大纲
如果包含多层标题等级,包含子标题的在大纲显示的时候,前面是有一个折叠箭头图标。这是会导致,对于相同标题等级的内容,在现实的时候,是对不齐的。
对于以下的文档:
### 标题1
### 标题2
#### 标题2-1
#### 标题2-2
### 标题3
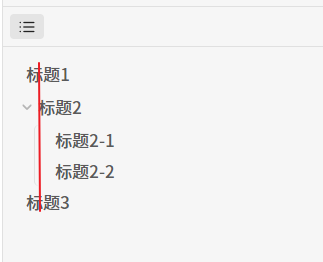
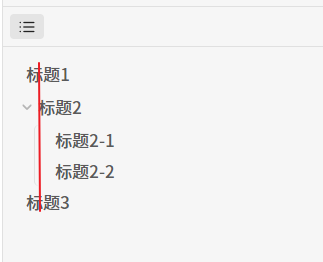
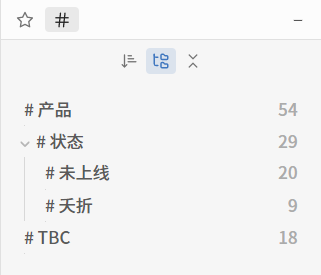
大纲显示效果如下:

如上图所示,“标题2”和“标题1”就没有对齐,希望在这时候,“标题1”可以往右边移动一下空间,这样会比较美观。
嵌套标签
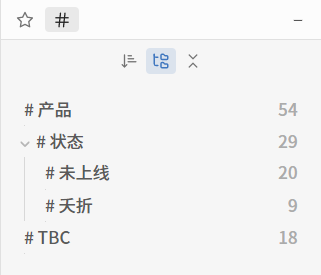
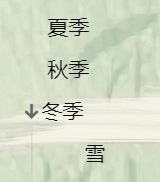
如果有嵌套标签,也会有类似的问题,如下图所示:

我试了好多种主题,大家都没有特别注意这一块。请问是否可以通过CSS可以解决这个问题呢?
感谢,不过你的格式跟原声主题差别太大,我还是想沿用主题自带的图标和样式。
花了好一会儿,终于研究出来了,来自问自答一下。
下面是嵌套标签的对齐CSS
/* 处理有嵌套标签时的图标对齐 */
.workspace-leaf-content[data-type="tag"] .tree-item-icon {
position: absolute;
background: transparent;
transform: translate(-1px, 3px);
}
.workspace-leaf-content[data-type="tag"] .collapse-icon svg.svg-icon {
width: 11px;
height: 11px;
}
.workspace-leaf-content[data-type="tag"] .tree-item-inner {
margin-left: 12px;
}
下面是大纲的对齐CSS
/* 处理有子标题时的图标对齐 */
.workspace-leaf-content[data-type="outline"] .view-content .outline .tree-item-icon {
position: absolute;
background: transparent;
transform: translate(-2px, -1px);
}
.workspace-leaf-content[data-type="outline"] .view-content .outline .collapse-icon svg.svg-icon {
width: 11px;
height: 11px;
}
.workspace-leaf-content[data-type="outline"] .view-content .outline .tree-item-inner {
margin-left: 10px;
}
.workspace-leaf-content[data-type="outline"] .view-content .outline .tree-item-children {
margin-left: 10px;
border-radius: 0px;
}
4 个赞
Zryan
4
更新代码。
书签面板:处理有书签组时的图标对齐
.workspace-leaf-content[data-type="bookmarks"] .tree-item-self:not(.mod-collapsible) .tree-item-icon svg {
transform: translate(0px, 3px);
}
.workspace-leaf-content[data-type="bookmarks"] .tree-item-self.mod-collapsible .tree-item-icon.collapse-icon svg {
transform: translate(0px, 1px);
}
.workspace-leaf-content[data-type="bookmarks"] .tree-item-self:not(.mod-collapsible) {
margin-left: 16px;
}
大纲面板:处理有子标题时的图标对齐
.workspace-leaf-content[data-type="outline"] .tree-item-self:not(.mod-collapsible) .tree-item-inner::before {
content: " ";
display: inline-block;
width: 17px;
margin: 0 0 0 -1px;
}
标签面板:处理有嵌套标签时的图标对齐
.workspace-leaf-content[data-type="tag"] .tree-item-self:not(.mod-collapsible) .tree-item-inner {
margin-left: 16px;
}
1 个赞
winter
(gin)
6
感谢,更新后的css对我有点错位,用第一版的刚刚好

要是能有去掉箭头的css就更好了。
如果要隐藏大纲的图标,有一个简单的方法,就是将图标的颜色设置为透明。
.workspace-leaf-content[data-type="outline"] .tree-item-self .tree-item-icon svg.svg-icon {
color: transparent;
}
当然也可以将图标设置为不显示,但是对齐的代码就要重新调整了。
.workspace-leaf-content[data-type="outline"] .tree-item-self .tree-item-icon svg.svg-icon {
display: none;
}