c11
1
涉及插件
- homepage: 打开 ob 显示特定页面
- dataview: list最近编辑的四个文件
摘要
```dataview
list
sort file.mtime desc
limit 4
```
(我今天才知道 dataview 还有 limit 的用法)
- style settings: 自定义主题和 css 片段
- Force note view mode*: 定制特定页面打开为阅读/编辑模式 (默认 reading view 可以不用这个)。
为了启动时间,移动端插件越少越好。
(但 ob 不能没有 dataview ,就如同〇〇不能没有〇〇。)
主题
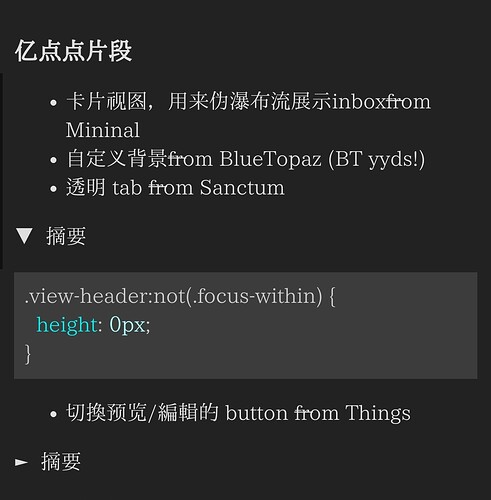
亿点点片段
- 卡片视图,用来伪瀑布流展示inbox——from Mininal
- 自定义背景——from BlueTopaz (BT yyds!)
- 透明 tab ——from Sanctum
摘要
.view-header:not(.focus-within) {
height: 0px;
}
- 切换预览/编辑的 button ——from Things
摘要
body.is-mobile:not(.floating-button-off):not(.advanced-toolbar)
.view-action:nth-last-of-type(5),
body.is-mobile:not(.floating-button-off):not(.advanced-toolbar)
.view-action:nth-last-of-type(4) {
color: white;
background-color: #444;
opacity: 1;
top: calc(90vh - 110px);
display: flex;
padding: 0px;
position: absolute;
left: 86vw;
transform: translate(-50%, 60%);
justify-content: center;
align-items: center;
width: 53px;
height: 53px;
border-radius: 50% !important;
box-shadow: 1.1px 0.3px 2.2px rgba(0, 0, 0, 0.02),
2.7px 0.7px 5.3px rgba(0, 0, 0, 0.028), 5px 1.3px 10px rgba(0, 0, 0, 0.035),
8.9px 2.2px 17.9px rgba(0, 0, 0, 0.042),
16.7px 4.2px 33.4px rgba(0, 0, 0, 0.05), 40px 10px 80px rgba(0, 0, 0, 0.07);
}
- 不触发则低透明度的 button ——from AI Dente
摘要
.view-header:not(:hover) .view-actions {
opacity: 0.2;
transition: opacity 0.25s ease-in-out;
}
- 隐藏 sidebar ribbon icon ——Ctrl_Shift_I 大法
摘要
.svg-icon.sidebar-left:not(:hover) {
opacity: 0;
}
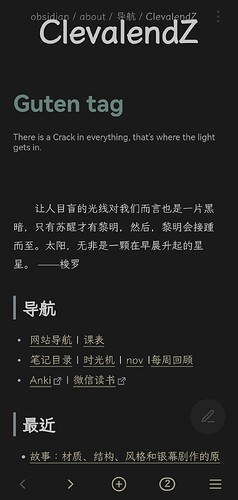
一个拼拼凑凑的主题出现啦!
笔记没写多少,却莫名其妙发现自己快学会css了呢()。
iframe嵌入挂件
嵌入的方式很讨巧,不需要插件也能让主页一下子花里胡哨起来。
就是加载有点慢。
总结:做主题和主页,浪费时间,没啥实际用途,但能让心情愉悦,还能水贴()。
7 个赞
c11
5
dataview 语句 sort file.mtime desc 降序排列文件最后编辑时间(具体上面有写,点摘要可以展开)。
直接用的html加css。我主要是看看pdf,也不怎么写。
人的审美差异果然是巨大的,完全欣赏不来这类千禧年代的风格
小明
(小明)
10
想起来非主流年代的QQ空间。主要是背景及配色的原因,哦,还有最上面那个标志性的导航栏……
c11
13
哈哈哈哈哈哈哈哈哈QQ的美感 
好的,确实,感觉标题起得有点歧义了。
为了阅读方便,我把代码折叠了,点击 >摘要 可以展开的。
重复:点击 >摘要 可以展开的。
顺便,最近有了一些改动。我打算把这个帖子用作一个长期的记录楼 (救命,怎么改标题)
更新
- 一个引用一个文件里随机的一句话,dataviewjs 如下,是某个帖子里找到的,几乎没改
摘要
let fileContent = await app.vault.readRaw(dv.page("瓦尔登湖(梭罗文集)").file.path)
let sentenceList = fileContent.split("\n")
sentenceList = sentenceList.filter(x => x.startsWith("-"))
let oneSentence = sentenceList[sentenceList.length * Math.random() | 0]
oneSentence = oneSentence.substring(2)
dv.paragraph(`<div style="padding-top: 1.5em; text-align: left;font-family: LXGW WenKai;font: bold;text-indent: 2em;">${oneSentence}——梭罗`)
摘要
.view-header:not(.focus-within) {
height: 0px;
}
.clickable-icon.view-action {
padding-top: 5px;
}
.view-action.clickable-icon.mod-left-split-toggle.mod-tappable,
.clickable-icon.view-action:first-of-type{
display: none;
}
- 背景 css 关掉了,次要原因是图链忘记保存;主要原因是宿舍网太烂,图片加载一半卡住……
- 二级标题,阅读模式左边加竖线,见上图
摘要
h2 {
border-left: 4px solid rgb(120,136,136);
padding-left: 7px;
}
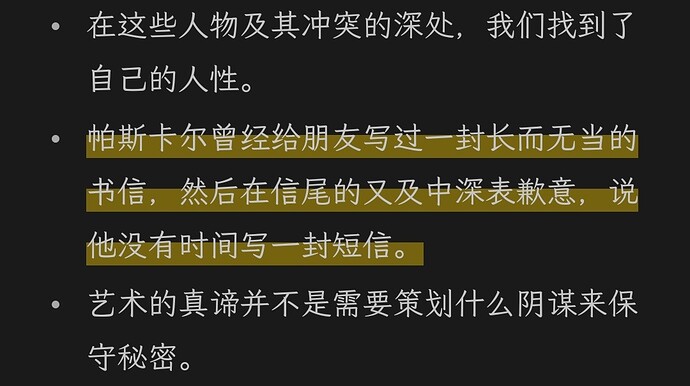
- 阅读样式下的高亮线
我:这个好看还是 (切换预览模式) 这个好看?
朋友:后面这个 (指改动之前)
我:……
摘要
.markdown-rendered mark, mark {
background-color: transparent;
text-decoration: underline 12px;
text-underline-offset: -7px;
text-decoration-color: #75630F;
}
好的,知道我的审美奇怪了(……)。
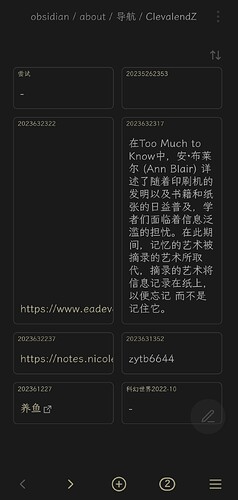
其实但我最喜欢的还是这个:主页的 inbox,可以说是我 ob 工作流的核心。用 fv 悬浮球自定义任务,随时随地可以触发输入框,不打开 ob 录入文字,最后汇聚在主页。长这样——
浏览网页或应用时看到的一些好句/知识、想要收藏的网页链接、一些备忘/待办、甚至传给电脑的一段文字,都扔这里,极其舒适。
只是 fv 的输入框只能显示一行,记录较长的灵感就不方便。文本编辑软件“易码”也是以“库”的方式存储 md 文件,可本地可云盘,界面美观且有桌面小部件。
- 因此尝试使用易码代替临时输入——桌面小部件不知道什么原因打开不了
- 尝试用 fv 自定义任务拉起易码“快捷输入”动作——失败
- 尝试用 KWGT 做个桌面小部件拉起动作——成功,顺便加了个通知栏小部件
- 尝试用 fv 悬浮球动作拉起 KWGT 拉起易码以实现快捷输入保存到 ob ——失败
……
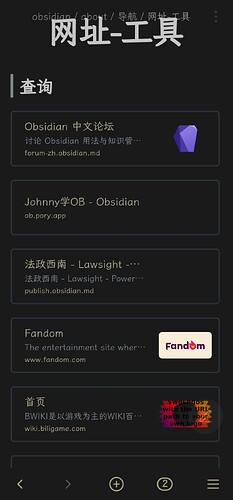
- 因为要直观显示收藏的网页链接,新入了一个插件 auto card link。作者一年没更新了,但还能用。改了 css (代码毫不优雅——以我只会加 padding/margin/color 的 css 水准,能用就行。)
摘要
.auto-card-link-container {
margin: 20px auto;
border: solid 2px rgba(92, 147, 187, 0.2);
border-radius: 5px;
overflow: hidden;
}
.auto-card-link-error-container {
max-width: 780px;
margin: 0px auto;
border-radius: 8px;
overflow: hidden;
font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", "Helvetica Neue", Arial, sans-serif;
background-color: rgb(255, 246, 228);
padding: 100px;
}
.auto-card-link-card {
display: flex;
align-items: center;
height: 80px;
line-height: 1.5;
transition: 0.2s;
text-decoration: none;
cursor: pointer;
}
.auto-card-link-main {
flex: 1;
padding: 0.8em 1.2em;
min-width: 0;
}
.auto-card-link-title {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
overflow-x: hidden;
overflow-y: hidden;
word-break: break-word;
margin-top: 10px;
font-size: 1em !important;
max-height: 2em;
user-select: none;
}
.auto-card-link-description {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
max-height: 2em;
overflow-x: hidden;
overflow-y: hidden;
margin-top: 0em;
color: #77838c;
font-size: 0.8em !important;
}
.auto-card-link-host {
margin-bottom: 10px;
margin-left: 0px;
font-size: 0.7em !important;
}
.auto-card-link-favicon {
height: 0;
}
.auto-card-link-thumbnail {
max-height: 80px;
width: 80px;
margin-right: 10px;
}
.auto-card-link-thumbnail-img {
object-fit: cover;
max-height: 40px;
width: 80px;
flex-shrink: 0;
}
c11
14
你好!为了让阅读更方便一些,我把 css 片段折叠在主楼了,可以点击 >摘要 展开 (可能有点不太明显  )
)
1 个赞
c11
16
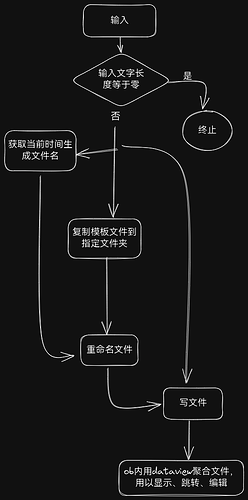
原理:
准备:
- 一个模版文件 (看你喜欢,空白也行) 例:模版.md
- 一个文件夹 (用来收集) 例:obsidian/inbox
- 一个 dataview 查询代码
```dataview
table 随想
from "obsidian/inbox"
sort file.mtime desc
```
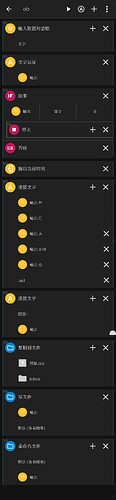
fv 悬浮球自定义任务
这一套下来比较复杂,我不知道我有没有表述清楚。当前我的流程还是有点简陋的,比如,dataview 字段 随想:: 完全可以写在 模版.md 里,而不是在流程中连接文字。
fv 悬浮球是个挺强大的应用,慢慢摸索,你能写得比我更好。或许可以参考下别人的实践,应该比我更专业一点:
希望能够有帮助。
1 个赞
ennea
(神哦)
17
试了一下 可以用 。
效果不错 。
就是日期的格式他好像没法自己加0,比如说0603