介绍
受群友所托, 指定文件夹内随机图片作为 banner 图
准备
Templater插件QuickAdd插件- "世上无难事,只要肯放弃"的良好心态
安装
- 将下方
js代码保存到你Ob库中, 不要保存到 Templater 脚本目录里 请将"资源/图像","资源/Z 待分类"改为你自己的目录地址type设置返回格式. banner 需要使用地址, 普通链接使用文件名即可
module.exports = {short, full}
let quickAddApi
let images = []
let folders = ["资源/图像","资源/Z 待分类"]
async function short (params) {
await init(params);
return images[Math.floor(Math.random() * images.length)].name
}
async function full (params) {
await init(params);
return images[Math.floor(Math.random() * images.length)].path
}
async function init(params){
({quickAddApi} = params)
for(let i = 0; i < folders.length; i++) images = images.concat(await app.fileManager.vault.fileMap[folders[i]].children)
}
命名推荐为: randomImage.js
-
创建一个新的
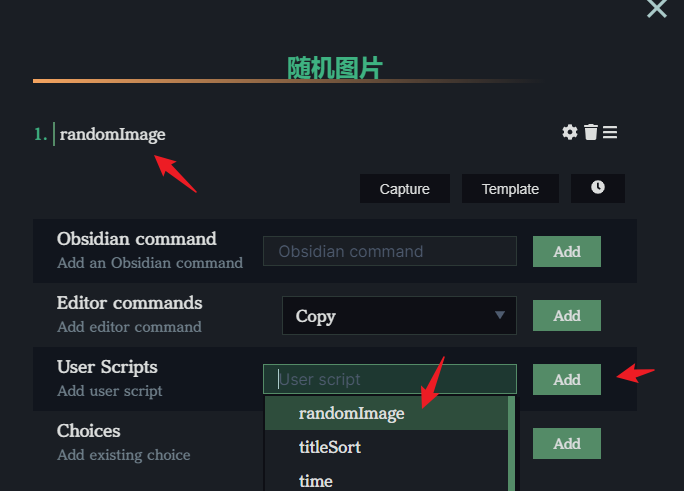
QuickAdd宏 命名建议随机图片添加之前保存的 js 函数
-
在你的模板中相应位置添加代码
{{MACRO:随机图片::full}}为图片地址,{{MACRO:随机图片::short}}为文件名, 注意, 只能在使用quickadd以模板新建或capture 中设置才可生效, 原版templater不生效 (win10下全部最新版本测试通过) -
尽情享用吧
祝你生活愉快
KISS Keep It Simple, Stupid