
有人说用这个插件,但是我打开都是表情啊?
这个是靠原作者在 snippets 中引入样式片段实现的
你可以看到 snippets\【自定义】mytools 样式.css
有类似的定义
.workspace-tab-header.is-active[aria-label=“彩色时钟”]
.workspace-tab-header-inner-icon:before{
content: " ";
display: inline-block;
width: 1em;
height: 1em;
background-color: var(–text-folder-file-icon);
-webkit-mask-image: url(‘data:image/svg+xml;utf8,’);
}
你好大佬,我把你发的这个片段加到哪里呀
我找到啦,果然是你说的那个CSS样式片段。感谢感谢。顺便问问,就是左边的文件夹图标是怎么加上去的呀
你说的是文件和文件的文件管理器?
如果是OB默认的文件
可以查看 snippets 下面 【【图标】iconfont.css】这个文件
如果是 file tree 的
可以看看 有个插件叫 file tree alternative
安装icon folder插件后,文件夹右键选择change icon

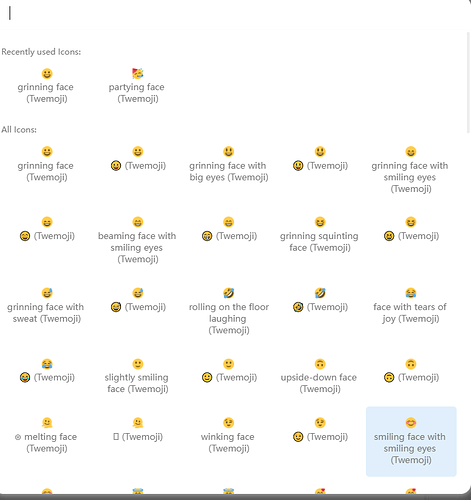
我安装了,打开都是这个
在插件设置里,添加icon packs,我忘了怎么添加的了,跟着别人教程做的
可以查看 snippets 下面 【【图标】iconfont.css】这个文件
可以啦感谢大佬回复,用插件给搞定了
怎么搞定的? ![]()
你这个界面好好看!