手动输入的话太繁复,想借助有序列表的自动排序,请问各位如何实现类似page 1. page 2.这样的排序?
看不懂你要表达什么,要干什么。
有序列表本来就有固定的格式,按着格式写就行了。
1. Apple
2. Banana
3. Tomato
如果是要把已经写好的有序列表重新排序,那就是另外的问题了。
你好啊,我是想弄成比如
page 1.
page 2.
page 3.
这样的排序,可是好像只能慢慢手动输入无法按 enter 自动递增下一行,请问有办法实现自动排序吗?
1 个赞

这样吗,可以用 css
ol {
counter-reset: list-num;
}
ol li {
position: relative;
counter-increment: list-num;
left: 40px;
}
ol li::marker {
content: "page "counter(list-num)". ";
}
.cm-formatting.cm-formatting-list.cm-formatting-list-ol:before {
content: "page ";
}
2 个赞
这个 CSS 代码需要改为选择直接子元素,不然如果有序列表嵌套无序列表序号排序会出现问题。
演示如下,点击展开

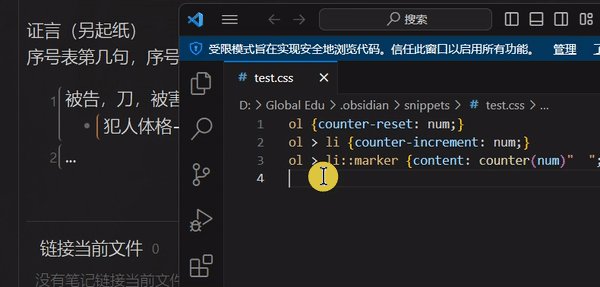
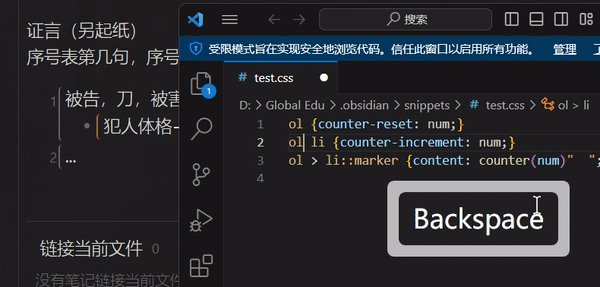
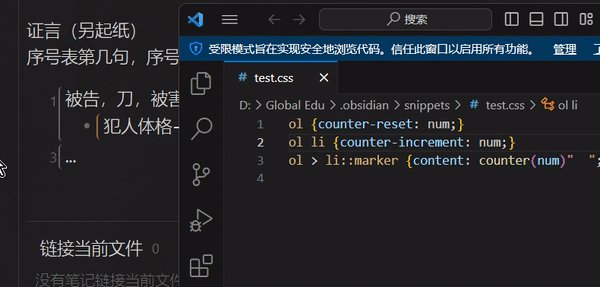
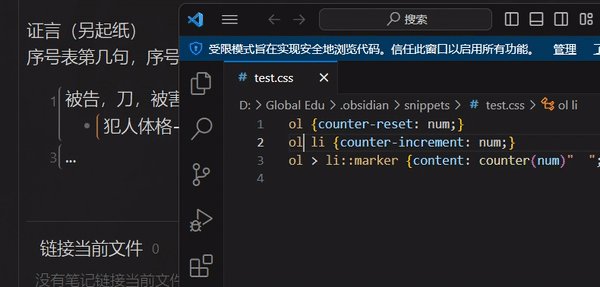
演示代码:
ol {counter-reset: num;}
ol > li {counter-increment: num;}
ol > li::marker {content: counter(num)" "; font-size: var(--font-ui-medium);}
可以根据需要自行修改为其他样式。
2 个赞