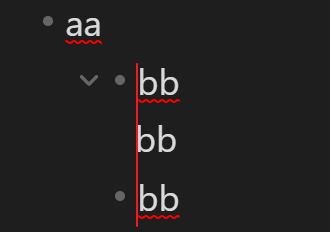
如题, 在编辑模式中, 在列表的单一条目内进行shift+enter, 换行前后是对不齐的
自己简单尝试改了一下css代码片段, 但是没有成功.
ps. 在阅读模式下是能自动对齐的, 但在编辑模式下就不行, 想改的是编辑模式下的显示样式.
如题, 在编辑模式中, 在列表的单一条目内进行shift+enter, 换行前后是对不齐的
不是表格, 是列表…有序列表无序列表的列表
我这边预览模式是正常对齐的,但编辑模式有错位,调了css没调明白

看到v1.0修了软换行的对齐, 赶紧来试一下行内换行, 发现依然没修还是对不齐, 略感失望, 这个问题在英文区也挂了好久了, 看来还得继续等下去…
顺便问下css能否解决
可能是屏幕分辨率的问题?css片段里面属性加上!important就可以覆盖行内样式
简单试了几下, 初步发现这个是好使的, 虽然也不是解决问题的方案, 但起码对我而言是够用了, 感谢.
.HyperMD-list-line-nobullet {
text-indent: -45.5px !important;
}
这段缩进代码可以解决这个问题
.HyperMD-list-line.HyperMD-list-line-1 {
padding-left: 20px !important;
}
.HyperMD-list-line.HyperMD-list-line-2 {
padding-left: 50px !important;
}
.HyperMD-list-line.HyperMD-list-line-3 {
padding-left: 80px !important;
}
.HyperMD-list-line.HyperMD-list-line-4{
padding-left: 110px !important;
}
.HyperMD-list-line.HyperMD-list-line-5 {
padding-left: 140px !important;
}
.HyperMD-list-line.HyperMD-list-line-6 {
padding-left: 170px !important;
}
.HyperMD-list-line.HyperMD-list-line-7 {
padding-left: 200px !important;
}
.HyperMD-list-line.HyperMD-list-line-8{
padding-left: 230px !important;
}
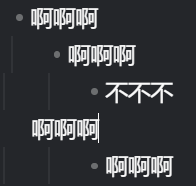
感谢, 确实有效, 但似乎没考虑多层嵌套的情况, 能帮忙再改改么?
比如在"不不不"后shift+enter, 此时就不只是对不齐了, 而是直接顶格了.

我一直只用一级,刚刚测试了一下,发现你说的这个问题确实存在。
这个代码是我从其他地方搬运的,我也不知道怎么修改才好,希望有其他大佬出手相助。
原帖:https://forum.obsidian.md/t/setting-for-indent-width-for-lists-in-editor/638/5
合并到现有话题中:【已解决】大佬们,有序列表换行如何对齐