Damon
1
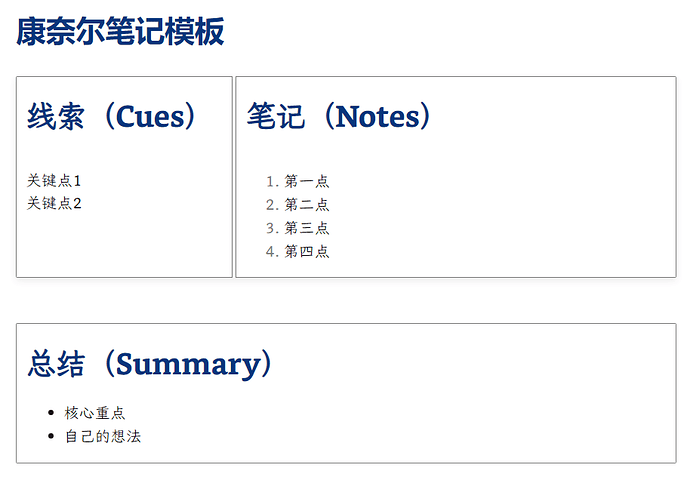
将纸质版的康奈尔笔记模板迁移到电子版,效果如下:
做都做出来了,就分享下吧。
需要使用插件: multi-column-markdown
代码如下:
康奈尔笔记模板
ID: ID_cp8e
Number of Columns: 2
Largest Column: right
border: on
线索(Cues)
关键点1
关键点2
— column-end —
笔记(Notes)
- 第一点
- 第二点
- 第三点
- 第四点
=== end-multi-column
ID: ID_46qp
number of columns: 1
column size: full
column position: left
border: on
总结(Summary)
=== end-multi-column
4 个赞
试了一下,做完了感觉这么套法意义不大,也许是我体会不到
Zeno
3
最后的总结栏目很有启发。就不用到处高亮,高亮之后又叠其他标记来表示更重要的内容。
阿峰AF
(王少峰)
4
弱弱的问一下,安装了此插件后,还是不会用啊。
请教下怎么用?
Guts
(Guts)
5
这个插件语法更新了,你可以下载最新的插件,复制粘贴我更新的代码,可以这个代码放进模板中,这样新建的话,就能直接创建康奈尔模板,记得运行这个代码后,切换阅览模式,才生效
ID: ID_cp8e
Number of Columns: 2
Largest Column: right
border: on
线索(Cues)
关键点1
关键点2
— column-end —
笔记(Notes)
- 第一点
- 第二点
- 第三点
- 第四点
=== end-multi-column
ID: ID_46qp
number of columns: 1
column size: full
column position: left
border: on
总结(Summary)
=== end-multi-column
徙徒
(MGter)
7
感觉前面的分栏可以简单的用MarkDown语法输入一个表格实现
| 线索(Cues) |
|
笔记(Notes) |
|
| 关键点1 |
输入内容 |
第一点 |
输入内容 |
| 关键点2 |
输入内容 |
第二点 |
输入内容 |
| 关键点3 |
输入内容 |
第三点 |
输入内容 |
| 关键点4 |
输入内容 |
第四点 |
输入内容 |
总结(Summary)
但是总觉得自己打表格很麻烦,大家有什么好用的表格插件推荐么?
徙徒
(MGter)
9
之前我也在思考这个问题。
如果只是分层(我指的是添加H1、H2之类的标题),好处是让你能够一眼看到内容的位置,但是标题承载的内容有限,不能把正文都放进标题。
分栏(或者说表格)的好处是,作为二维的图表,比一维的文字更加方便查看。这个图标只有两个栏(线索和笔记),如果有更多的栏目,还是图标比较方便快速观看。但是分栏现在的问题在于不方便整理。
noangry
(noangry)
12
康奈尔笔记手写比较好,
其实这个分栏,用时间长了会归纳觉很烦的。
建议回归obsidian的传统,
笔记是本体,链接是核心,再结合康奈尔的笔记核心思想可以试试这个:
线索为了回顾采用大纲模式,
主体藏到链接里或者藏到callout里面,
总结自由选择
2 个赞