需要安装插件
obsidian-custom-classes
md内容
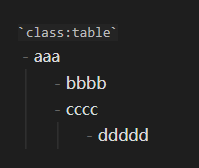
`class:table`
- aaa
- bbbb
- cccc
- ddddd
css代码
.table ,
.table ul ,
.table li ul{
border-style: solid;
border-width: 0px;
padding-left: 0px !important;
padding-right: 0px !important;
padding-top: 0px !important;
padding-bottom: 0px !important;
margin: 0px !important;
width: 100%;
height: inherit !important;
display: table-column-group;
outline: solid rgb(255, 255, 255) 1px;
overflow-block: hidden;
}
.table li{
font-size: large !important;
border-style: solid;
border-width: 0px;
padding-left: 0px !important;
padding-right: 0px !important;
padding-top: 0px !important;
padding-bottom: 0px !important;
margin: 0px !important;
width: 100% !important;
min-height: 36px;
display: -webkit-flex;
outline: solid rgb(255, 255, 255) 1px;
overflow-x: auto;
}
.table .p {
width: min-content;
min-width: 200px;
margin-right: 0px;
margin-left: 0px;
display: table-cell;
}
.table li::first-line *{
width: 100% !important;
}
.table .list-bullet{
float: none;
margin-left: -0;
display: none;
}
.table ul{
padding-left: 0% !important;
border: solid rgb(255, 255, 255) 1px;
}
.table li{
margin: 0 !important;
padding: 0% !important;
}
.table li:only-of-type{
min-height: 100% !important;
}
.table .list-collapse-indicator{
display: none
}
.table .has-list-bullet::before{
display: none !important;
}
CSS代码出自:obsidian 折腾记录 - 列表转树状表格 obsidian 版 - 链滴 (ld246.com)
源码模式下:

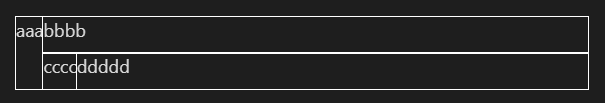
实时预览下:

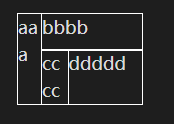
阅读模式下: