希望有一个更完美的 Live Preview 模式。现有的问题是,由于md语法,在引用语法块> 之后需要添加一行空行,还有callout也是,用来表示该语法块的结束。这样在阅读模式下正常,但是在 live preview 模式下则会将正文和该语法块中空出一行,显示效果不佳,逼死强迫症。同样还有分割线 ---上的空白行。
有没有可能通过css或者插件实现如下功能:
css or plugin
.is-live-preview .HyperMD-quote+[class="cm-active cm-line"] {
transition: 0.5s line-height;
}
.is-live-preview .HyperMD-quote+[class="cm-line"] {
line-height: 0.8;
transition: 0.5s line-height;
}
4 个赞
感谢大佬回复
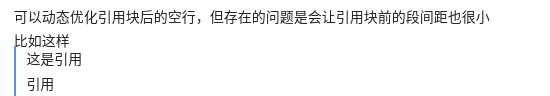
对于---前的空白行和 callout 后的空白行有什么办法吗?
前面的空白行官方electron版本不够,得用js
.is-live-preview :is(.HyperMD-quote, .cm-callout) + [class="cm-active cm-line"] {
transition: 0.5s line-height;
}
.is-live-preview :is(.HyperMD-quote, .cm-callout) + [class="cm-line"] {
line-height: 0.8;
transition: 0.5s line-height,0.5s background-color;
border-radius: var(--radius-s);
}
.is-live-preview :is(.HyperMD-quote, .cm-callout) + [class="cm-line"]:hover {
background-color: hsla(var(--color-accent-hsl), 0.4);
}
4 个赞
强啊大佬, 我好早之前就在中英论坛都问过了, 还以为实现不了呢. 感谢分享.
1 个赞
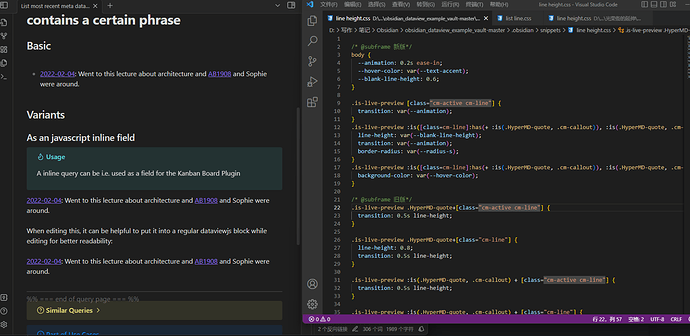
还简单的,就写掉了
body {
--animation: 0.2s ease-in;
--hover-color: var(--text-accent);
--blank-line-height: 0.6;
}
.is-live-preview [class="cm-active cm-line"] {
transition: var(--animation);
}
.is-live-preview :is([class=cm-line]:has(+ :is(.HyperMD-quote, .cm-callout)), :is(.HyperMD-quote, .cm-callout) + [class=cm-line]) {
line-height: var(--blank-line-height);
transition: var(--animation);
border-radius: var(--radius-s);
}
.is-live-preview :is([class=cm-line]:has(+ :is(.HyperMD-quote, .cm-callout)), :is(.HyperMD-quote, .cm-callout) + [class=cm-line]):hover {
background-color: var(--hover-color);
}
4 个赞
大佬你好,这个片段在1.1.9下好像不起效,我的安装版本就是1.1.9,新旧两版都用了,还是不行…
删了,还是不行…我用了两个库测试,一个是我的主力库,装了70个插件,开启片段后没有任何效果;另一个是新建的库,片段只对引文和callout生效
好吧…我是看了lz在B站的视频(Obsidian 外观主题/CSS:让你一次退烧_哔哩哔哩_bilibili ) 后找过来的,他实现了普通段落之间、列表与段之间的效果,我再问问他吧
KingQ
2023 年11 月 2 日 06:52
17
怎么样解决了嘛,我这插件装多了好像他的CSS片段也不能优化空格了
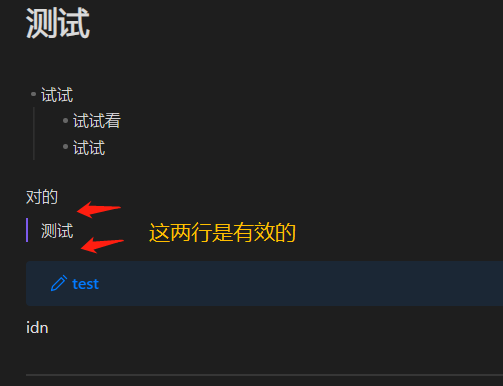
你好,你的最新css代码确实会起作用,但是我这边还会让引用块上方的行高也变的很小,原因似乎是你提供的CSS会导致引用块之前的最后一行的行高被减小,请问这个问题该如何解决呀?
已解决