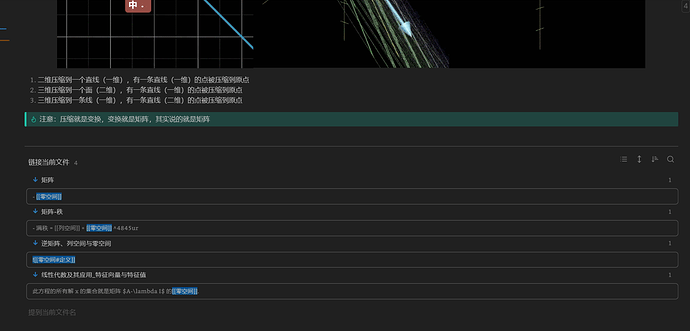
添加前:
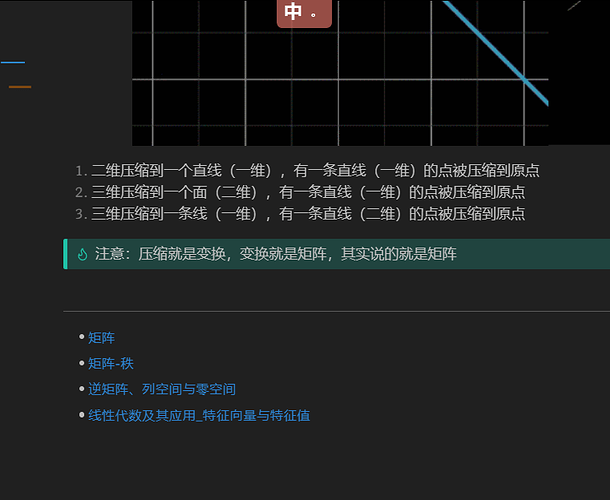
添加后:
代码:
:is(.markdown-source-view,.markdown-preview-view) .backlink-pane>.tree-item-self {
background-color:var(--bg2);
}
body:not(.classic-inline-backlinks) .embedded-backlinks :is(.nav-buttons-container,.backlink-pane > .tree-item-self,.tree-item-flair,.search-result-file-match,.tree-item-icon,.search-result-file-matches,.nav-header,.search-empty-state) {
display:none
}
body:not(.classic-inline-backlinks) .embedded-backlinks .search-result-container {
padding:0;
margin-left:0;
}
.backlink-pane.node-insert-event .tree-item-self:before {
content: '';
width: 5px;
height: 5px;
display: block;
border-radius: 50%;
background: var(--list-format-ul);
margin-right: 4px;
}
.backlink-pane.node-insert-event .tree-item-self .tree-item-inner {
color: var(--internal-link-color) !important;
cursor: pointer;
}
.backlink-pane.node-insert-event .tree-item-self .tree-item-inner:hover {
text-decoration: underline;
}
一部分代码取自主题 Shimmering Focus