效果:
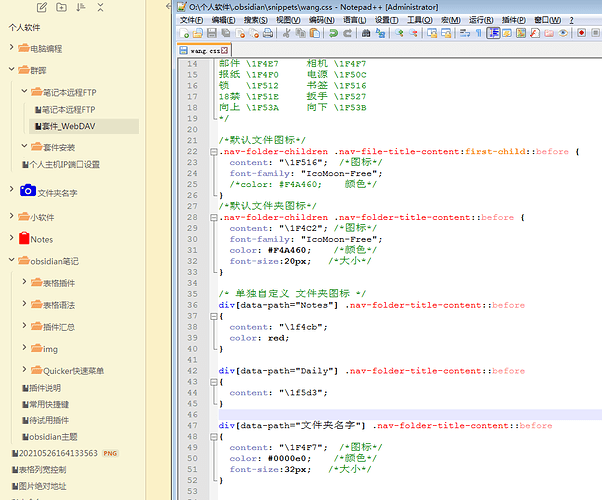
CSS片段(),放到.obsidian\snippets\wang.css
/* obsidian软件左侧文件夹显示 2022-12-17 15:48:33 */
/* 在 https://github.com/kmaasrud/awesome-obsidian 上找到更多的片段 */
/* 参考作者: https://github.com/deathau */
/* Emoji图标来源 https://www.emojiall.com/zh-hans/emoji-version/1.0 */
/*.nav-file-title-content::before { content: '🗒 '; }
.nav-folder-title-content::before { content: '📂 '; }*/
/* 图标示范
文件夹\1F4C1 文件夹\1F4C2
合上的书\1F4D5 打开的书\1F4D6
电话 \1F4DE 喇叭 \1F4E2
邮件 \1F4E7 相机 \1F4F7
报纸 \1F4F0 电源 \1F50C
锁 \1F512 书签 \1F516
18禁 \1F51E 扳手 \1F527
向上 \1F53A 向下 \1F53B
*/
/*默认文件图标*/
.nav-folder-children .nav-file-title-content:first-child::before {
content: "\1F516"; /*图标*/
font-family: "IcoMoon-Free";
/*color: #F4A460; 颜色*/
}
/*默认文件夹图标*/
.nav-folder-children .nav-folder-title-content::before {
content: "\1F4C2"; /*图标*/
font-family: "IcoMoon-Free";
color: #F4A460; /*颜色*/
font-size:20px; /*大小*/
}
/* 单独自定义 文件夹图标 */
div[data-path="Notes"] .nav-folder-title-content::before
{
content: "\1f4cb";
color: red;
}
div[data-path="Daily"] .nav-folder-title-content::before
{
content: "\1f5d3";
}
div[data-path="文件夹名字"] .nav-folder-title-content::before
{
content: "\1F4F7"; /*图标*/
color: #0000e0; /*颜色*/
font-size:32px; /*大小*/
}
/* 树状线 */
.outline .tree-item-children {
margin-left: 20px;
border-left: 1px solid var(--background-modifier-border);
border-radius: 4px;
transition: all 0.5s ease-in-out;
}
.nav-folder-children .nav-folder-children {
margin-left: 20px;
padding-left: 0;
border-left: 1px solid var(--background-modifier-border);
border-radius: 4px;
transition: all 0.5s ease-in-out;
}
/*隐藏vx_images 文件夹不显示*/
div[data-path$='vx_images'],
div[data-path$='vx_images'] + div.nav-folder-children
{
display: none;
}
/*隐藏assets 图片文件夹不显示*/
div[data-path$='assets'],
div[data-path$='assets'] + div.nav-folder-children
{
display: none;
}
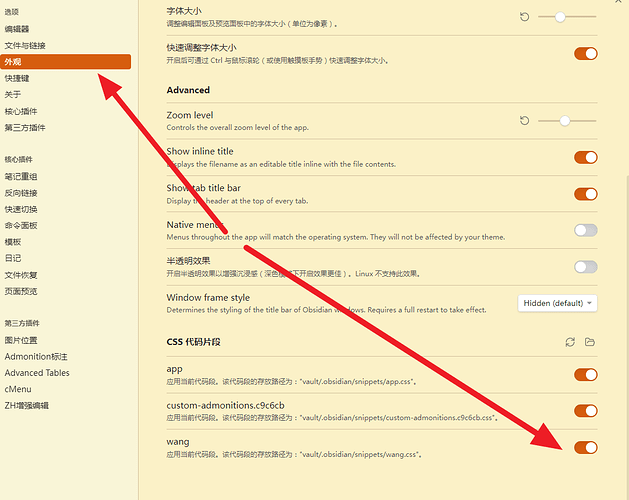
软件外观开启CSS片段
2 个赞