author: LincZero
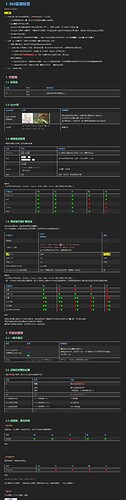
论坛的格式太糟糕了,在一楼弄了个图片版本的,读那个可能会清晰点
Md实用标签
【注意】
-
写作时优先使用Md自带的语法,少用HTML标签。几个原因:
-
实在想要极度样式丰富,那为什么不直接使用富文本编辑呢
-
应当重视实际内容与效率
Markdown语法简单就是为了把更多精力放在 “写” 上,不要本末倒置,花 “大精力” 去修饰文章
除非在有 “工具栏” 的情况下,不影响写作效率时,可以适当使用(例如Ob 思源等有工具栏插件、掘金等一些博客也会自带工具栏)
-
语法简单与样式简单
过多地使用样式,反而容易找不到重点。一篇文章应该使用较少的几种样式,减少地去圈重点(处处重点等于没重点)
-
-
当然,在一些情况下,使用HTML标签去丰富样式是有利的。比如:
- 想要丰富的格式,但某些平台只能使用Markdwon写作时
- 产品级文档(不是指技术文档,那种也没必要,除非你有专门的部门去干。主要是单页的主要文档)
- 比如某个项目的介绍文档,比如简历等(但这些一般都用富文本格式吧)
- 这时可以减少对效率的极致需求,花多一些精力去对文档进行润色,是合适的
- 某些专题的笔记
- 比如在写注音笔记、或翻译来的文档时,ruby + rt 标签会很有用,可以保留原单词的同时又可以不让这些单词影响阅读体验
- 比如在软件介绍时,使用 kbd 标签(最好加个样式),看起来更直观
-
总之,合理使用就好
可使用
标签类
| 标签 | 作用 | 使用建议 |
|---|---|---|
| br | 换行 换行 |
比如表格内换行就使用上了 |
Sytle类
| Sytle内容 | 作用 | 使用建议 |
|---|---|---|
| 图片高宽控制 或者缩放 |
 |
我主要是在表格内使用。让他们的高或宽相同(固定px) 完美解决对齐问题(图片本来一大一小) 图片缩放也行,比如50%,但一般我会给固定大小而非百分比 |
| 右浮动 | 左 左 |
用得不多 |
特殊情况使用
一般是专题笔记才用,如没必要勿使用
| 标签 | 作用 | 使用建议 |
|---|---|---|
| ruby + rt | 国家Nation国家 或 国家Nation国家 | 技术翻译文档里比较常见的(Typora复制有bug) |
| kbd | Ctrl + C Ctrl Shift + V |
觉得原生的样式有点一般的,也可以调整一下css |
| u | 下滑线 | |
| center | 居中 (正文生效) |
非必要,勿使用 |
| abbr | k8s | 缩写,可以为一些缩写添加注释 |
兼容性
(以下表头缩写分别为:Obsidian、Typora、CSDN、掘金、Github、用于代替的HTML标签。)
| 扩展语法 | Ob | Ty | CS | 掘 | Gi |
|---|---|---|---|---|---|
| ruby + rt | |||||
| kbd | |||||
| u | |||||
| center | |||||
| abbr |
用标签代替扩展语法
有对应的扩展语法,就说明有相关的使用需求。
与html标签相比,扩展语法的优点是写得快,缺点是不如html标签兼容性好。
| 扩展语法 | HTML 代替标签 |
效果 |
|---|---|---|
| [[双链]] | —— | —— |
| $内联公式$ ($$) | &转义、unicdoe强行输出。这个没必要转HTML标签的,还是能直接用的 |
—— |
| ==高亮== (==) | mark | mark高亮 |
| 上标^2^ (^^) | sup | 上标2 |
| 下标~2~ (~~) | sub | 下标2 |
| %%ob注释%% (%%) | html注释 | |
| ob table extended 插件表格 | table(不要手动写,有在线转化工具,随便搜一下就有) | 略 |
兼容性:
(以下表头缩写分别为:Obsidian、Typora、CSDN、掘金、Github、用于代替的HTML标签。)
(第一个方块表示对扩展语法的兼容性,第二个方块表示替换成HTML标签后的兼容性,没有或黑色方块表示就没有没有该扩展语法的替换方案)
| 扩展语法 | Ob | Ty | CS | 掘 | Gi |
|---|---|---|---|---|---|
| 双链 | |||||
| 内联公式 | |||||
| 高亮 | |||||
| Ty上下标 | |||||
| ob 注释 | |||||
| ob table extended |
总结:
内联公式和高亮虽然属于md的扩展语法,但兼容性较好,而且就算不支持也不会有什么严重后果,可以放心使用。
其他扩展语法均建议优先使用html标签作为替换方案。
像双链这种即是扩展语法,又没替换方案的,就没办法了
不建议使用
一般不建议
| 标签 | 作用 | 使用建议 |
|---|---|---|
| font + style样式 主要是face size color |
红色 蓝色 绿色 青色 |
看到有的人比较喜欢使用这个。 其实还是可以用,如果有工具栏,并且能保证不会以纯文本方式编辑。 反正我不喜欢 |
| class | 自定义 |
自定义了一个class,来使用自定义样式 |
没有任何用的必要
一般不使用这些标签,因为 md 自身有更简单的写法
| 标签 | 作用 | 代替 |
|---|---|---|
| b | 强调 | 用md自身语法代替 |
| i em |
斜体 强调 |
用md自身语法代替 (有区别的,md斜体用的是em) |
| del | ||
| h1 (表格外有效) | 1级标题 |
# 1级标题 |
| h2 (表格外有效) | 2级标题2 |
## 2级标题 |
| h3 (表格外有效) | 3级标题1 |
### 3级标题 |
| …… | …… | …… |
纯炫技,毫无卵用
details
隐藏内容,点击展开。兼容性还可以,就算不支持也只是展开而已
| 标签 | Ob | Ty | CS | 掘 | Gi |
|---|---|---|---|---|---|
| details |
效果:
我是一段被隐藏的内容
progress
显示进度条,而且兼容性很差。
| 标签 | Ob | Ty | CS | 掘 | Gi |
|---|---|---|---|---|---|
| progress |
效果:
这个兼容性已经很差了,后面的那几个基本上兼容性都不会好。后面的我就不一一地去试兼容性了
figure
可以给图片一个文字说明。效果:
 这是一张大象的照片
这是一张大象的照片
area
为图片提供点击热区,可以自己规定一张图的哪些区域可点击;一般配合map使用。效果:
最后的一点补充:
突然发现,好像这里的兼容性也不太好,有些样式没掉了。
这玩意是一口气写完然后复制过来的,所以疏漏会比较多。欢迎补充标签与指正