零基础制作CSS片段,修改OB主题样式
一、背景
今天心血来潮想给OB换种主题风格,挑来挑去,选中了经典的Blue Topaz主题。
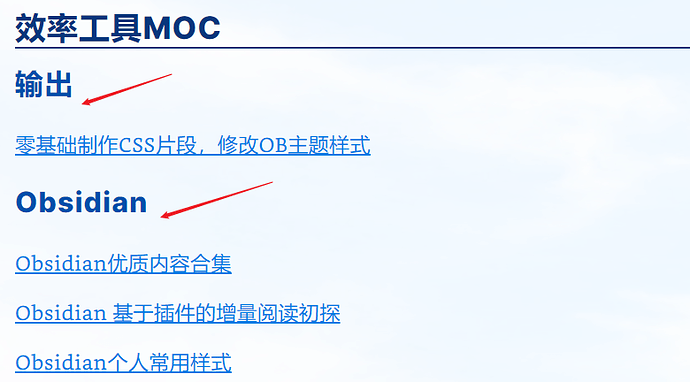
该主题整体样式挺不错的,唯一不足的是,各级标题都有下划线,双链也是下划线,这就导致整个画面很是凌乱。
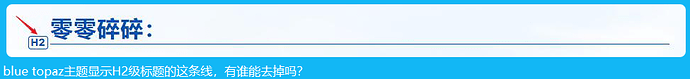
例如下图,无处不在的下划线,你是否也觉得很难受?
二、思考与请教
于是我萌生一个想法,能否把有些下划线去掉?例如只保留一级标题的下划线,二级标题就不要有下划线了。但我是纯小白啊,于是我在OB交流群里抛出了问题:
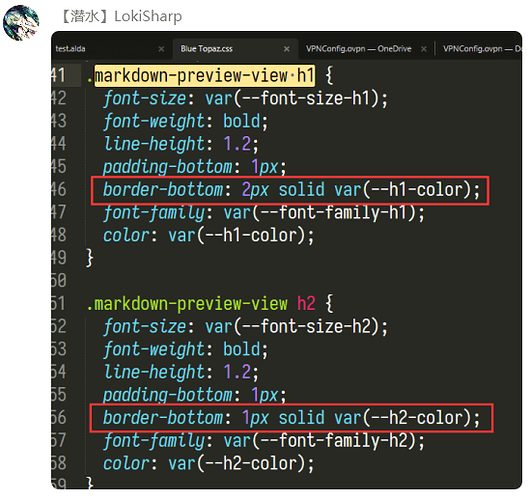
@LokiSharp 给我的建议是,找到CSS文件中相应片段进行修改,该片段如下图:
@shaosen 也给了我建议,最好做个片段,这样不影响主题更新。

三、实操解决
那么问题来了,怎么做片段?
首先,我百度了下“CSS用什么打开”
看到这个问题,你应该相信我是纯小白、零基础了吧。
得到答案:用自带的记事本即可,也即这个原始得不能再原始的软件。

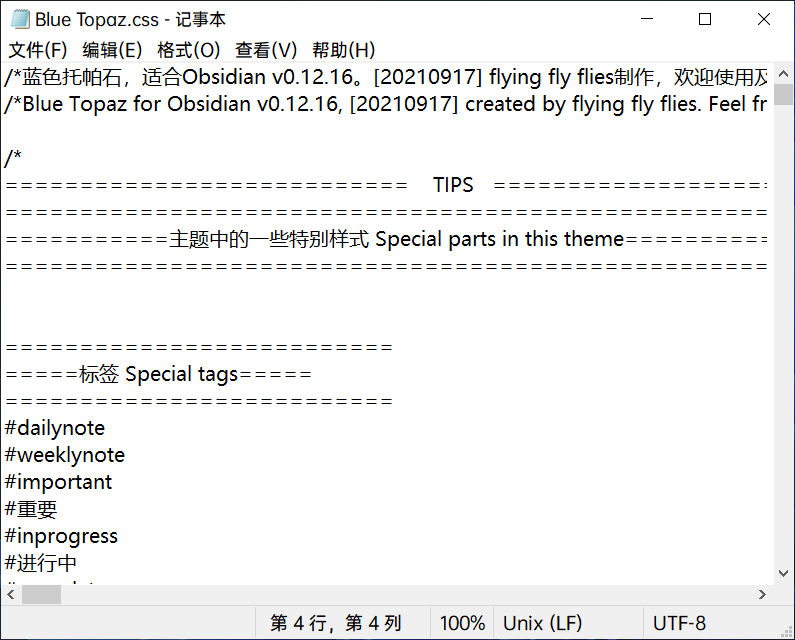
接着,把Blue Topaz主题的CSS文件复制一份出来,用记事本打开。
(之所以复制一份,是怕不小心乱按乱删,把CSS文件搞坏了)
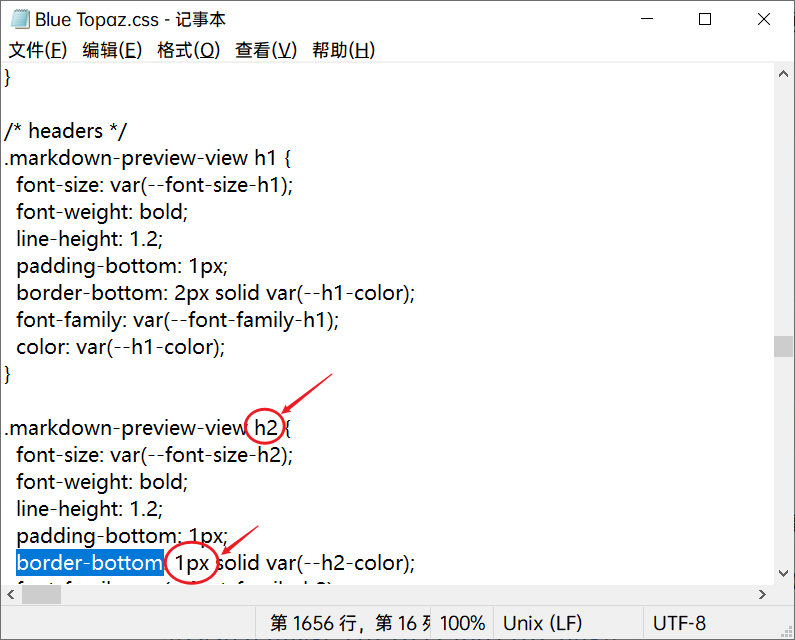
然后,按下CTRL+F,打开搜索功能,搜索“border-bottom”,找到前面@LokiSharp 提到的片段。
看到h2了吗?看到1px了吗?对啦,就是这个片段啦!
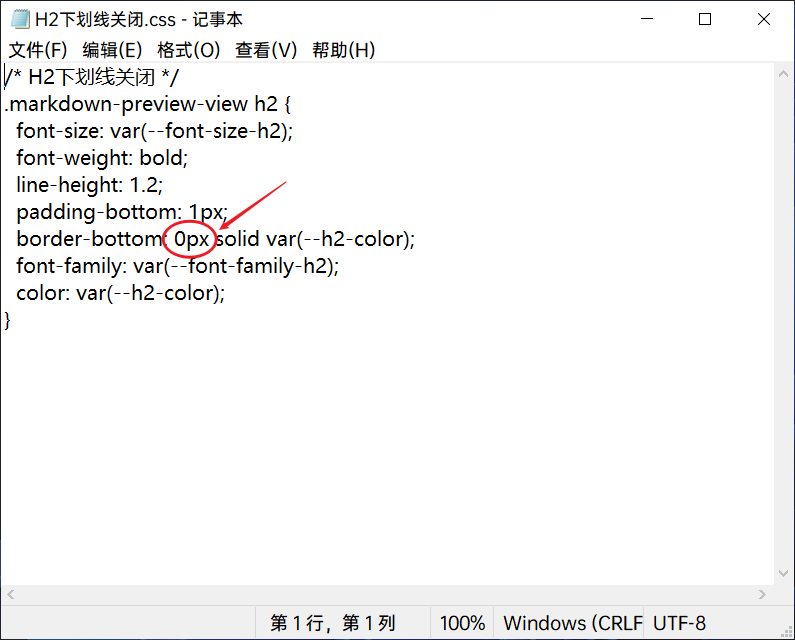
新建一个空白记事本,把这个完整的片段复制下来,把1px改为0px,然后把后缀名txt改为css。
然后把这个CSS文件拷贝到.obsidian/snippets路径下。
打开OB软件的设置,找到“外观”下的“CSS代码片段”,点击右侧的刷新按钮,是不是就加载出来了?
最后,见证奇迹的时刻到了,打开右侧的开关,回到文档,果然实现了!