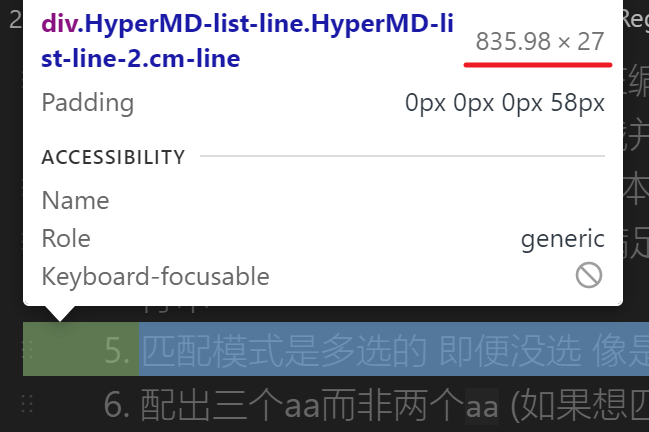
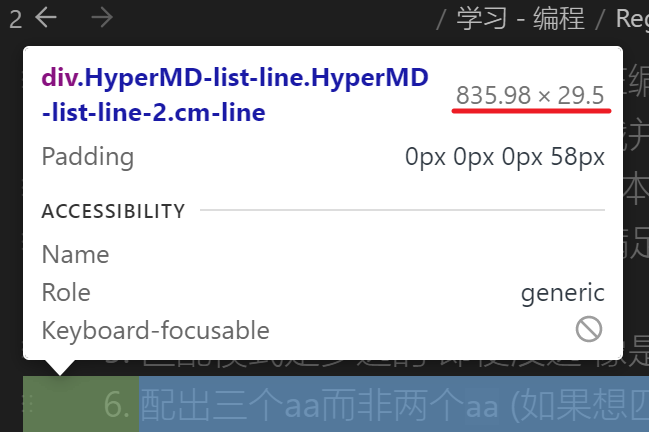
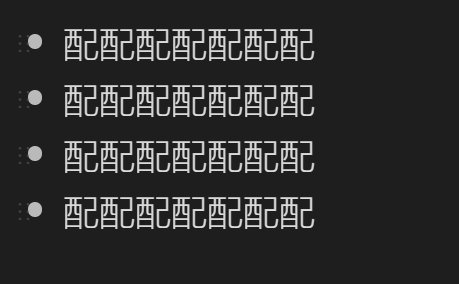
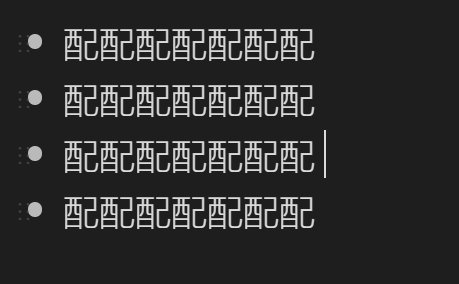
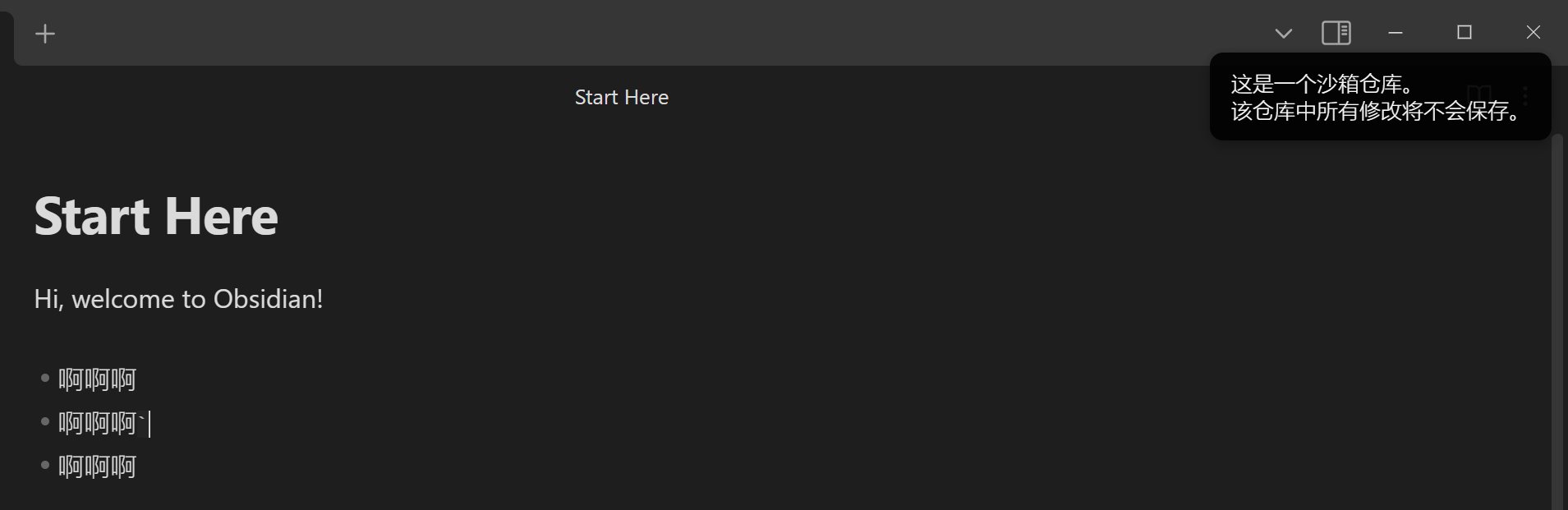
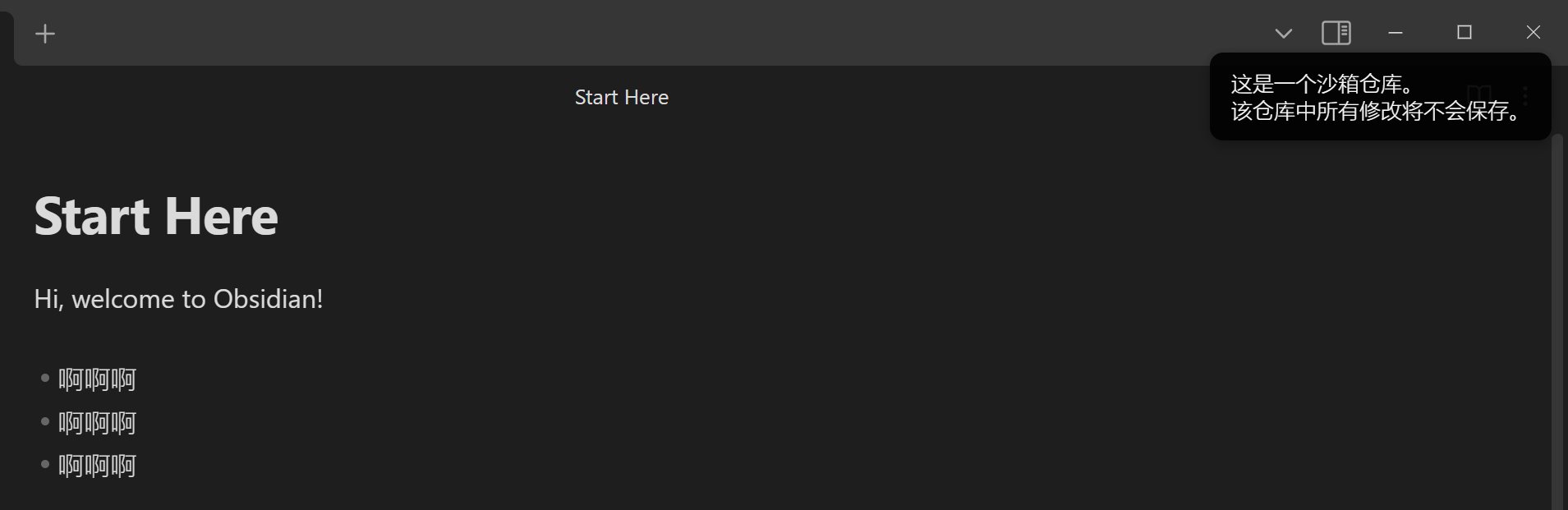
如图, 未加padding, 序号5没有内含行内块, 行高是27, 序号6含有行内块, 会使行高变为29.5, 请问有人知道如何调整么, 把29.5统一回27? 感谢.
我试过增大行间距以及增大列表项的上下padding, 但含有行内块的行高始终与其它行不一致.


body {
--line-height-normal: 1.5rem; /* 或者1.5也可以 */
}
不行, 我已经设了1.5em, 然后结果就是如图所示, 29.5和27.
把行高改成1.5rem, 带行内块的变为26.5, 不带行内块的变为24, 还是不一致, 而且差依然是2.5, 所以我猜应该是只要带了行内块, 行高就被行内块的设定覆盖了, 或许是inline block加了2.5的padding, 我只会ctrl+shift+i简单试一下, 完了没有试出来.
后面加 !important试试,如果还不行的话给个markdown文本的样例,图上真没看出啥来

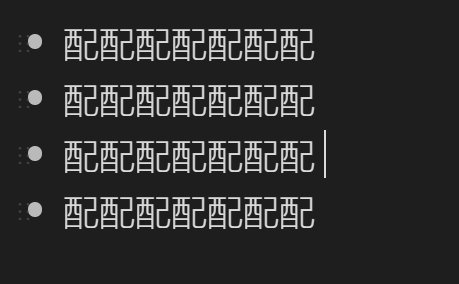
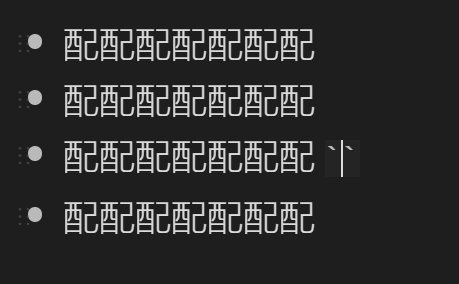
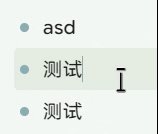
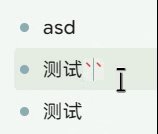
肉眼确实不容易看出来, 我截一个gif吧. 其实就是, 加上行内块, 该行的高就自动扩展了, 把下一行往下挤, 估计就是往下挤了2.5
而且刚刚在沙箱库里也试了试, 发现依然是这样, 只不过幅度更加微小, 更加不容易观察到. 这说明不是插件或主题导致的, 而是ob的外观设置本就有问题.

试试把所有css片段都关了,或者用 我写的主题
不是我的css片段的事, 因为沙箱库里也这样. 我试了你的主题, 确实没这个问题, 但我更习惯用暗色, 所以还是更想简单加个css片段把它给改回来. 不知大佬有没有思路, 这个问题大致改哪里能够解决?
ps. 我在你的代码里搜了span.cm-inline-code, 但都是颜色的设置, 没有行高的设置. 或许应该去找别的标签.

清缓存/重启/卸载重装 试试吧,有可能是在控制台里改了css