插件是个好东西,但是我们要先知道
插件分为两种:
- [[核心插件]]
- 第三方插件
如何安装[[第三方插件]]
安装分为两种:
- ob自带安装功能,可直接在ob内安装
- ob自带的安装功能受限,需要自己手动安装
对于这两种方法,我们一个一个来说
首先,对于==ob自带==的安装功能:
(目前插件的介绍都是英文)
-
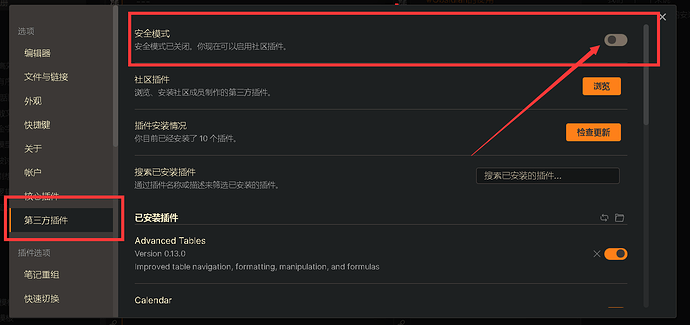
选择第三方插件(Third-party plugin),并关闭安全模式(Safe Mode)
-
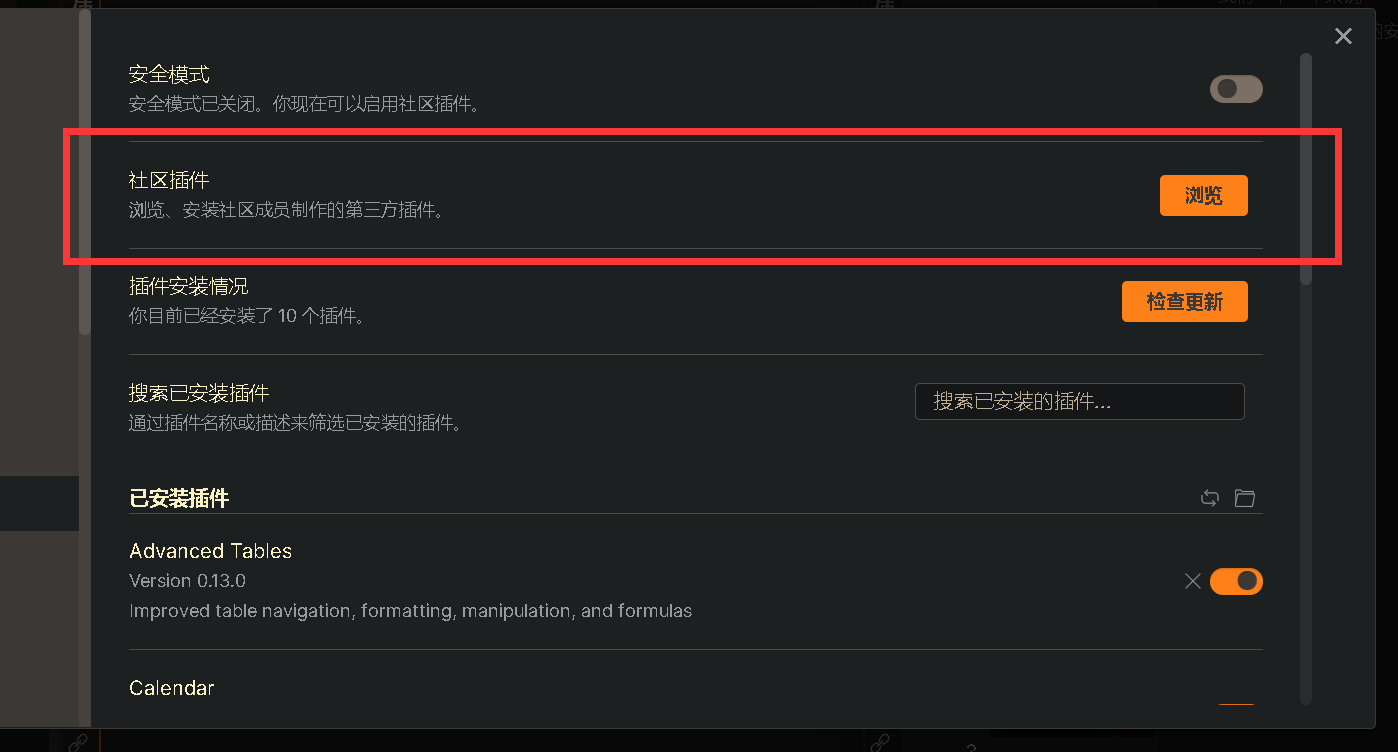
选择社区插件(Community plugins)
-
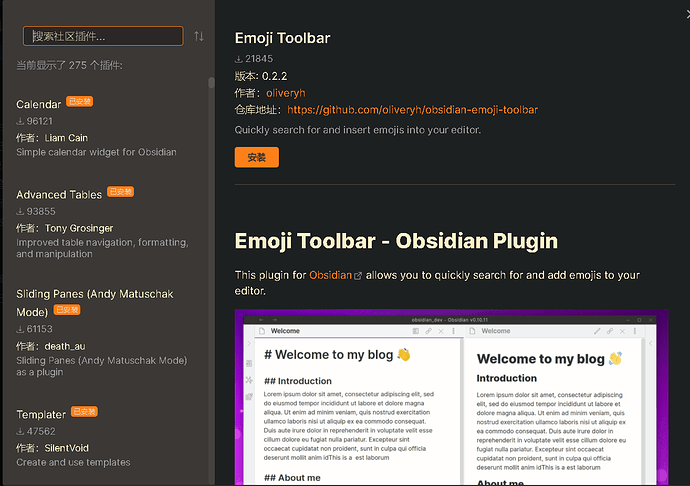
这个时候,就会出现各种插件了(plugins)
-
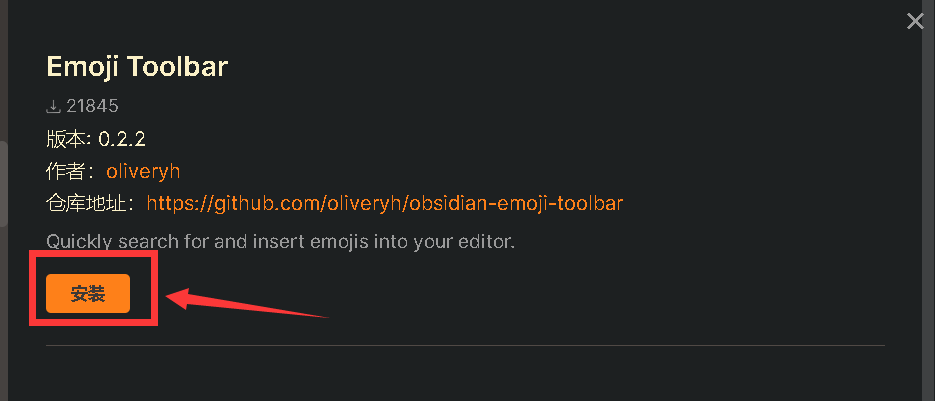
选择一个插件,点击安装(install)
-
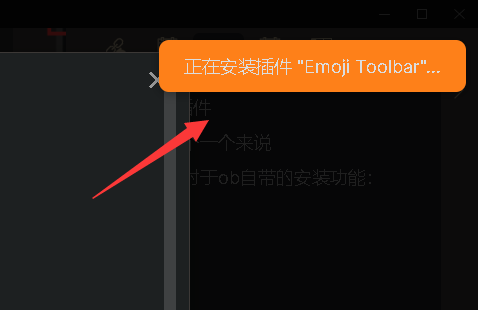
安装的时候,右上角会弹出显示:

-
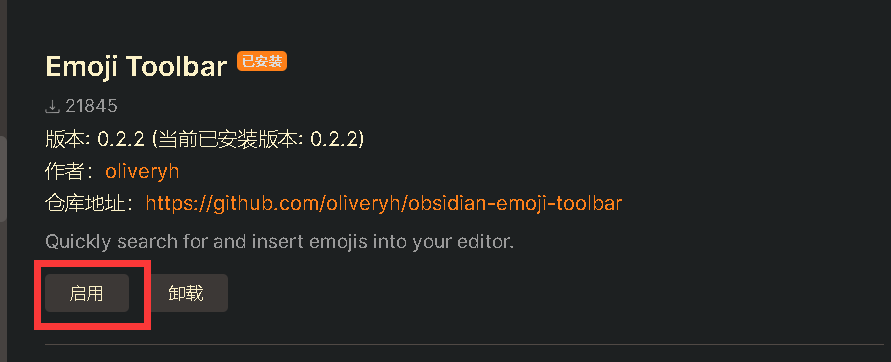
安装成功了还不算完成,还需要启用你的插件
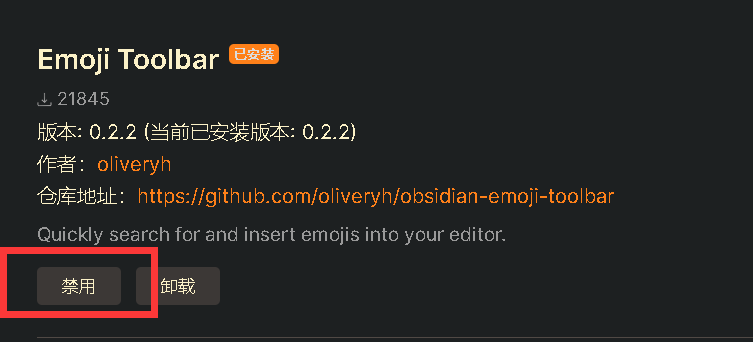
当你的启用变为禁用之后,说明你的插件开始运作了 -
仔细阅读插件的使用手则(英文有点不友好),然后按照指示就可以在自己的ob里使用插件了。
注意,上述方法对网络要求较高,甚至需要魔法(你懂的),对于魔法的使用教程,我后续会准备出来。
然后,就是较为复杂的手动安装了
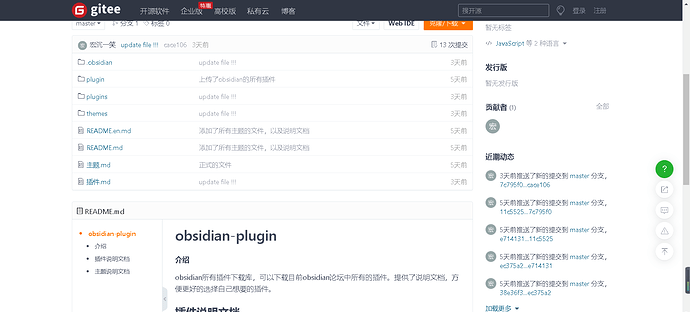
说之前先推荐一个网站:https://gitee.com/whghcyx/obsidian-plugin/tree/master
对国内网络友好,一个人把ob社区论坛所有插件都下载下来并且放到了这里,任君下载。
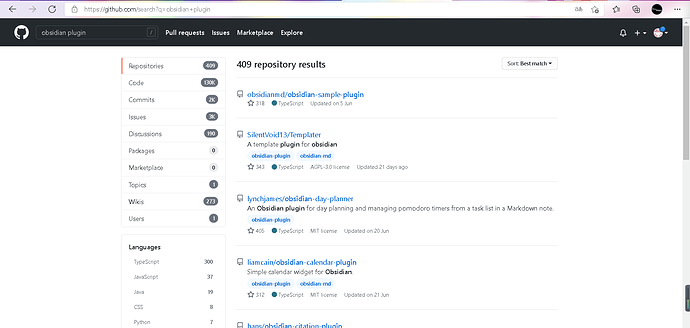
或者说,在github的obsidian社区论坛下载(Repository search results · GitHub)
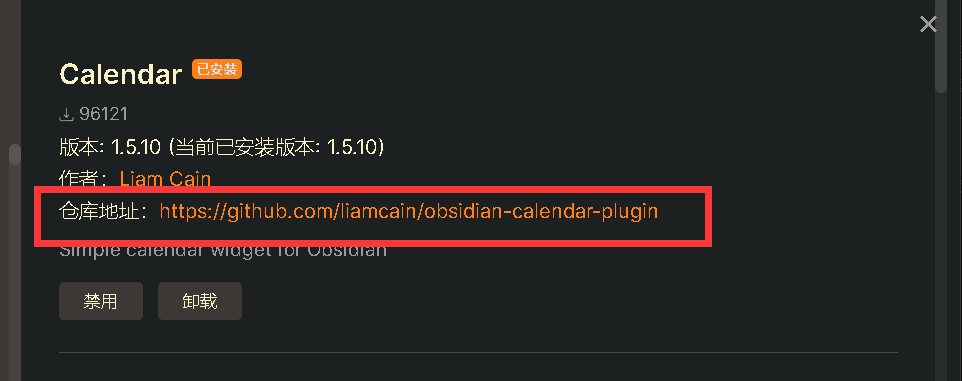
PS:当你obs内置的插件安装出问题时,可以根据插件页面的仓库地址跳转到github页面进行插件下载。
下面,正式开始手动安装!
首先,我已经从Github或者哪里下载到插件的源文件了。
==PS:如何下载一个github中的插件:==
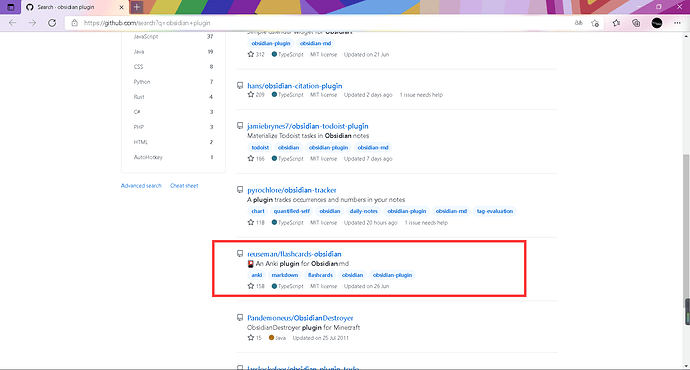
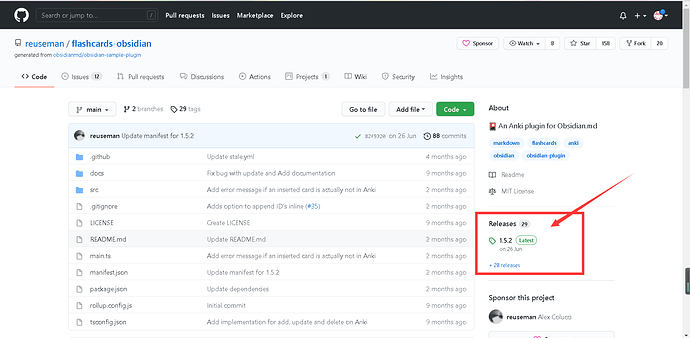
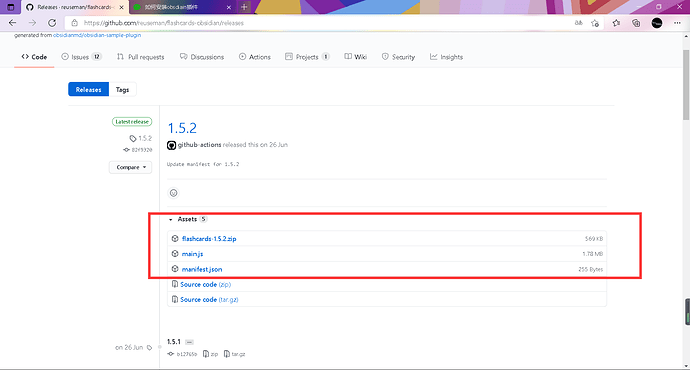
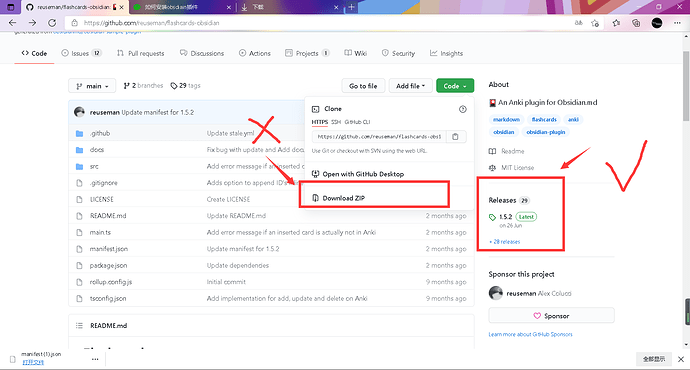
选中一个想下载的插件,点击进入;进入之后点击右侧的Releases
注意红框部分,obsidian的插件主要有3类文件,分别命名为main.js、manifest.json、styles.css,也有些插件可能没有其中的某个文件。然后将上述3个文件下载到本地即可(单击即可下载)
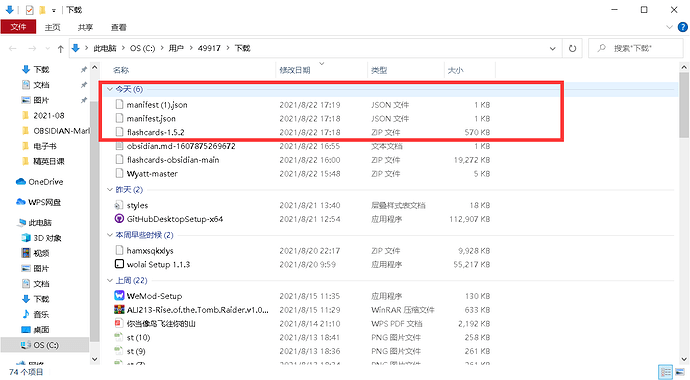
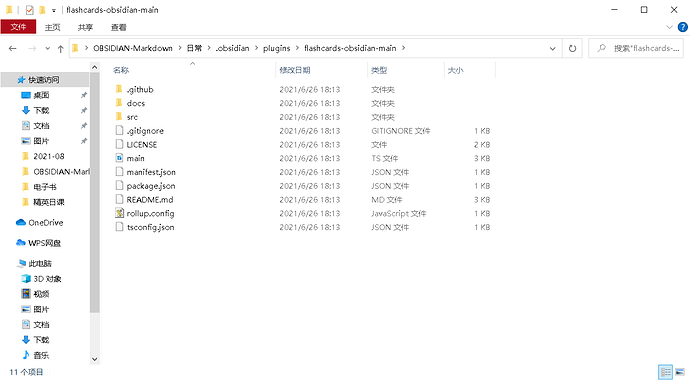
下载完成后找到三个文件
并组建新的文件夹(==文件夹名字要是全英文==),建议就以插件的名称命名吧
至此,全部下载过程已经完成。
-
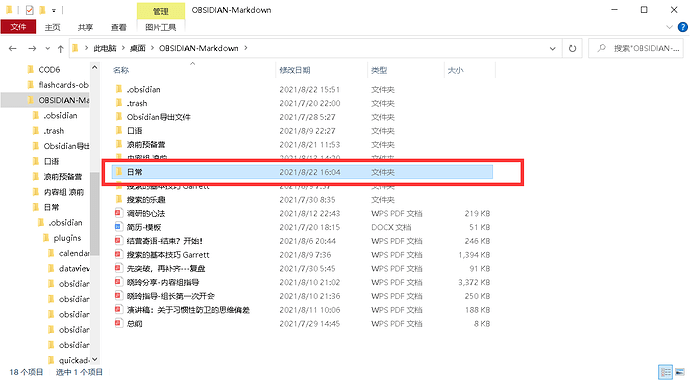
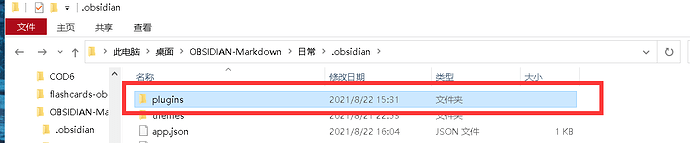
在自己Obsidian的源文件夹内找到【.obsidian】
==注意!一定是你当前使用的文件夹内!!==
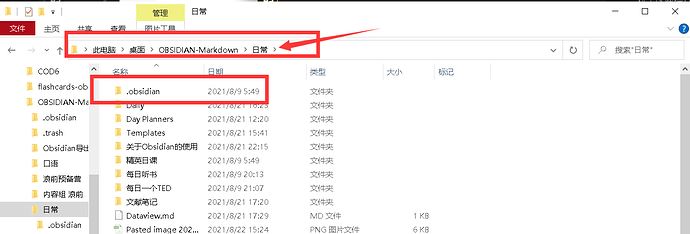
-
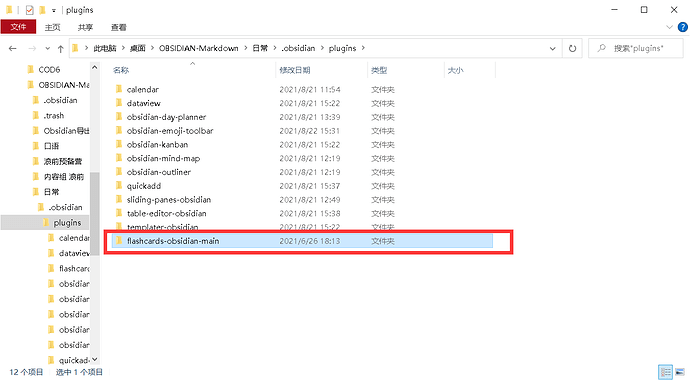
进入后,若有【plugins】文件夹,就直接使用;若没有【plugins】文件夹,就手动建立一个,且文件夹名为【plugins】
-
最后,把下载好的文件拖进【plugins】文件夹内
-
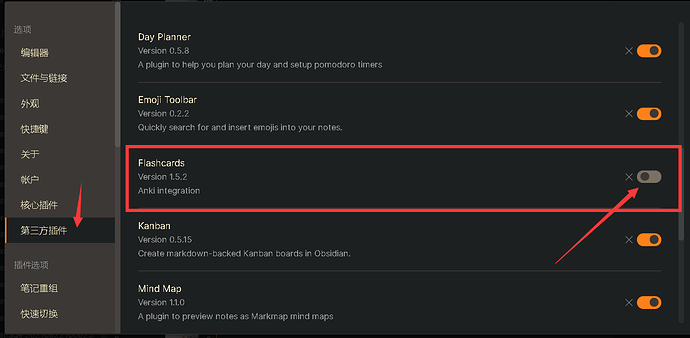
重启obsidian之后(有的插件需要重启才能好使),在Obsdiain设置-第三方插件中找到你手动安装的插件,并开启使用
-
至此,已经成功安装了新的插件。
-
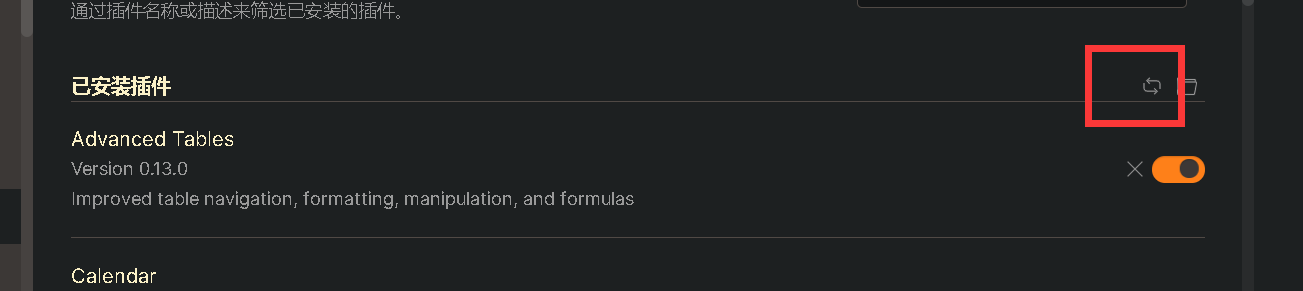
若是搜索不到安装的插件,可使用刷新
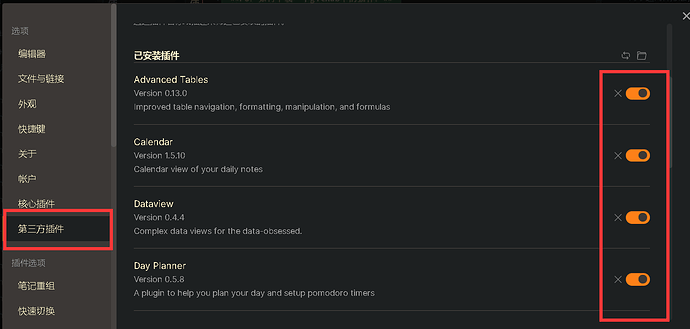
最后,你可以通过设置-第三方插件来管理已安装插件的使用与否。
好啦!这就是全部啦!
常见问题:
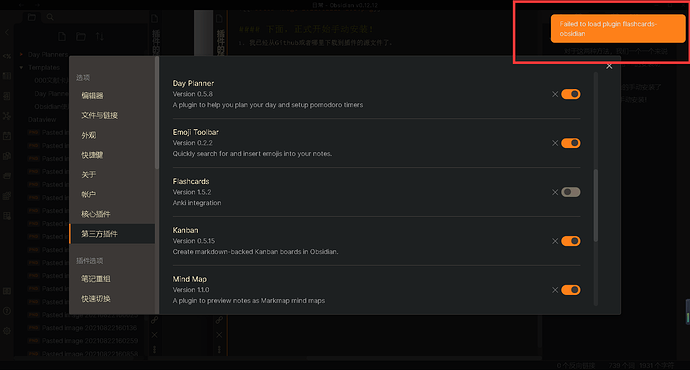
无法加载插件(Failed to load plugin xxx)
解决意见:
这种情况几乎都是自己从Github或者别的地方下载插件之后,移动到【plugins】文件夹后,才会出现,原因基本上应该是**==你下载的插件有误==**。
在Github上下载文件要注意,一定是右侧的releases处下载
因为你看到的【Download zip】下载的是源文件,【releases】下载的是发行版文件
二者不一样。
下面就是下载错误的插件源文件的样子:
请再次注意
ob的插件主要有3类文件,命名为
main.js、manifest.json、styles.css,也有些插件可能没有其中的某个文件。将上述3个文件下载到本地,请勿重命名,然后新建一个文件夹将上述的文件放入。==文件夹的名字需要是英文==。
另外:分享几个我正在用的插件:
- Calenddar
- Dataview
- Day Planner
- Emoji Toolbar
- Mind Map
- QuickAdd
- Sliding Panes(Andy‘s Mode)
- Templater
(后续会更新他们的用法和工作流程)