指定目录下的漫游笔记
准备工作
-
Templater插件 -
QuickAdd插件 - "世上无难事,只要肯放弃"的良好心态
安装
- 将下方
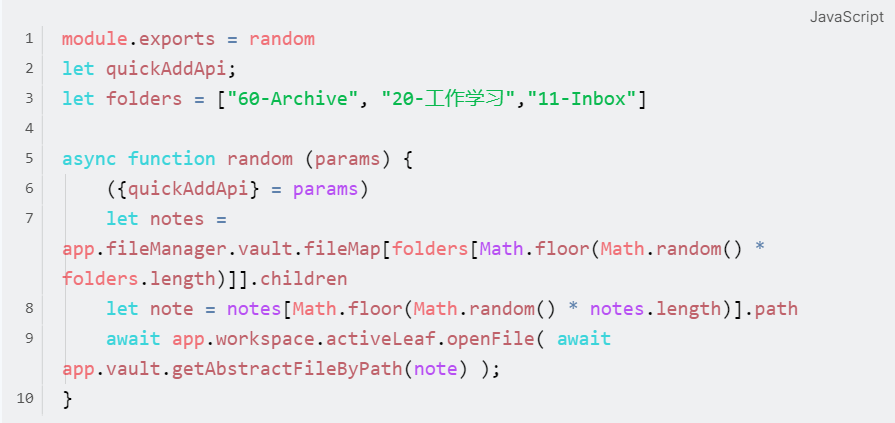
js代码保存到你的Templater脚本目录 请将"产出", "卡片"改为你自己的目录地址
module.exports = random
let quickAddApi;
let folders = ["产出", "卡片"]
async function random (params) {
({quickAddApi} = params)
let notes = app.fileManager.vault.fileMap[folders[Math.floor(Math.random() * folders.length)]].children
let note = notes[Math.floor(Math.random() * notes.length)].path
await app.workspace.activeLeaf.openFile( await app.vault.getAbstractFileByPath(note) );
}
命名推荐为: folderRandom.js
-
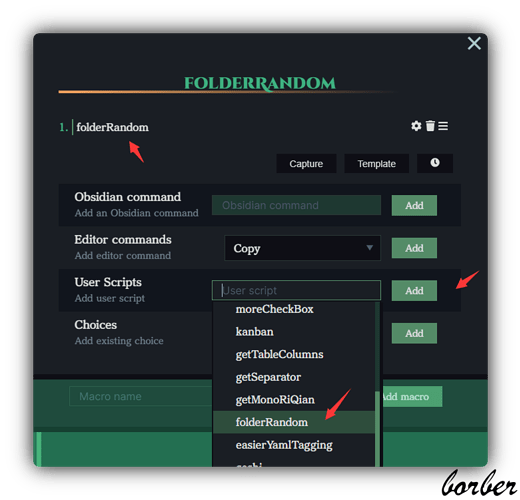
创建一个新的
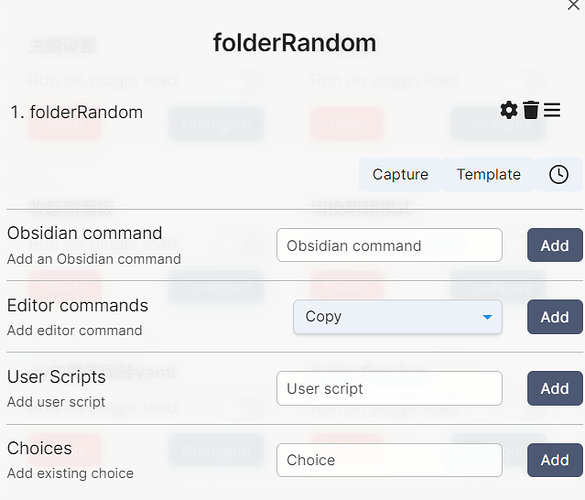
QuickAdd宏 命名建议folderRandom添加之前保存的 js 函数
-
添加一个
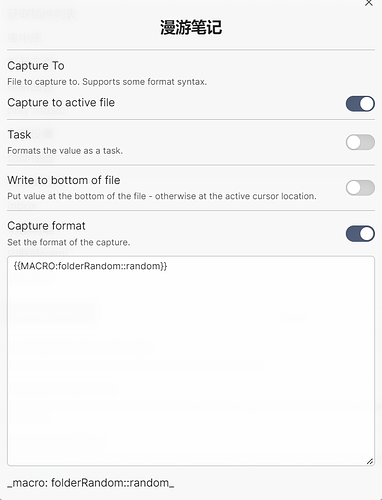
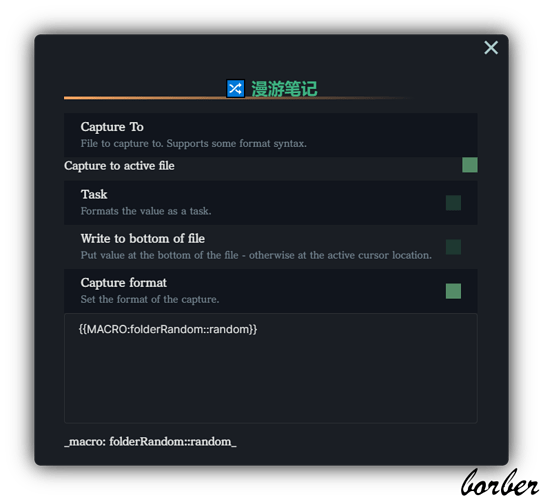
Capture设置如下:
所用文本:
{{MACRO:folderRandom::random}} -
尽情享用吧


 ,感谢分享
,感谢分享