目前效果
修改代码
.cm-formatting-list-ol + * {
color: var(--text-faint); /* 调整有序列表文字颜色 从白色到灰色 */
}
存在问题
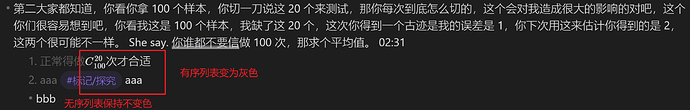
如图所示, 只要加了标签或LaTex公式, 其后的字体颜色就又从改过的灰色变为默认的白色了, 请问如何才能让有序列表里的文本公式等都变为灰色, 但标签又能除外. 感谢.
ps. 无序列表别变色 所以直接用div.HyperMD-list-line.HyperMD-list-line-2.cm-line不符合预期