大家好,我是来自1037号森林的BCS!
本贴首发链接(首发链接中阅读,效果更佳![]() ):
):
https://mp.weixin.qq.com/s/GOPZJy6e9JADeDN2M9rv8w
01 引言
我很看好的一款稍后读利器!
很期待它的后续更新!
02 它是谁
名曰Omnivore
(软件和插件获取方式在文末)
03 它有何特点
下面我先根据官网的展示,给大家介绍它的各种特点
-
免费
-
开源
-
稍后读
-
可保存网页、newsletter订阅、文档等
-
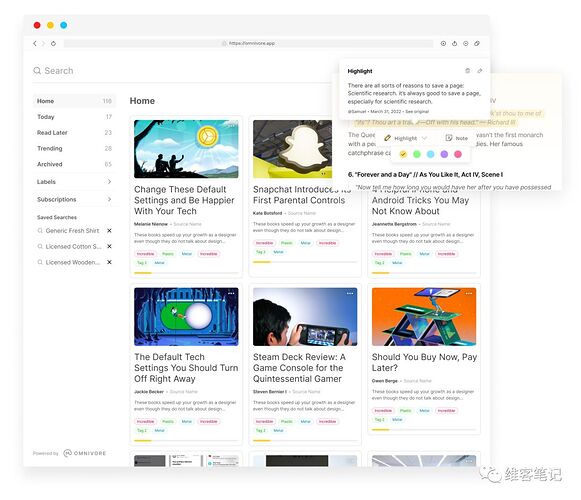
保存之后,可进行高亮和注释
-
全端同步(win/macos/安卓/ios/ipados)
-
再补一条:可与Obsidian联通
继续看图
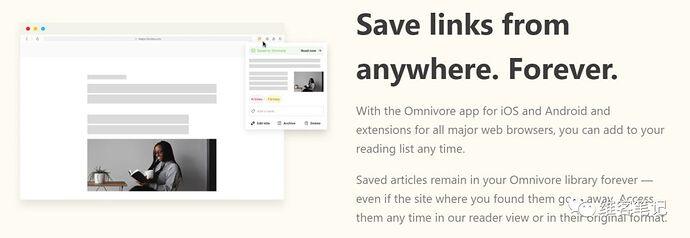
- 效果还是不错的吧
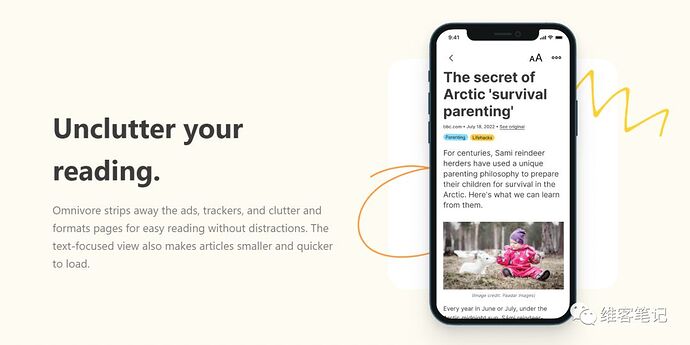
- 剪藏进入Omnivore之后,Omnivore会格式化网页,去除广告等不相关的元素,给你一个干净&舒适的阅读界面
- 随时随地保存链接并进行阅读,无需担心原网页被删除哈
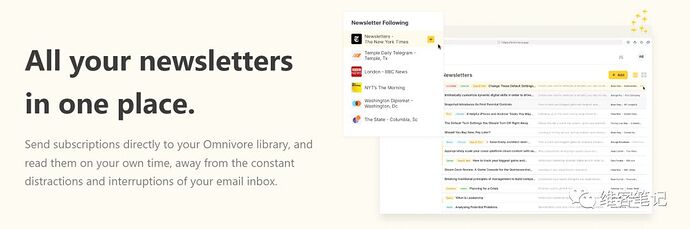
- 可以将你订阅的newsletter直接发送到Omnivore库中,随时阅读
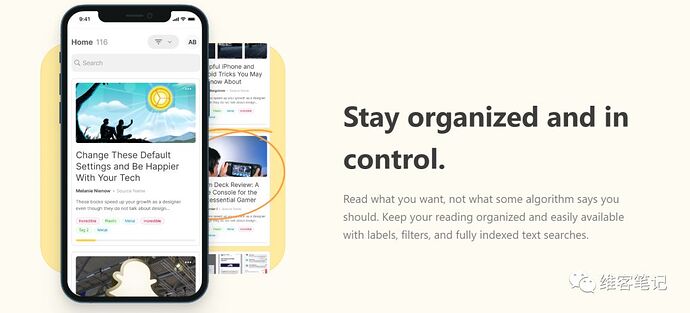
图七:你的阅读完全由你自己掌控
- 读你想读的,可通过标签、过滤器和完全索引的文本搜索,保持阅读的有序性
-
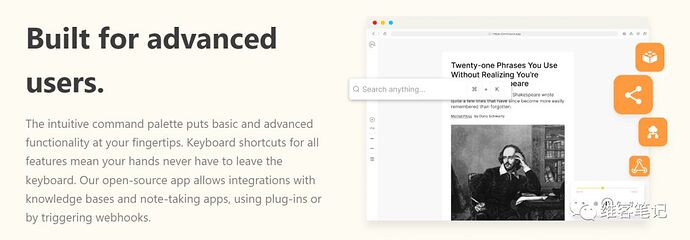
支持全键盘操作
-
支持集成知识库软件和笔记软件(Logseq&Webhooks&Readwise,这是目前官方文档里给的三个软件,竟然没有Obsidian
 )
)
不过,请放心,Ob也有方案搞定,不难
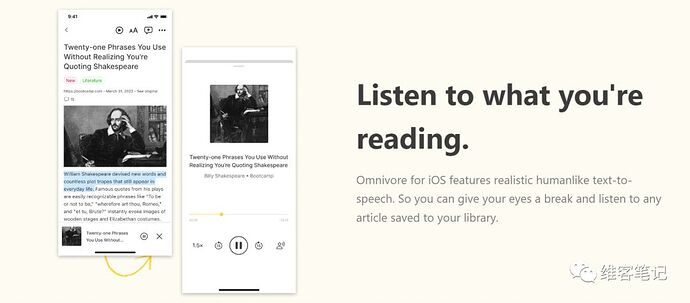
什么?!你还想听书??
这不就来了~
- ios党又要开心了,我试了,文本转语音真的很逼真
要不给大家听一段?(只能在首发推文里听了)
- 这里还要多说一句,支持选择语言(中英文都支持)、语速以及人声,一个个大大的赞
04 它如何使用
很简单哈
-
为了方便各位小伙伴边用边学,这里先放上官方网址Welcome to Omnivore
-
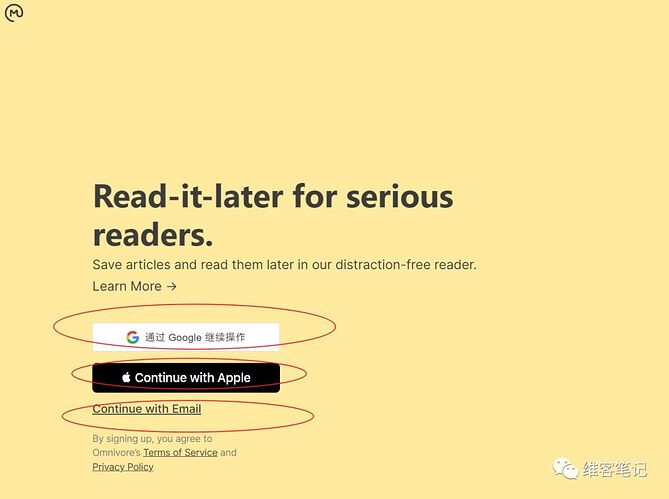
注册,至于你想选哪个邮箱,随意
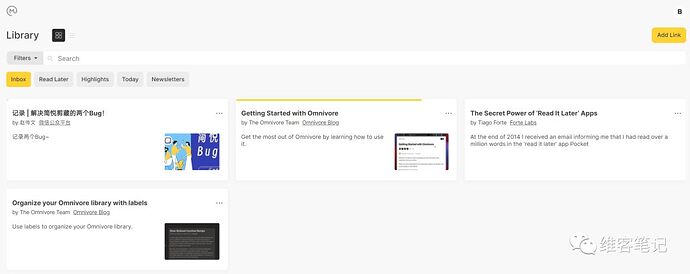
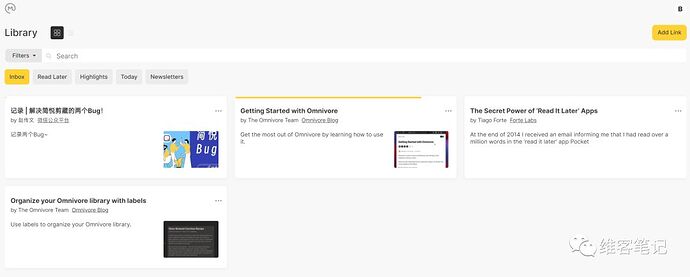
- 完事之后,登录,来到下图界面Omnivoer的Library
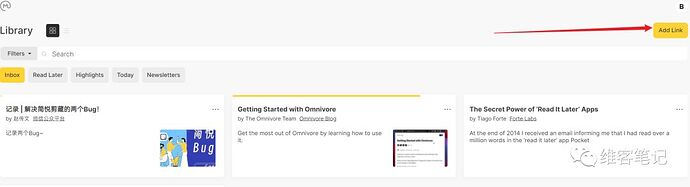
- 剪藏,共有两种方式
第一种:粘贴网页链接,见下图Add link
给个链接,剪藏试试:账号已迁移
我的剪藏效果如下:
图十三:剪藏效果
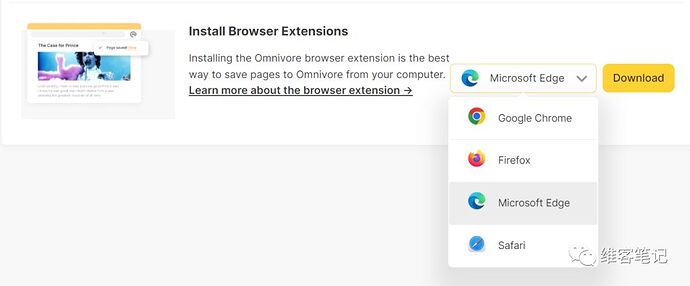
第二种:安装Omnivoer浏览器插件,打开网页所在页面,然后点击插件图标,即可完成剪藏,十分方便
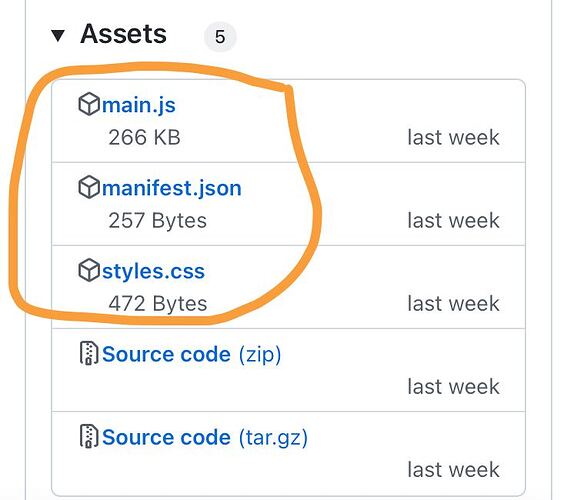
图十四:插件
如果你没有网络条件,建议使用edge,因为edge浏览器插件商店有此插件,且不需要特殊网络条件。
edge浏览器有多么优秀,我之前也说过!
利器 | 1个浏览器+1个插件+1个网站 Edge浏览器 | 我最喜欢的新标签页&一个技巧补充
- 移动端
-
对于ios用户,直接在ios应用商店检索下载,安装即可
-
对于安卓用户,安装包在文末获取吧
另外,对于安卓版本,目前还处于pre-rlease
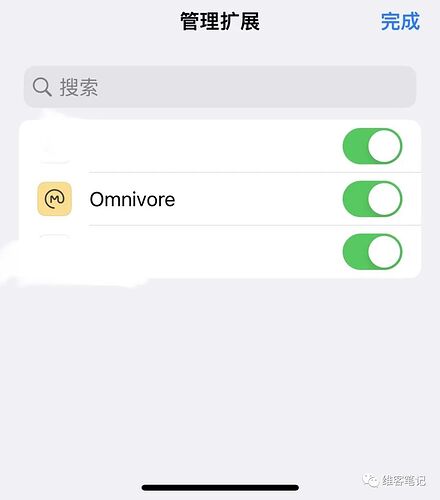
- 移动端(ios)如何剪藏文章:在浏览器中打开网页,点击下方的分享按钮,在弹出的对话框中找到Omnivore图标,单机一下即可保存。(在这之前,还要在ios safari安装一下此插件哈)
剪藏之后,至于如何管理和怎样阅读,每个小伙伴都有自己独特的方法,这里我就不做过多介绍了!
05 Omnivore与Obsidian
先让我感叹一下:Ob有各种插件开发大佬,还有什么功能是它实现不了的,好好用Ob(是你用,而不是你被Ob耽误了)吧,真的能解决你的各种需求!
-
插件名称:obsidian-omnivore
-
贡献者:如下

-
插件功能:将Omnivore中的文章,包括高亮和注释同步到Ob库中
-
如何配置?
-
此插件暂未上架,在文末获取
-
安装并启用插件
-
在Ob库里创建一个文件夹专门用于存放从Omnivore中导入的内容
-
打开插件选项设置界面,我的初步配置如下
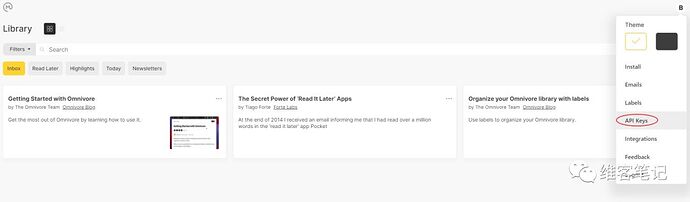
API Keys的获取方式:打开网页版Omnivore,点击右上角,即可看到API keys
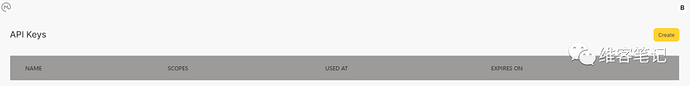
然后你需要点下图的create
创建之后并复制
最后粘贴到图十八的api key处就行。
参考图十八的配置完成之后,接下来就是运行了
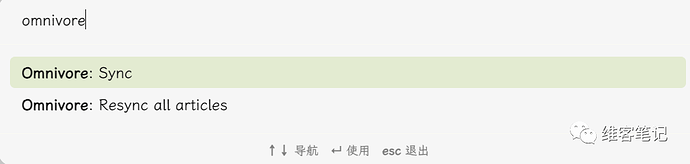
- 在Ob中,我们打开命令面板(ctrl+P),然后输入Omnivore
两个同步命令,随便点,然后就同步过来了
06 有何问题
-
剪藏的微信公众号推文,竟然没有图片(试了一个英文newsletter是有图片的)
-
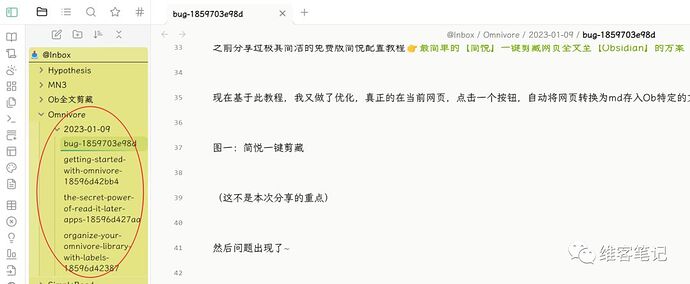
文章标题是中文时,如图二十二所示,标题会变成数字+字母
07 写在最后
-
很不错的稍后读APP,期待后续更新
-
为简悦和Cubox而担忧
都是十分优秀的产品,期待你们都发展的更好吧!