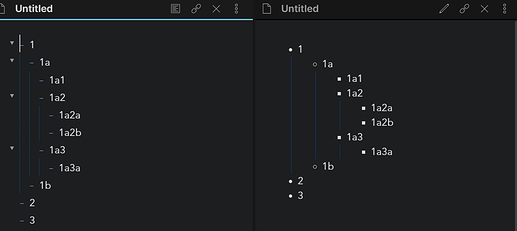
我希望通过CSS片段修改无序表的样式达成以下效果
此前我已经尝试了这个教程中给出的代码,但是可能由于版本原因不再适用
此后我尝试了这个问题下面的一个回答,代码如下
:root {
/* --bullet-new-color: Orange; */
--bullet-new-color: rgb(89,89,89);
}
.markdown-source-view.mod-cm6 .HyperMD-list-line-1 .list-bullet:after {
/* Bullet */
height: 5px;
width: 5px;
border-radius: 50%;
background-color: var(--bullet-new-color);
}
.markdown-source-view.mod-cm6 .HyperMD-list-line-2 .list-bullet:after {
/* Dash */
height: 1px;
width: 7px;
border-radius: 0%;
background-color: var(--bullet-new-color);
}
.markdown-source-view.mod-cm6 .HyperMD-list-line-3 .list-bullet:after {
/* Hollow Bullet */
height: 4px;
width: 4px;
background-color: Transparent;
border-color: var(--bullet-new-color);
border-style: solid;
border-radius: 50%;
border-width: 1px;
}
.markdown-source-view.mod-cm6 .HyperMD-list-line-4 .list-bullet:after {
/* Solid Square */
height: 5px;
width: 5px;
border-radius: 0%;
background-color: var(--bullet-new-color);
}
.markdown-source-view.mod-cm6 .HyperMD-list-line-5 .list-bullet:after {
/* Dash */
height: 1px;
width: 7px;
border-radius: 0%;
background-color: var(--bullet-new-color);
}
.markdown-source-view.mod-cm6 .HyperMD-list-line-6 .list-bullet:after {
/* Hollow Square */
height: 4px;
width: 4px;
background-color: Transparent;
border-color: var(--bullet-new-color);
border-style: solid;
border-radius: 0%;
border-width: 1px;
}
.markdown-source-view.mod-cm6 .HyperMD-list-line-7 .list-bullet:after {
/* Small Bullet */
height: 2px;
width: 2px;
border-radius: 50%;
background-color: var(--bullet-new-color);
}
这份代码能够完成在编辑模式下的样式修改,但是切换到阅读模式时就不再起作用了
我想请问一下应该如何修改代码使得在阅读模式中可以达到同样的效果
renmu
(f)
2
:root {
/* --bullet-new-color: Orange; */
--bullet-new-color: rgb(89, 89, 89);
}
.markdown-source-view.mod-cm6 .HyperMD-list-line-1 .list-bullet:after,
.markdown-reading-view li[data-line="0"] > .list-bullet:after {
/* Bullet */
height: 5px;
width: 5px;
border-radius: 50%;
background-color: var(--bullet-new-color);
}
.markdown-source-view.mod-cm6 .HyperMD-list-line-2 .list-bullet:after,
.markdown-reading-view li[data-line="1"] > .list-bullet:after {
/* Dash */
height: 1px;
width: 7px;
border-radius: 0%;
background-color: var(--bullet-new-color);
}
.markdown-source-view.mod-cm6 .HyperMD-list-line-3 .list-bullet:after,
.markdown-reading-view li[data-line="2"] > .list-bullet:after {
/* Hollow Bullet */
height: 4px;
width: 4px;
background-color: Transparent;
border-color: var(--bullet-new-color);
border-style: solid;
border-radius: 50%;
border-width: 1px;
}
.markdown-source-view.mod-cm6 .HyperMD-list-line-4 .list-bullet:after,
.markdown-reading-view li[data-line="3"] > .list-bullet:after {
/* Solid Square */
height: 5px;
width: 5px;
border-radius: 0%;
background-color: var(--bullet-new-color);
}
.markdown-source-view.mod-cm6 .HyperMD-list-line-5 .list-bullet:after,
.markdown-reading-view li[data-line="4"] > .list-bullet:after {
/* Dash */
height: 1px;
width: 7px;
border-radius: 0%;
background-color: var(--bullet-new-color);
}
.markdown-source-view.mod-cm6 .HyperMD-list-line-6 .list-bullet:after,
.markdown-reading-view li[data-line="5"] > .list-bullet:after {
/* Hollow Square */
height: 4px;
width: 4px;
background-color: Transparent;
border-color: var(--bullet-new-color);
border-style: solid;
border-radius: 0%;
border-width: 1px;
}
.markdown-source-view.mod-cm6 .HyperMD-list-line-7 .list-bullet:after,
.markdown-reading-view li[data-line="6"] > .list-bullet:after {
/* Small Bullet */
height: 2px;
width: 2px;
border-radius: 50%;
background-color: var(--bullet-new-color);
}
感谢您的回复,但是这份代码似乎有一点问题

在阅读模式中,同级的无序表的标识发生了混乱,可能是由于您的修改只针对于文件的第k行进行修饰,而忽略了对应无序表的级别限制
renmu
(f)
4
我把data-line看成是level了,重新改了一版
:root {
/* --bullet-new-color: Orange; */
--bullet-new-color: rgb(89, 89, 89);
}
.markdown-source-view.mod-cm6 .HyperMD-list-line-1 .list-bullet:after,
.markdown-reading-view .has-list-bullet .list-bullet:after {
/* Bullet */
height: 5px;
width: 5px;
border-radius: 50%;
background-color: var(--bullet-new-color);
}
.markdown-source-view.mod-cm6 .HyperMD-list-line-2 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .list-bullet:after {
/* Dash */
height: 1px;
width: 7px;
border-radius: 0%;
background-color: var(--bullet-new-color);
}
.markdown-source-view.mod-cm6 .HyperMD-list-line-3 .list-bullet:after,
.markdown-reading-view
.has-list-bullet
.has-list-bullet
.has-list-bullet
.list-bullet:after {
/* Hollow Bullet */
height: 4px;
width: 4px;
background-color: Transparent;
border-color: var(--bullet-new-color);
border-style: solid;
border-radius: 50%;
border-width: 1px;
}
.markdown-source-view.mod-cm6 .HyperMD-list-line-4 .list-bullet:after,
.markdown-reading-view
.has-list-bullet
.has-list-bullet
.has-list-bullet
.has-list-bullet
.list-bullet:after {
/* Solid Square */
height: 5px;
width: 5px;
border-radius: 0%;
background-color: var(--bullet-new-color);
}
.markdown-source-view.mod-cm6 .HyperMD-list-line-5 .list-bullet:after,
.markdown-reading-view
.has-list-bullet
.has-list-bullet
.has-list-bullet
.has-list-bullet
.has-list-bullet
.list-bullet:after {
/* Dash */
height: 1px;
width: 7px;
border-radius: 0%;
background-color: var(--bullet-new-color);
}
.markdown-source-view.mod-cm6 .HyperMD-list-line-6 .list-bullet:after,
.markdown-reading-view
.has-list-bullet
.has-list-bullet
.has-list-bullet
.has-list-bullet
.has-list-bullet
.has-list-bullet
.list-bullet:after {
/* Hollow Square */
height: 4px;
width: 4px;
background-color: Transparent;
border-color: var(--bullet-new-color);
border-style: solid;
border-radius: 0%;
border-width: 1px;
}
.markdown-source-view.mod-cm6 .HyperMD-list-line-7 .list-bullet:after,
.markdown-reading-view
.has-list-bullet
.has-list-bullet
.has-list-bullet
.has-list-bullet
.has-list-bullet
.has-list-bullet
.has-list-bullet
.list-bullet:after {
/* Small Bullet */
width: 2px;
border-radius: 50%;
background-color: var(--bullet-new-color);
}
1 个赞
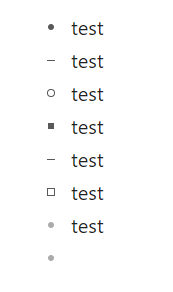
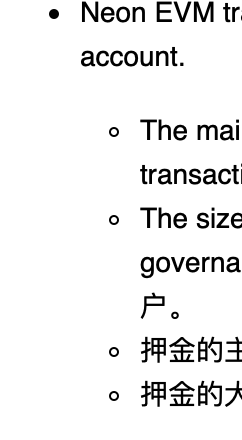
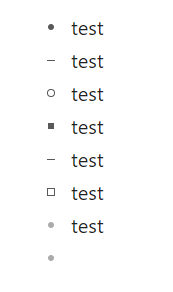
我需要下图的效果,这是在其他markdown编辑器里面自动就渲染成这样了:

但是在obsidian不论多少层级都是实心圆
有什么办法解决吗?想批量解决不要靠一行行打css代码
谢谢大家!
1 个赞