1. number heading方案
是把标号打到内容里
【图片,略,新用户在一个帖子只能添加1个媒体条目】
说实话我还挺介意的,因为会影响内容。
2. Typora使用纯css方案
而我以前用Typora时是调样式的来标号的,标号通过css伪类添加,不影响内容
【图片,略,新用户在一个帖子只能添加1个媒体条目】
3. Obsidian使用纯css方案
刚开始我想在Ob里如法炮制
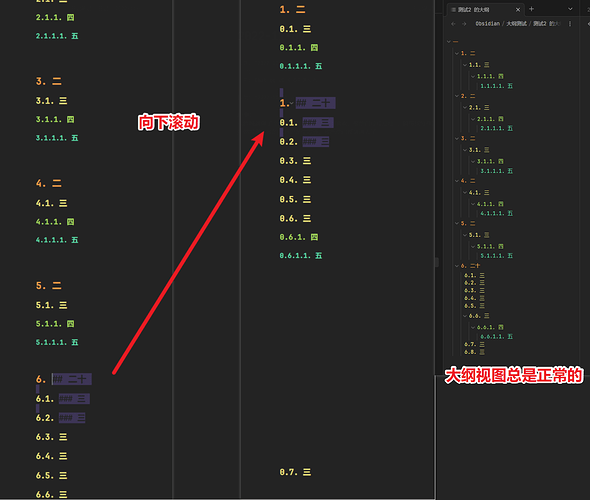
但是会出现一个非常难受的BUG:向下滚动的时候,css的counter计数器会重置。
我不知道如何解决这个问题……在Typora中设置样式是没有这种情况的,最后我只能将其“归功于”Ob加速页面渲染的某种“优化手段”
像大纲这种倒是没出bug,样式完全正常
4. 大佬们有好的解决方案吗?
- 首要目的是不影响内容的情况下进行标号
- 如果能用纯css解决counter计数器重置的问题那是最好
- 实在没有方法的话,我可能会尝试通过插件的方式去插入伪类。
虽然我会写,但插件写起来还挺累的,能不写就先不写,先让大家来探讨一下有没有其他好的途径吧