minimal主题没有代码块优化
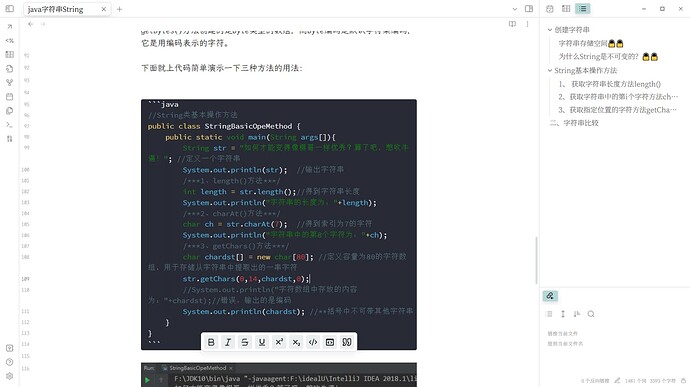
这里我改了下代码块的css样式
样式如下:
具体代码如下:
body{
--code-function:rgb(18, 129, 18);
--code-important: var(--color-orange);
--code-keyword: #e6cd69;
--code-operator: #e6cd69;
--code-property: #55b5db;;
--code-punctuation: var(--text-muted);
--code-string: rgb(18, 129, 18);
--code-tag: var(--color-red);
--code-value: #cd3f45;
}
.cm-comment{
--text-faint: #52707b;
}
.cm-s-obsidian .HyperMD-codeblock{
color:#F4F5F6;
}
.markdown-source-view.mod-cm6 .cm-line.HyperMD-codeblock{
color:#F4F5F6;
}
.cm-s-obsidian div.HyperMD-codeblock-begin-bg, .cm-s-obsidian div.HyperMD-codeblock-end-bg{
background-color:rgb(40, 42, 54);
}
.cm-s-obsidian div.HyperMD-codeblock-bg{
background-color:rgb(40, 42, 54);
}