month.diff(today,'days')
const yearDiff = year.diff(today,'days')
const daysInMonth = today.daysInMonth()
dv.paragraph('本周还剩<span class="stress">'+weekDiff+'</span>天')
dv.el('progress',null,{attr:{max:7,value:weekDiff}})
dv.paragraph('本月还剩<span class="stress">'+monthDiff+'</span>天')
dv.el('progress',null,{attr:{max:daysInMonth,value:monthDiff}})
dv.paragraph('今年还剩<span class="stress">'+yearDiff+'</span>天')
dv.el('progress',null,{attr:{max:365,value:yearDiff}})
.stress {
color: #dd8f7f;
font-size: 2em;
margin: 0 0.2em;
}
解析
渲染主要利用dv自带的渲染html的功能。
日期的计算使用了Natural Language Dates in Obsidian
css片段记得启用
4 个赞
十分感谢老哥的分享,正好解决了我的需要。
但是,在该语句中存在一个问题。
const week = nldates.parseDate("this week").moment
语句中的this week应该修改为 next week
当使用this week时 Natural Language Dates in Obsidian插件会将其转化为本周当日日期,因此计算的值为负值。
1 个赞
奔跑的蜗牛
(奔跑的蜗牛)
4
做了一些美化效果,加入了多彩进度条,进度条来源于Blue-topaz-examples,但是颜色变化取决于percentage而非value
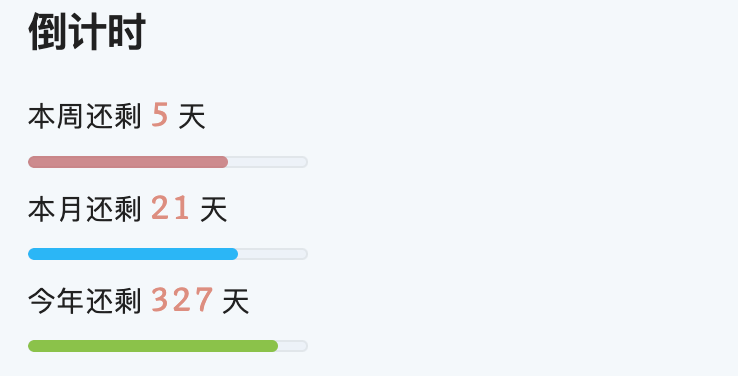
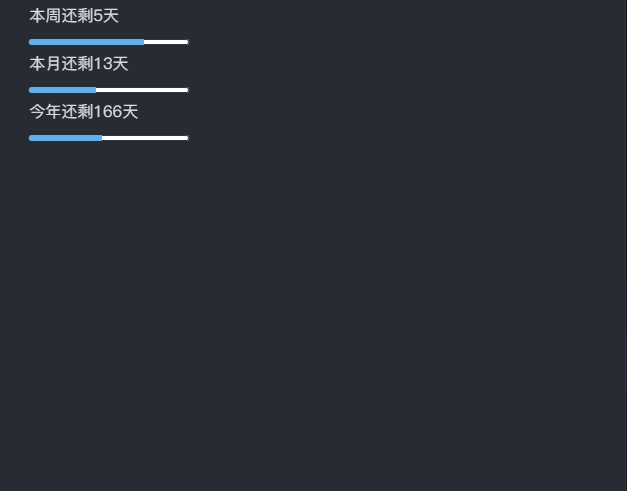
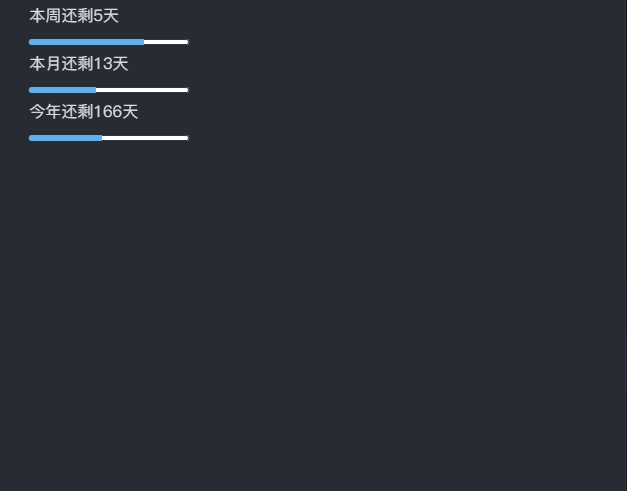
效果如下:
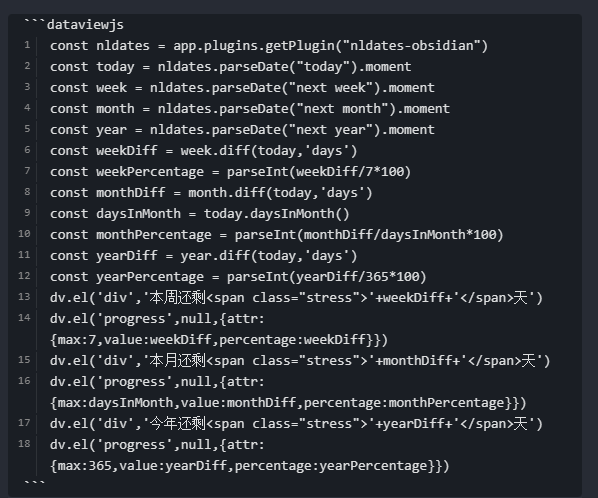
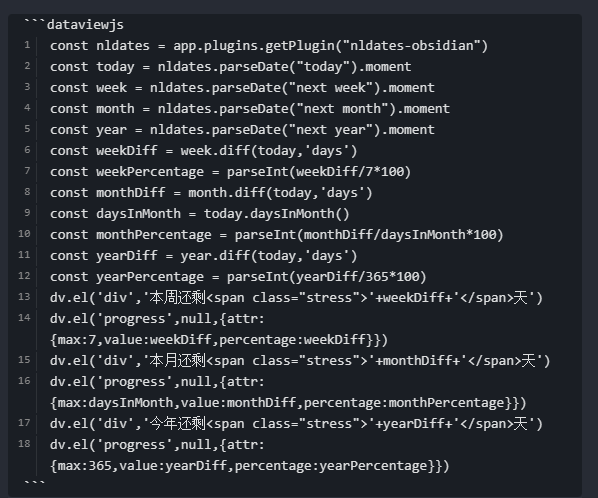
dataview代码如下:
const nldates = app.plugins.getPlugin("nldates-obsidian")
const today = nldates.parseDate("today").moment
const week = nldates.parseDate("next week").moment
const month = nldates.parseDate("next month").moment
const year = nldates.parseDate("next year").moment
const weekDiff = week.diff(today,'days')
const weekPercentage = parseInt(weekDiff/7*100)
const monthDiff = month.diff(today,'days')
const daysInMonth = today.daysInMonth()
const monthPercentage = parseInt(monthDiff/daysInMonth*100)
const yearDiff = year.diff(today,'days')
const yearPercentage = parseInt(yearDiff/365*100)
dv.el('div','本周还剩<span class="stress">'+weekDiff+'</span>天')
dv.el('progress',null,{attr:{max:7,value:weekDiff,percentage:weekDiff}})
dv.el('div','本月还剩<span class="stress">'+monthDiff+'</span>天')
dv.el('progress',null,{attr:{max:daysInMonth,value:monthDiff,percentage:monthPercentage}})
dv.el('div','今年还剩<span class="stress">'+yearDiff+'</span>天')
dv.el('progress',null,{attr:{max:365,value:yearDiff,percentage:yearPercentage}})
多彩进度条css片段代码如下
蓝奏云css文件下载地址
下载css放入snippets内即可。
2 个赞
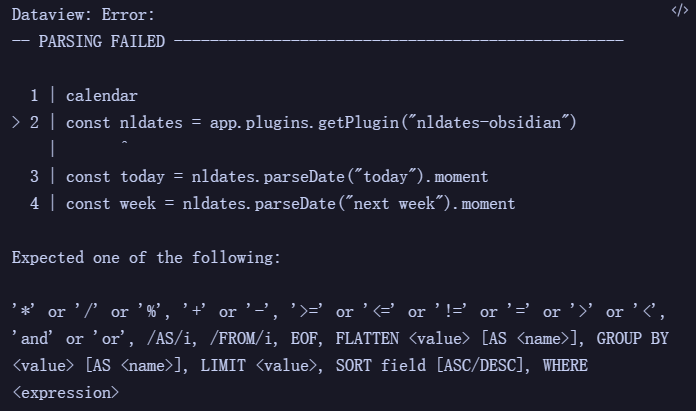
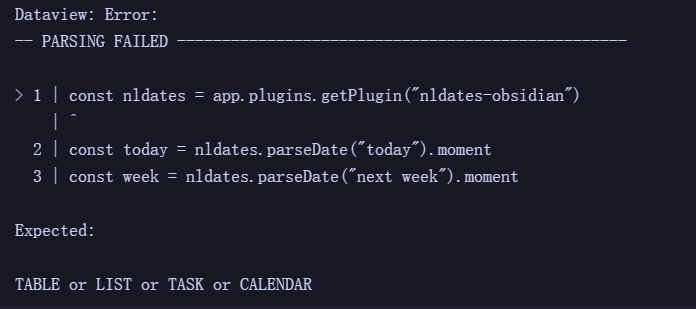
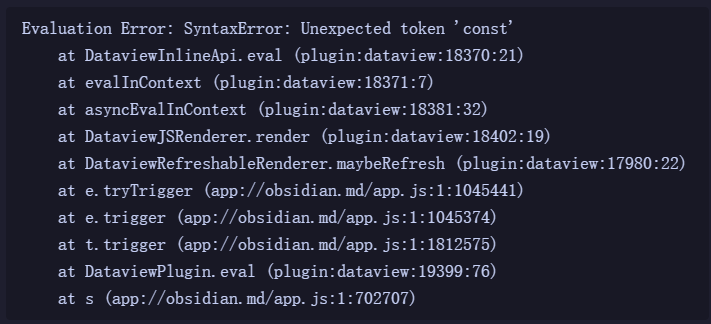
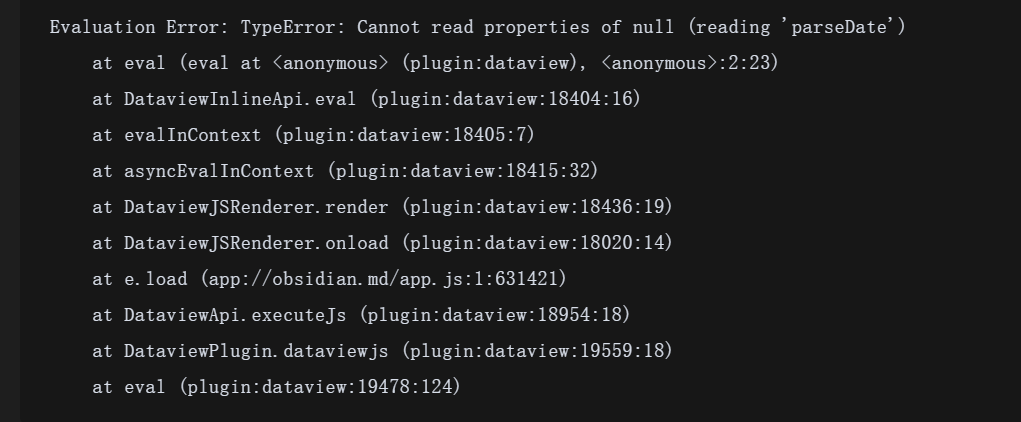
大佬请问出现这样但问题是为什么?
好像只与natural language dates 这个插件有关?
奔跑的蜗牛
(奔跑的蜗牛)
8
通过你的报错来看,你写的是dataview而不是dataviewjs
const nldates = app.plugins.getPlugin("nldates-obsidian")
const today = nldates.parseDate("today").moment
const week = nldates.parseDate("next week").moment
const month = nldates.parseDate("next month").moment
const year = nldates.parseDate("next year").moment
const weekDiff = week.diff(today,'days')
const weekPercentage = parseInt(weekDiff/7*100)
const monthDiff = month.diff(today,'days')
const daysInMonth = today.daysInMonth()
const monthPercentage = parseInt(monthDiff/daysInMonth*100) const yearDiff = year.diff(today,'days')
const yearPercentage = parseInt(yearDiff/365*100)
dv.el('div','本周还剩<span class="stress">'+weekDiff+'</span>天')
dv.el('progress',null,{attr:{max:7,value:weekDiff,percentage:weekDiff}})
dv.el('div','本月还剩<span class="stress">'+monthDiff+'</span>天')
dv.el('progress',null,{attr:{max:daysInMonth,value:monthDiff,percentage:monthPercentage}})
dv.el('div','今年还剩<span class="stress">'+yearDiff+'</span>天')
dv.el('progress',null,{attr:{max:365,value:yearDiff,percentage:yearPercentage}})
应该是直接复制的,放在dataviewjs框里
北极星
(Alexander)
13
@飞扬
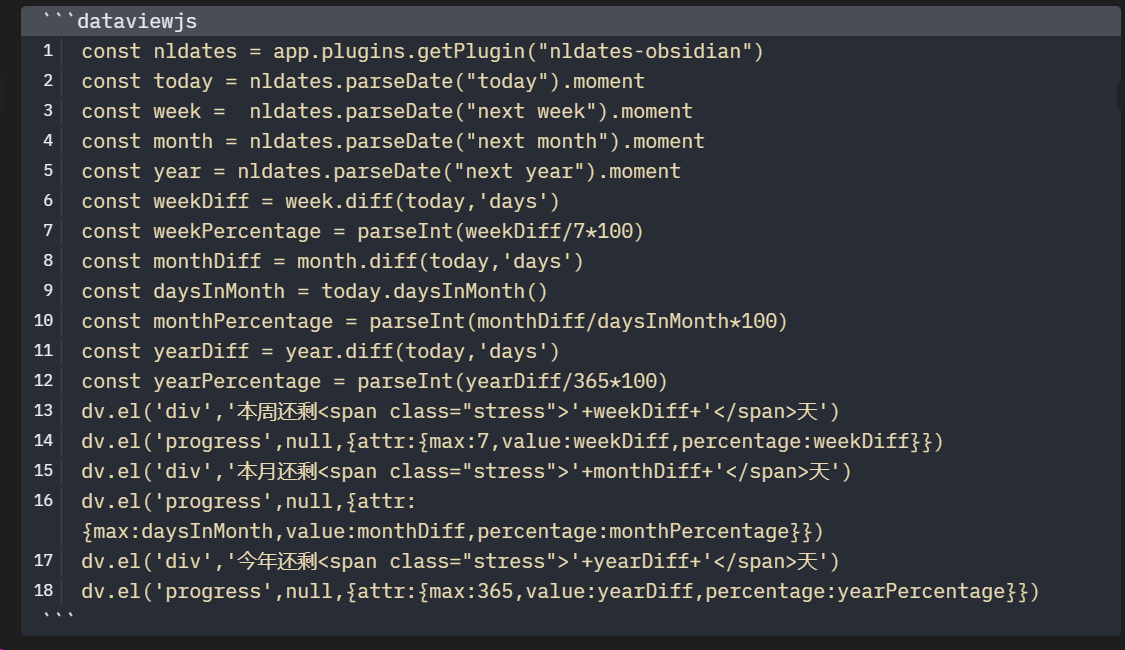
格式问题。

这样就没问题了。复制进去后需要自己换行。

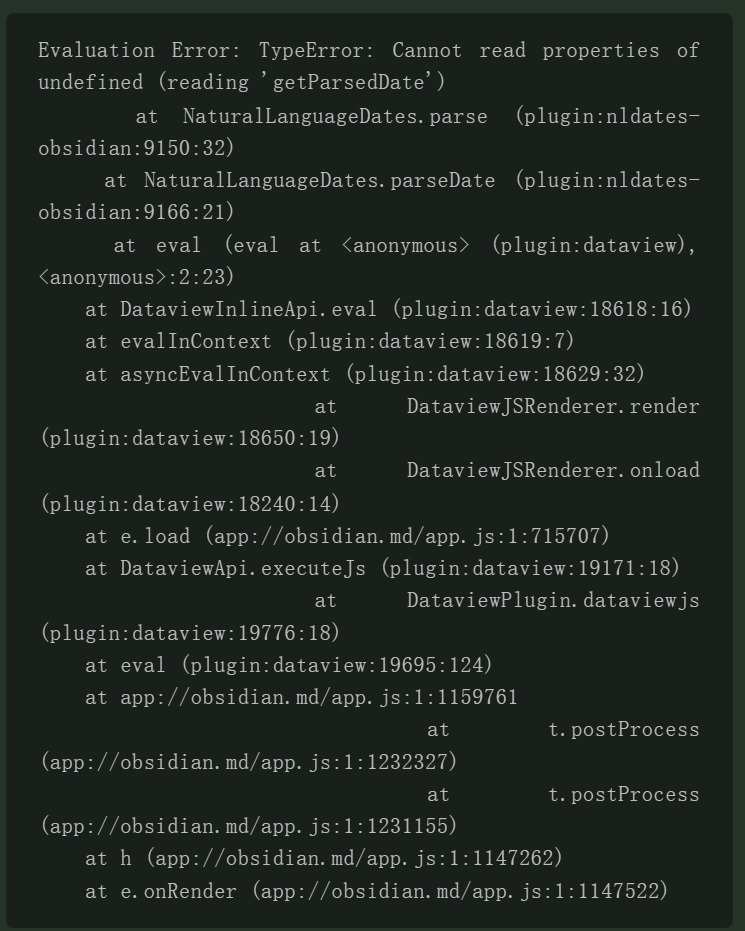
你好,我直接复制了你给你的代码,但是出现了这样的报错,能帮我看看是因为什么原因嘛
yuiaa
17
在canvas中显示错误,进入编辑模式后可以正常显示。楼主看一下是什么原因。其他dataviewjs显示没有问题。
我不需要这么复杂的,我就想要个倒计日的功能。比如,生日倒计时。