ObsidianScripts
Some scripts for Obsidian
项目地址: https://github.com/mouyase/ObsidianScripts
大家觉得喜欢或者有用的话,就帮忙给个Star![]() 吧
吧
目录
使用说明
首先需要你的Obsidian安装Dataview插件,并且打开js功能。想必大家应该都有装这个插件
之后将本项目clone或者打包下载,解压到你的Obsidian仓库目录。
最后将Template目录中的模板文件复制到你的模板目录。
纪念日 anniversary
页面内输出代码
```dataviewjs
dv.view("anniversary")
```
使用anniversary模板
---
type: anniversary
date: {{date}} # 填入纪念日的初次发生日期
isLunar: false # 是否按农历计算,适用于农历生日、新年等
---
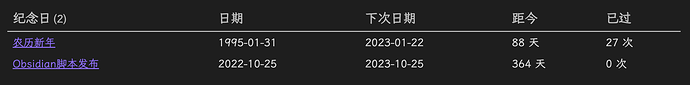
实现效果
域名续费计划 domain-renew-project
页面内输出代码
```dataviewjs
dv.view("domain-renew-project")
```
使用domain-renew-project模板
---
type: domain
renew: {{date}} # 域名下次续费日期
provider: # 域名的提供商
provider_url: # 域名提供商的网址
---