<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.square {
width: 100px;
height: 100px;
background-color: blue;
color: white;
}
.square::before {
content: "lizhe";
display: block;
}
.square::after {
content: "mazi";
display: block;
}
.text::before{
content: "t1";
}
.text::after{
content: "t2";
}
</style>
</head>
<body>
<div class="square"></div>
<p class="text">love</p>
</body>
</html>
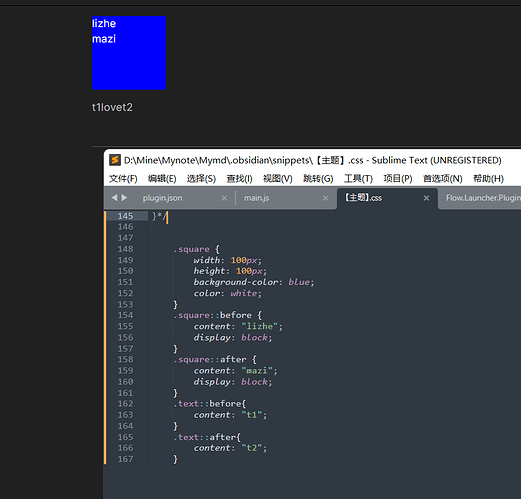
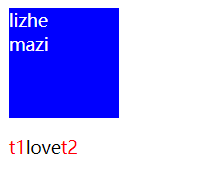
这个是我的测试代码, 正确的结果应该是:

但是在ob中是这样的这个怎么解决?
https://www.runoob.com/try/try.php?filename=trycss_sel_before
就像这种效果, 我没有找到相关的插件