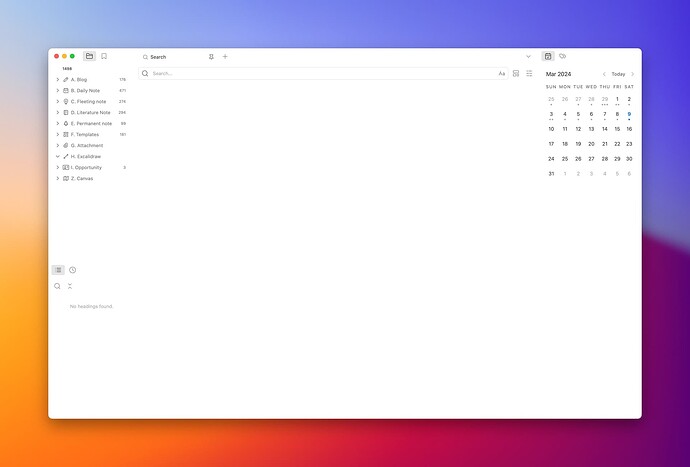
平时用快捷键的话,可以试试这款自己改的,库放在Github里了:Minimalistic Obsidian Setup - Another Dayu
1 个赞
2 个赞
哇 你的主题真好看 请问能分享一下参数吗
(假定是在说我吧 LOL)
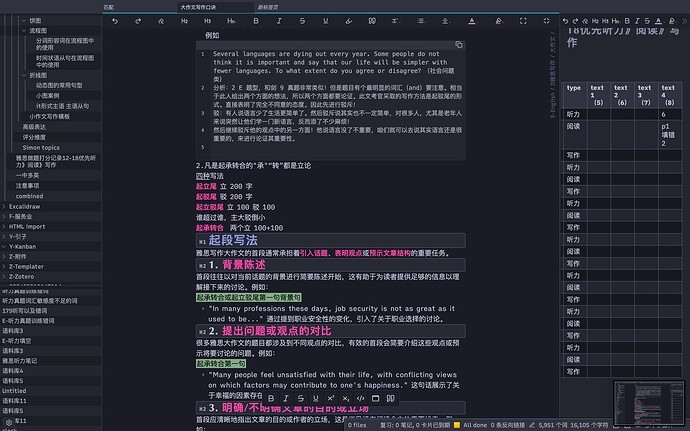
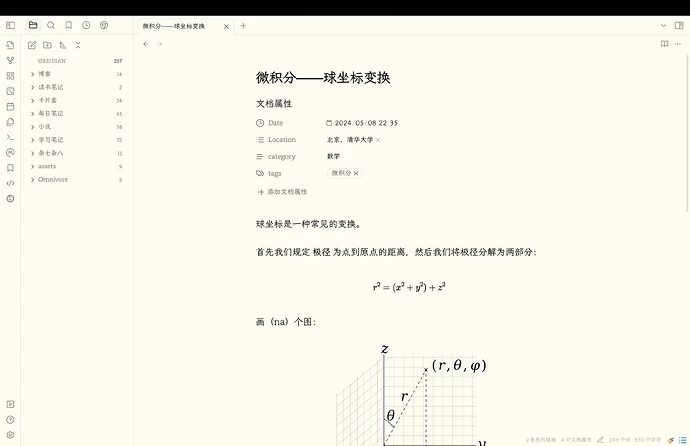
主题就是 minimal,字体是霞鹜文楷轻便版 + Bookerly,字体大小 19。
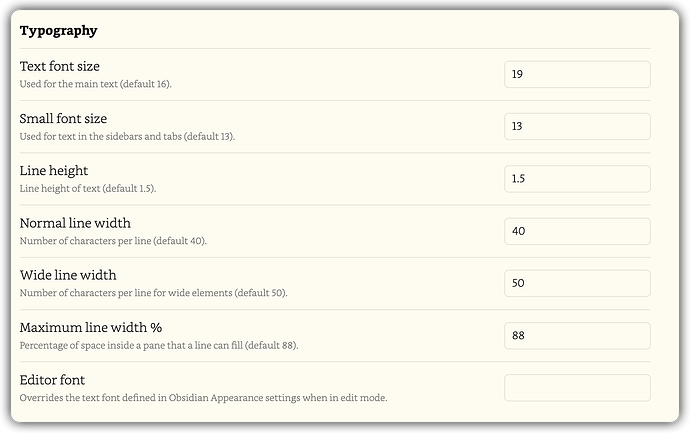
minimal theme settings 插件配置:预设风格均为 Flexoki,低对比度。字体大小大概是:
style settings 插件配置应该全是默认。
此外有几个从社区获取到的 CSS 片段:
/* 本文件专门收录各种对其相关的片段 */
/* 图片居中 */
div {
text-align: justify !important;
}
img {
display: block !important;
margin-left: auto !important;
margin-right: auto !important;
}
.markdown-source-view.mod-cm6 .cm-content>* {
margin: auto !important;
}
/* 流程图居中 */
.mermaid svg{
display: block !important;
margin: 0 auto !important;
}
/* 表格居中 */
.markdown-reading-view table {
margin: 0 auto;
}
.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper {
margin: 0 auto;
}
body {
--cards-min-width: 180px;
--cards-max-width: 1fr;
--cards-mobile-width: 120px;
--cards-image-height: 400px;
--cards-padding: 1.2em;
--cards-image-fit: contain;
--cards-background: transparent;
--cards-border-width: 1px;
--cards-aspect-ratio: auto;
--cards-columns: repeat(auto-fit, minmax(var(--cards-min-width), var(--cards-max-width)));
}
@media (max-width: 400pt) {body {--cards-min-width: var(--cards-mobile-width);}}
.cards {
&.cards-align-bottom table.dataview > tbody > tr > td:last-child {margin-top: auto;}
&.cards-cover {
--cards-image-fit: cover;
& table.dataview > tbody > tr > td:has(img:only-child) {background-color: transparent;}
}
&.cards-16-9 {--cards-aspect-ratio: 16/9;}
&.cards-1-1 {--cards-aspect-ratio: 1/1;}
&.cards-2-1 {--cards-aspect-ratio: 2/1;}
&.cards-2-3 {--cards-aspect-ratio: 2/3;}
&.cards-3-4 {--cards-aspect-ratio: 3/4;}
&.cards-cols-1 {--cards-columns: repeat(1, minmax(0, 1fr)); --cards-cols: 1;}
&.cards-cols-2 {--cards-columns: repeat(2, minmax(0, 1fr)); --cards-cols: 2;}
@media (min-width: 400pt) {
&.cards-cols-3 {--cards-columns: repeat(3, minmax(0, 1fr)); --cards-cols: 3;}
&.cards-cols-4 {--cards-columns: repeat(4, minmax(0, 1fr)); --cards-cols: 4;}
&.cards-cols-5 {--cards-columns: repeat(5, minmax(0, 1fr)); --cards-cols: 5;}
&.cards-cols-6 {--cards-columns: repeat(6, minmax(0, 1fr)); --cards-cols: 6;}
&.cards-cols-7 {--cards-columns: repeat(7, minmax(0, 1fr)); --cards-cols: 7;}
&.cards-cols-8 {--cards-columns: repeat(8, minmax(0, 1fr)); --cards-cols: 8;}
}
}
/*https://forum-zh.obsidian.md/t/topic/26525/1*/
.cards-cover.cards-masonry table.dataview > tbody > tr {--table-white-space: normal; cursor: pointer;}
.table-raw table.dataview {--table-white-space: normal;}
.cards:not(.table-raw) table.dataview tbody > tr {
& > td:has(img) {
padding: 0 !important;
background-color: var(--background-secondary);
display: block;
margin: 0;
width: 100%;
}
& > td img {
aspect-ratio: var(--cards-aspect-ratio);
width: 100%;
object-fit: var(--cards-image-fit);
max-height: var(--cards-image-height);
background-color: var(--background-secondary);
vertical-align: bottom;
}
}
.cards table.dataview {
--table-width: 100%;
--table-edge-cell-padding-first: calc(var(--cards-padding)/2);
--table-edge-cell-padding-last: calc(var(--cards-padding)/2);
--table-cell-padding: calc(var(--cards-padding)/3) calc(var(--cards-padding)/2);
line-height: 1.3;
& thead > tr {display: none;} /*Sorting menu*/
& > tbody {
clear: both;
padding: 0.5rem 0;
display: grid;
grid-template-columns: var(--cards-columns);
grid-column-gap: 0.75rem;
grid-row-gap: 0.75rem;
& > tr {
background-color: var(--cards-background);
border: var(--cards-border-width) solid var(--background-modifier-border);
display: flex;
flex-direction: column;
margin: 0;
padding: 0 0 calc(var(--cards-padding)/3) 0;
border-radius: 6px;
overflow: hidden;
transition: box-shadow 0.15s linear;
max-width: var(--cards-max-width);
height: auto;
&:hover {
border: var(--cards-border-width) solid var(--background-modifier-border-hover);
box-shadow: 0 4px 6px 0px rgba(0, 0, 0, 0.05), 0 1px 3px 1px rgba(0, 0, 0, 0.025);
transition: box-shadow 0.15s linear;
}
& > td:first-child {
font-weight: var(--bold-weight);
border: none;
}
& > td:last-child {border: none; padding: var(--table-cell-padding);}
& > td:not(:first-child) {
font-size: calc(var(--table-text-size) * .9);
color: var(--text-muted);
}
@media (max-width: 400pt) {
& > td:not(:first-child) {font-size: 80%;}
}
& > td:not(:last-child):not(:first-child) {
padding: 4px 0;
border-bottom: 1px solid var(--background-modifier-border);
width: calc(100% - var(--cards-padding));
margin: 0 calc(var(--cards-padding)/2);
}
& > td > * {padding: calc(var(--cards-padding)/3) 0;}
& > td a {text-decoration: none;}
& > td:first-child a {display: block;}
& > td > button {width: 100%; margin: calc(var(--cards-padding)/2) 0;}
& > td:last-child > button {margin-bottom: calc(var(--cards-padding)/6);}
& > td > ul {
width: 100%;
padding: 0.25em 0 !important;
margin: 0 auto !important;
}
}
}
}
/*cards-masonry*/
.cards.cards-masonry table.dataview > tbody {
display: block;
columns: var(--cards-cols); /*列数*/
column-gap: 0.75rem; /*列间距*/
& > tr {
break-inside: avoid; /*避免元素被分割*/
margin-bottom: 0.75rem; /*行间距*/
}
}
/*cards-book*/
.cards.cards-book {
& table.dataview > tbody > tr {
max-width: 160px; /*宽度*/
& > td:first-child {
position: relative;
box-shadow: 0 2px 16px rgba(0, 0, 0, .1);
}
& > td:first-child::after {
content: '';
position: absolute;
top: 0; right: 0;
bottom: 0; left: 0;
background-image: linear-gradient(90deg, hsla(0, 0%, 63.1%, .25), rgba(21, 21, 20, .1) 1%, hsla(0, 0%, 100%, .15) 4%, hsla(0, 0%, 58%, .1) 8%, hsla(0, 0%, 89%, 0) 57%, rgba(223, 218, 218, .03) 91%, rgba(223, 218, 218, .05) 98%, hsla(0, 0%, 100%, .1));
box-shadow: inset 0 0 0 0 rgba(0, 0, 0, .1);
pointer-events: none; /*点击穿透*/
}
/*cards-book progress*/
& > td:not(:first-child) {
white-space: nowrap;
overflow: hidden; /*长度超出省略*/
text-align: center; /*文字居中*/
font-size: var(--font-ui-smaller); /*文字大小*/
}
& > td:first-child img {border-radius: 0; /*削除图片圆角*/}
& > td:has(> span > progress) {
width: 100% !important;
padding-top: 0 !important;
margin-inline: 0 !important;
border-color: transparent !important;
height: var(--size-2-3); /*进度条高度+2px*/
}
& > td:has(> span > progress) * {width: 100%;}
}
& progress {
vertical-align: top; /*进度条垂直置顶*/
height: var(--size-4-1); /*进度条高度*/
}
& progress.color::-webkit-progress-bar {border-radius: 0 0 var(--radius-s) var(--radius-s); /*进度条圆角*/}
}
/*多彩进度条*/
.theme-light progress.color[value]::-webkit-progress-value {background: #b547499b;}
.theme-light progress.color[value^='1']:not([value='1'], [value='100'])::-webkit-progress-value {background: #C70039;}
.theme-light progress.color[value^='2']:not([value='2'])::-webkit-progress-value {background: #FF5733;}
.theme-light progress.color[value^='3']:not([value='3'])::-webkit-progress-value {background: #FF5733;}
.theme-light progress.color[value^='4']:not([value='4'])::-webkit-progress-value {background: #FFB300;}
.theme-light progress.color[value^='5']:not([value='5'])::-webkit-progress-value {background: #FFB300;}
.theme-light progress.color[value^='6']:not([value='6'])::-webkit-progress-value {background: #29B6F6;}
.theme-light progress.color[value^='7']:not([value='7'])::-webkit-progress-value {background: #29B6F6;}
.theme-light progress.color[value^='8']:not([value='8'])::-webkit-progress-value {background: #8BC34A;}
.theme-light progress.color[value^='9']:not([value='9'])::-webkit-progress-value {background: #598b1e;}
.theme-light progress.color[value='100']::-webkit-progress-value {background: linear-gradient(45deg, #69cce095, #0dea0ab0);}
.theme-dark progress.color[value]::-webkit-progress-value {background: #b547495c;}
.theme-dark progress.color[value^='1']:not([value='1'], [value='100'])::-webkit-progress-value {background: hsl(4, 66%, 30%);}
.theme-dark progress.color[value^='2']:not([value='2'])::-webkit-progress-value {background: hsl(4, 66%, 30%);}
.theme-dark progress.color[value^='3']:not([value='3'])::-webkit-progress-value {background: hsl(18, 69%, 50%);}
.theme-dark progress.color[value^='4']:not([value='4'])::-webkit-progress-value {background: hsl(18, 69%, 50%);}
.theme-dark progress.color[value^='5']:not([value='5'])::-webkit-progress-value {background: hsl(43, 100%, 42%);}
.theme-dark progress.color[value^='6']:not([value='6'])::-webkit-progress-value {background: hsl(43, 100%, 42%);}
.theme-dark progress.color[value^='7']:not([value='7'])::-webkit-progress-value {background: hsl(165, 63%, 29%);}
.theme-dark progress.color[value^='8']:not([value='8'])::-webkit-progress-value {background: hsl(205, 95%, 25%);}
.theme-dark progress.color[value^='9']:not([value='9'])::-webkit-progress-value {background: hsl(266, 70%, 30%);}
.theme-dark progress.color[value='100']::-webkit-progress-value {background: linear-gradient(45deg, #ef92af95, #7bd7e995, #ffda2b95);}
/* reading mode */
.image-embed[alt]:after {
content: attr(alt);
display: block;
margin: 0.2rem 1rem 1rem 1rem;
font-size: 90%;
line-height: 1.4;
color: var(--text-faint);
text-align: center;
}
/* source view and live preview */
.image-embed[alt]:after {
content: attr(alt);
display: block;
margin: 0.2rem 1rem 1rem 1rem;
font-size: 90%;
line-height: 1.4;
color: var(--text-faint);
text-align: center;
}
/* 一级标题 */
.markdown-preview-view h1::before,
.is-live-preview .HyperMD-header-1::before {
content: "H1";
display: flex;
align-items: center;
justify-content: center;
width: 1.5em; /* 调整宽度 */
height: 1em; /* 调整高度 */
margin-left: -2em; /* 调整左边距 */
margin-right: 0.5em; /* 保留右边距 */
font-size: 0.5em; /* 减小字体大小 */
color: var(--text-faint); /* 根据喜好设置颜色 */
border-radius: 0.2em; /* 圆角边框 */
}
/* 二级标题 */
.markdown-preview-view h2::before,
.is-live-preview .HyperMD-header-2::before {
content: "H2";
display: flex;
align-items: center;
justify-content: center;
width: 1.5em;
height: 1em;
margin-left: -2em;
margin-right: 0.5em;
font-size: 0.5em;
color: var(--text-faint);
border-radius: 0.2em;
}
/* 三级标题 */
.markdown-preview-view h3::before,
.is-live-preview .HyperMD-header-3::before {
content: "H3";
display: flex;
align-items: center;
justify-content: center;
width: 1.5em;
height: 1em;
margin-left: -2em;
margin-right: 0.5em;
font-size: 0.5em;
color: var(--text-faint);
border-radius: 0.2em;
}
/* 四级标题 */
.markdown-preview-view h4::before,
.is-live-preview .HyperMD-header-4::before {
content: "H4";
display: flex;
align-items: center;
justify-content: center;
width: 1.5em;
height: 1em;
margin-left: -2em;
margin-right: 0.5em;
font-size: 0.5em;
color: var(--text-faint);
border-radius: 0.2em;
}
/* 五级标题 */
.markdown-preview-view h5::before,
.is-live-preview .HyperMD-header-5::before {
content: "H5";
display: flex;
align-items: center;
justify-content: center;
width: 1.5em;
height: 1em;
margin-left: -2em;
margin-right: 0.5em;
font-size: 0.5em;
color: var(--text-faint);
border-radius: 0.2em;
}
/* 六级标题 */
.markdown-preview-view h6::before,
.is-live-preview .HyperMD-header-6::before {
content: "H6";
display: flex;
align-items: center;
justify-content: center;
width: 1.5em;
height: 1em;
margin-left: -2em;
margin-right: 0.5em;
font-size: 0.5em;
color: var(--text-faint);
border-radius: 0.2em;
}
此外再推一下 Things 主题的暗色模式,有一种 One dark pro 的美感 LOL