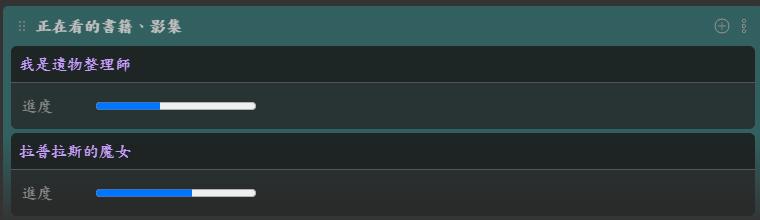
在最新Obsidian Roundup,看到一个进度条的语法,比如说我在追一个剧有50集,今天看到第20集,可以这样写<progress value="20" max="50"></progress>
然后把这个进度条放在每日笔记、追剧笔记,或是kanban上展示。
8 个赞
这个不错,试了下可以用来管理事务
进度条也可以用progress-bar.dev实现,在md里插入
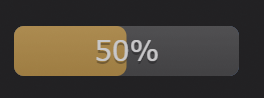
效果 
有丰富的选项可以影响渲染效果
2 个赞
请教一下,能够实现以下操作——
dataviewjs计算出来的数量,引用到进度条里面?
或者说进度条怎么引用dataviewjs计算出来的数量?
请教一下,进度条能不能引用dataviewjs计算出来的数量?
在dataviewjs拼接这样一个字符串就行了,比如:""
不太懂怎么拼接?小白试了几个位置,还是不行 ![]()
比如下面这个,应该要加到哪里呢?
-```dataviewjs
var i = [dv.pages("文件名").length]
dv.paragraph(${i[0]} )
没看懂你是想要用进度条表达什么,但是基于你的代码片段略改一下就可以。
```dataviewjs
var i = [dv.pages("文件名").length]
dv.paragraph("")
```
哇 这个真不错 学习了
真的可以,谢谢你
这个是学习Obsidian的地方么
大佬请问我想把进度的百分比显示在进度条后面应该怎么实现呢