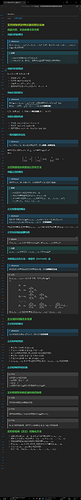
我才发现我一篇笔记有这么多 Callout 块啊 ![]()
3 个赞
这个设计挺好的,我也很喜欢。
我一般一篇文章需要引人注意的才使用
正中本意,同样的功能在 VSCode 中就叫做 Alerts。
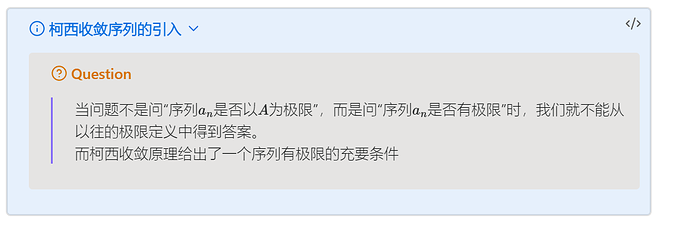
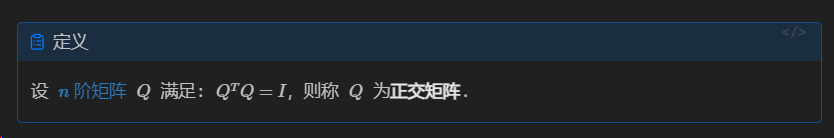
我以前也是这样想的,换做之前可能只会有说明和注意两个 Callout,但我现在喜欢用 Callout 来分割不同主题的块,比如定义和命题
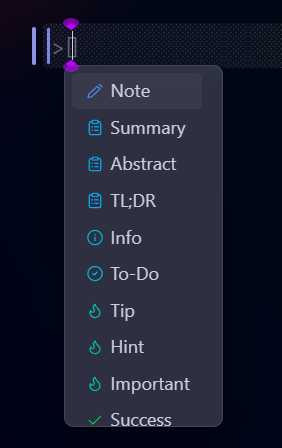
如何快速插入callout?
windows 可以用 espanso
# base.yml
# ad 是 Admonition 的遗留了
- trigger: ";adn"
replace: ">[!note] $|$"
- trigger: ";adb"
replace: ">[!note] 笔记\n$|$"
- trigger: ";ade"
replace: ">[!example] 例如\n$|$"
- trigger: ";adi"
replace: ">[!info] $|$"
- trigger: ";adq"
replace: ">[!question] $|$"
- trigger: ";adt"
replace: ">[!tip] $|$"
- trigger: ";adw"
replace: ">[!warning] $|$"
- trigger: ";ado"
replace: ">[!quote] $|$"
- trigger: ";ada"
replace: ">[!abstract] $|$"
- trigger: ";adr"
replace: ">[!{{type}}] $|$"
vars:
- name: type
type: choice
params:
values:
- "note"
- "abstract"
- "info"
- "tip"
- "success"
- "question"
- "warning"
- "failure"
- "danger"
- "bug"
- "example"
- "quote"
2 个赞
template+cmenu,建立模板后,放到菜单用
那得写几个template啊,不如说用templater写个选择列表,还只占一个位置
用quicker,有一个专门添callout的动作。很方便的
装上admonition插件
Admonition可以直接设置快捷键
admonition 可读性还是略差了点,callout 本质上还是引用块,可读性更好。其实之前在 VS Code 写 MD 时 遇到定理,命题之类的,用 <detail> 标签 + CSS,真的好麻烦![]()
- ctrl+p打开控制面板输入callout;
- 点击确认
(还可以在设置里面把常用的命令置顶,省略了输入的过程)
搬走了,感谢。espanso在mac也可以用
这个好用,自动补全功能
额,这么久了,我的callout样式也换了,不知道你还喜欢吗。
.callout {
--callout-radius: 4px;
border: rgba(var(--callout-color), 0.5) solid 1px!important;
mix-blend-mode:normal;
}
.callout .callout-title {
padding: 6px;
background-color: rgba(var(--callout-color), 0.15);
}
.callout-content {
background-color: #00000000!important;
}
.callout-title-inner {
color: var(--text-normal);
font-size: var(--font-size-preview-normal)!important;
font-weight: normal!important;
}
.callout[data-callout="quote"] .callout {
border: none!important;
}
.callout[data-callout="quote"] .callout .callout-title {
display: none;
}
.callout[data-callout="quote"] .callout .callout-content {
padding: 0!important;
}
.callout[data-callout="quote"] p:has(.internal-embed.markdown-embed .callout):first-child {
margin: 0;
}
.callout .callout-content:has(pre[class^="language"]) {
padding: 0;
}
.callout .callout-content pre[class^="language"] {
margin:0;
}
.callout .callout-content:has(pre[class^="language"]) > :not(pre[class^="language"]) {
margin: 10px;
}
非常感谢!现在改好了(昨晚刚知道是通过改css文件实现的)