在学习或者备考中遇到的难题可以记录在Obsidian笔记中方便复习刷题,但是怕在刷题过程中直接看到答案比较难以达到背题效果。
所以可以使用简单的html和css样式达到鼠标放置后再显示答案的效果

4 个赞
在笔记中添加一个并且添加一个css样式,样式名为abc

在Obsidian设置>外观>CSS代码片段>打开代码段文件夹,在其中创建一个.css文件
在文件中写入
.abc{
opacity:0;
}
.abc:hover{
opacity:1;
}
意思为默认情况下透明度为0,鼠标放置后透明度为1
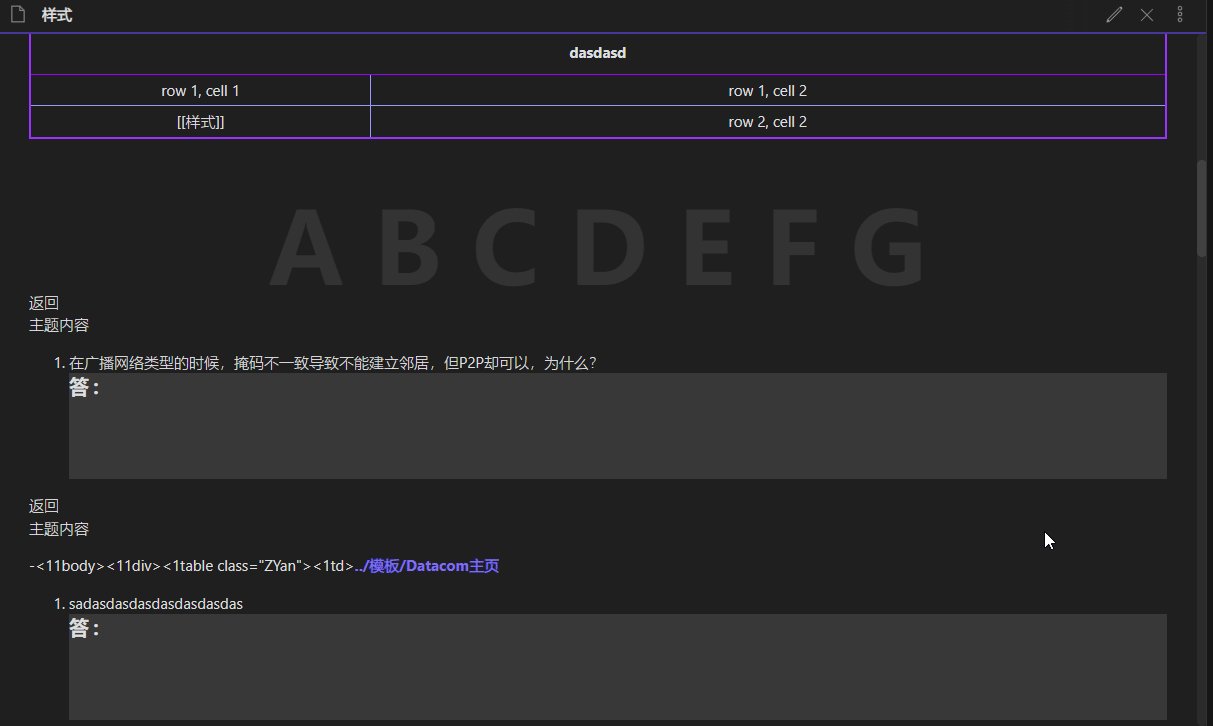
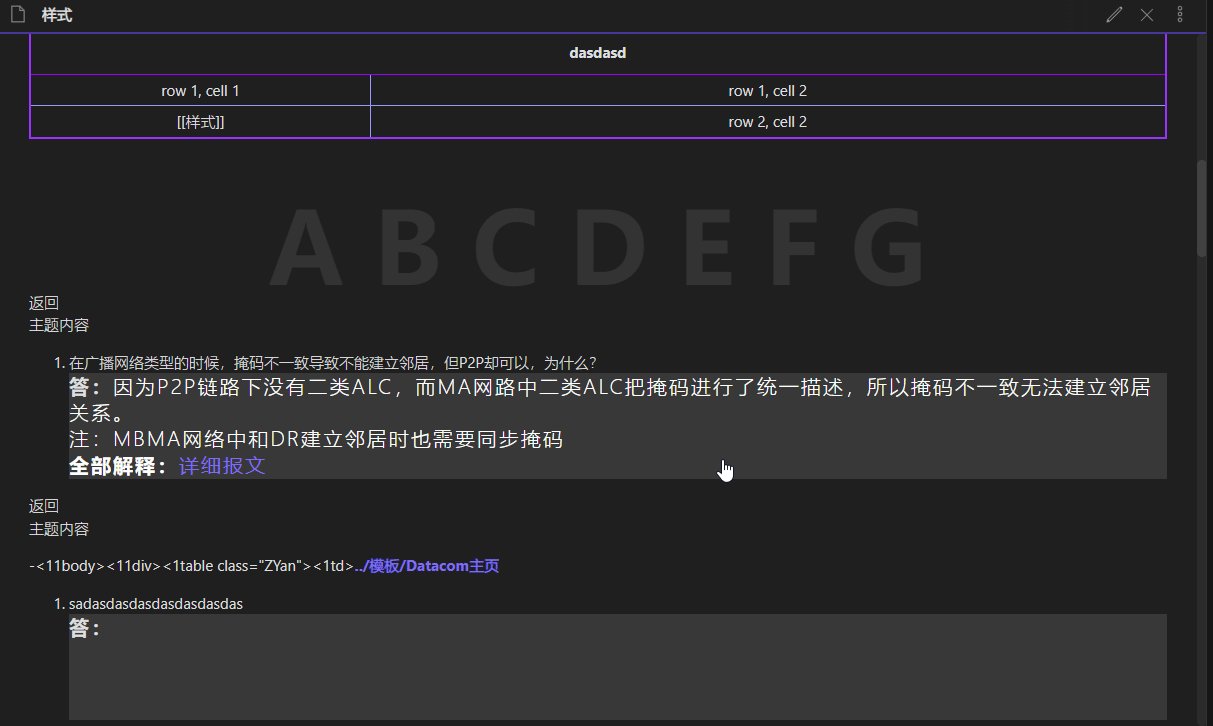
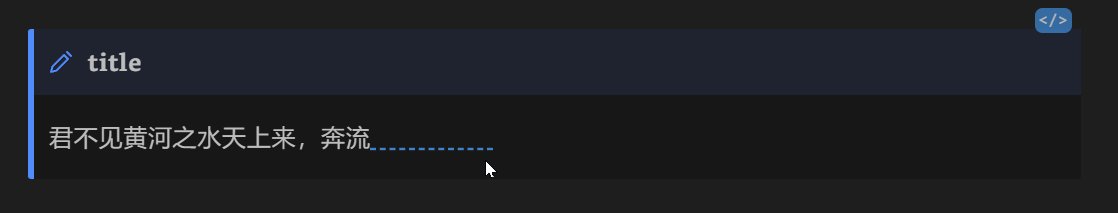
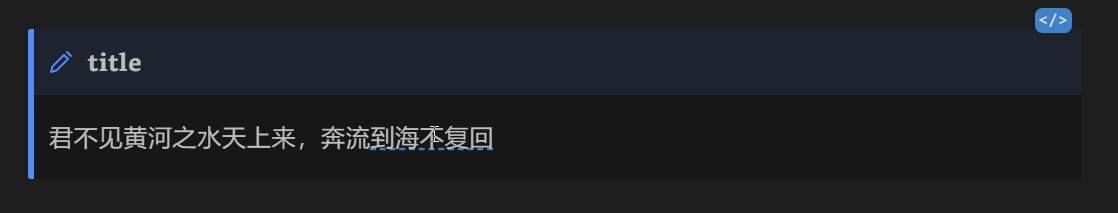
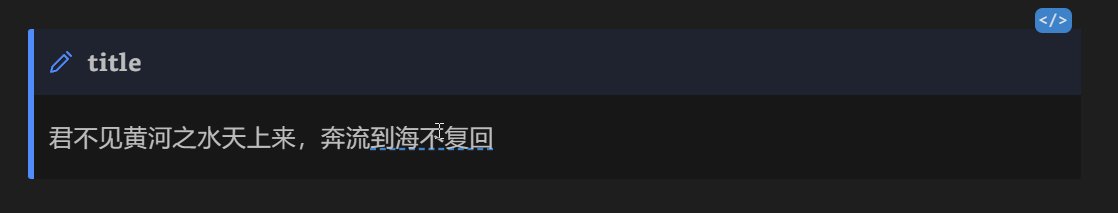
设置好后效果为:

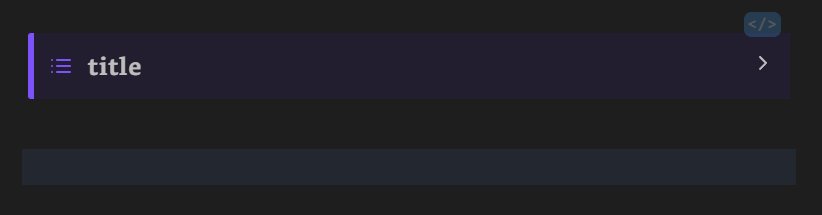
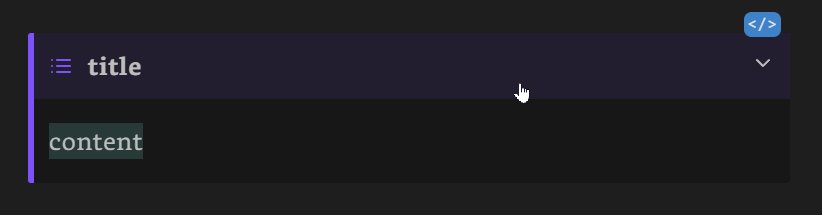
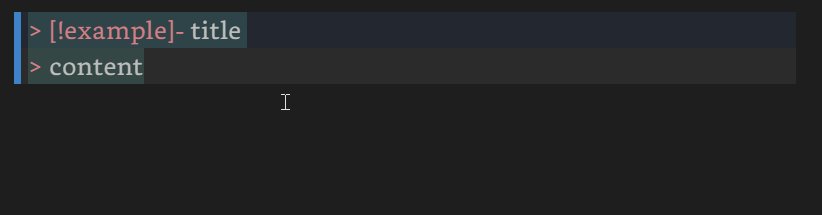
不考虑迁移问题的话,也可以使用callout blocks,不过要多点一次
> [!example]- title
> content

需要隐藏的内容够短的话, ob 还支持一个语法:
*~~隐藏内容~~*

6 个赞
好像只有 Blue Topaz 支持
之前有扒过这个,但是不会css,也不知道对不对。
body {
--cloze-bg-color-3: transparent;
}
body:not(.remove-cloze-style) :is(.markdown-preview-view,
.markdown-rendered) em > mark > del:active,
:is(.markdown-preview-view,
.markdown-rendered).cloze em > mark > del:active {
color: var(--accent-strong);
background-color: transparent;
transition: all 400ms ease-in-out;
}
body:not(.remove-cloze-style) .cm-s-obsidian .cm-em.cm-formatting.cm-formatting-em.cm-em.cm-formatting.cm-formatting-em~.cm-em.cm-formatting.cm-formatting-highlight.cm-highlight~.cm-em.cm-formatting.cm-formatting-strikethrough.cm-highlight.cm-strikethrough{
background-color: transparent !important;
}
body:not(.remove-cloze-style) :is(.markdown-preview-view,
.markdown-rendered) em > del:hover,
:is(.markdown-preview-view,
.markdown-rendered).cloze em > del:hover {
background-color: transparent;
color: var(--text-normal);
transition: all 400ms ease-in-out;
}
body:not(.remove-cloze-style) .markdown-source-view.is-live-preview .cm-em.cm-strikethrough,
.markdown-source-view.is-live-preview.cloze .cm-em.cm-strikethrough {
background-color: var(--cloze-bg-color-3);
color: var(--cloze-bg-color-3);
font-style: normal;
text-decoration: underline var(--cloze-decoration-3) var(--cloze-decoration-color-3);
}
body:not(.remove-cloze-style) .markdown-source-view.is-live-preview .cm-em.cm-strikethrough:hover,
.markdown-source-view.is-live-preview.cloze .cm-em.cm-strikethrough:hover {
background-color: transparent !important;
color: var(--text-normal) !important;
transition: all 400ms ease-in-out;
}
body:not(.remove-cloze-style) .cm-em.cm-formatting.cm-formatting-em~.cm-em.cm-formatting.cm-formatting-strikethrough.cm-strikethrough,
.markdown-source-view.cloze .cm-em.cm-formatting.cm-formatting-em~.cm-em.cm-formatting.cm-formatting-strikethrough.cm-strikethrough {
color: var(--accent-strong);
text-decoration: none;
}
body:not(.remove-cloze-style) .cm-em.cm-formatting.cm-formatting-em~.cm-em.cm-formatting.cm-formatting-strikethrough.cm-strikethrough~span.cm-em.cm-strikethrough:not([class*="formatting"]),
.markdown-source-view.cloze .cm-em.cm-formatting.cm-formatting-em~.cm-em.cm-formatting.cm-formatting-strikethrough.cm-strikethrough~span.cm-em.cm-strikethrough:not([class*="formatting"]) {
color: var(--accent-strong);
}