lazyloong:
依此原理,我们甚至能自动生成每月笔记数量的折线图
请问大佬,怎么调取日记内的行内元数据生成折线图,比如2024-01-28这天的日记里,收入::200,消费::30,阅读::10,能不能把一周内七天日记的这三个数据变成下面这个代码及其示例展现的这个折线图呢?同时包含三条线
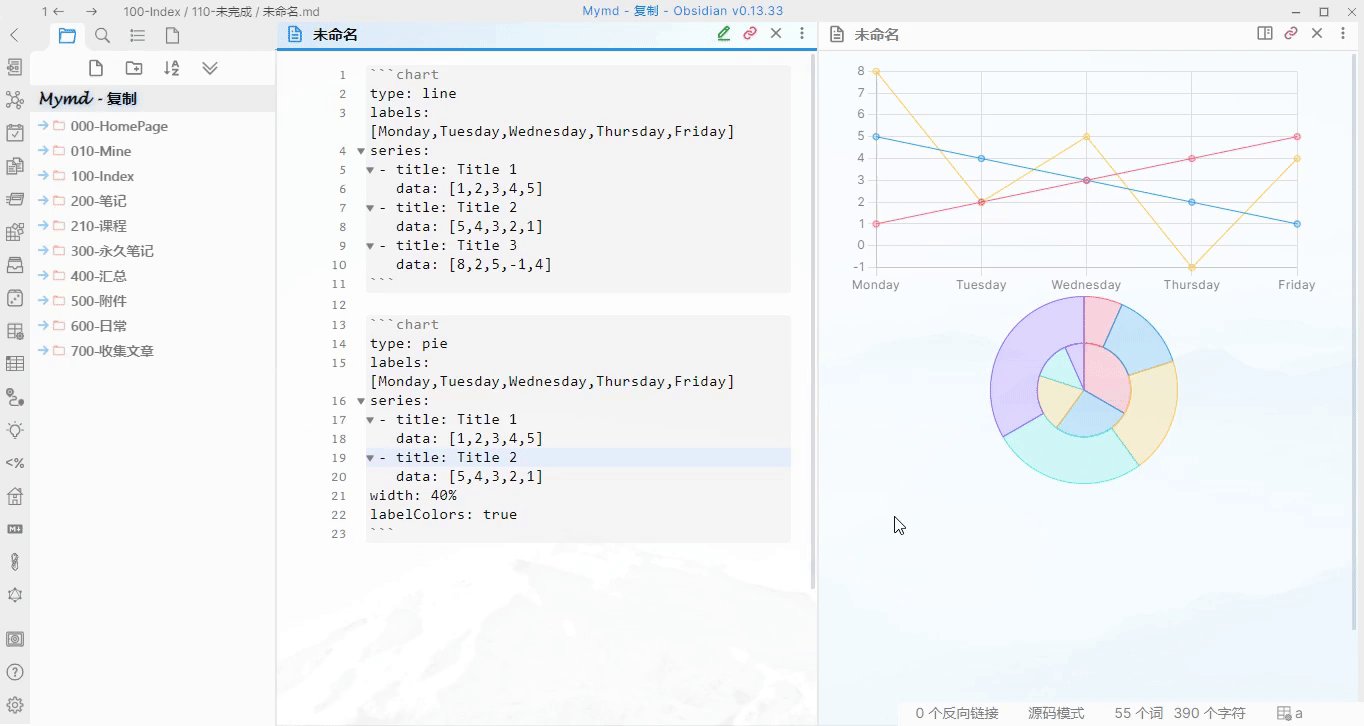
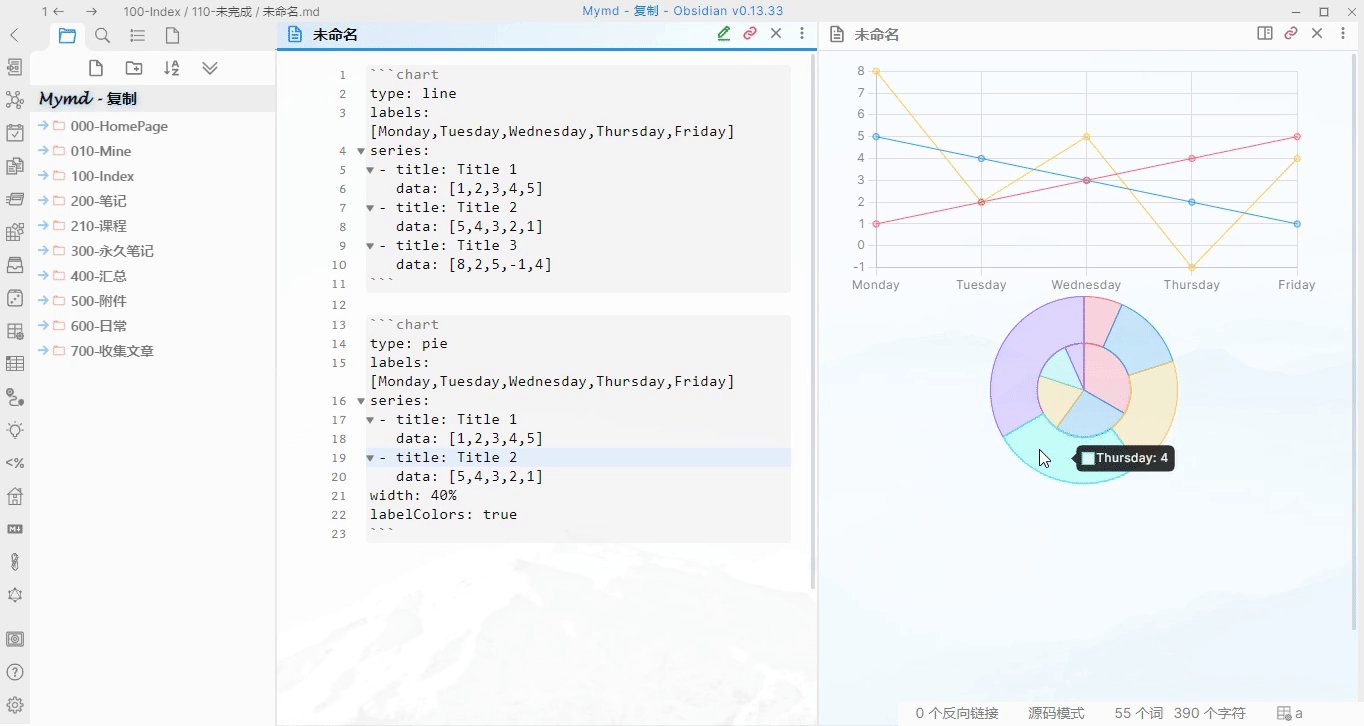
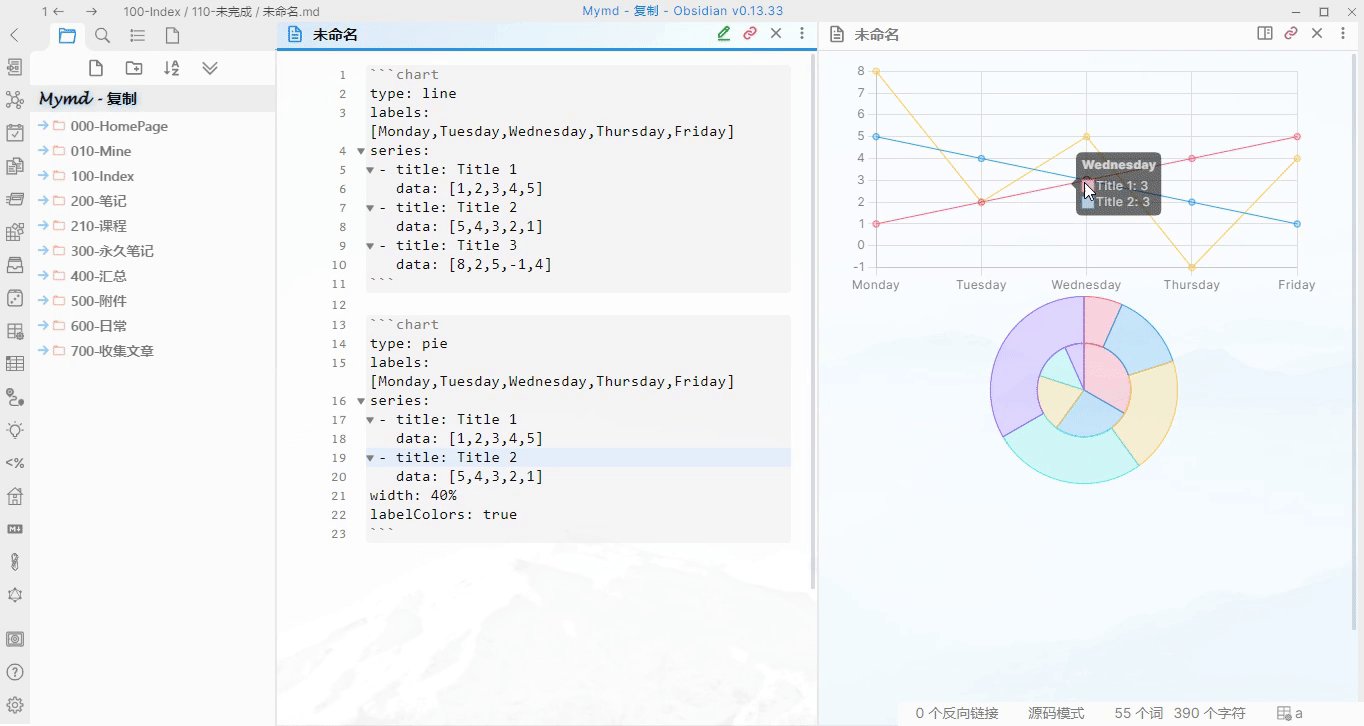
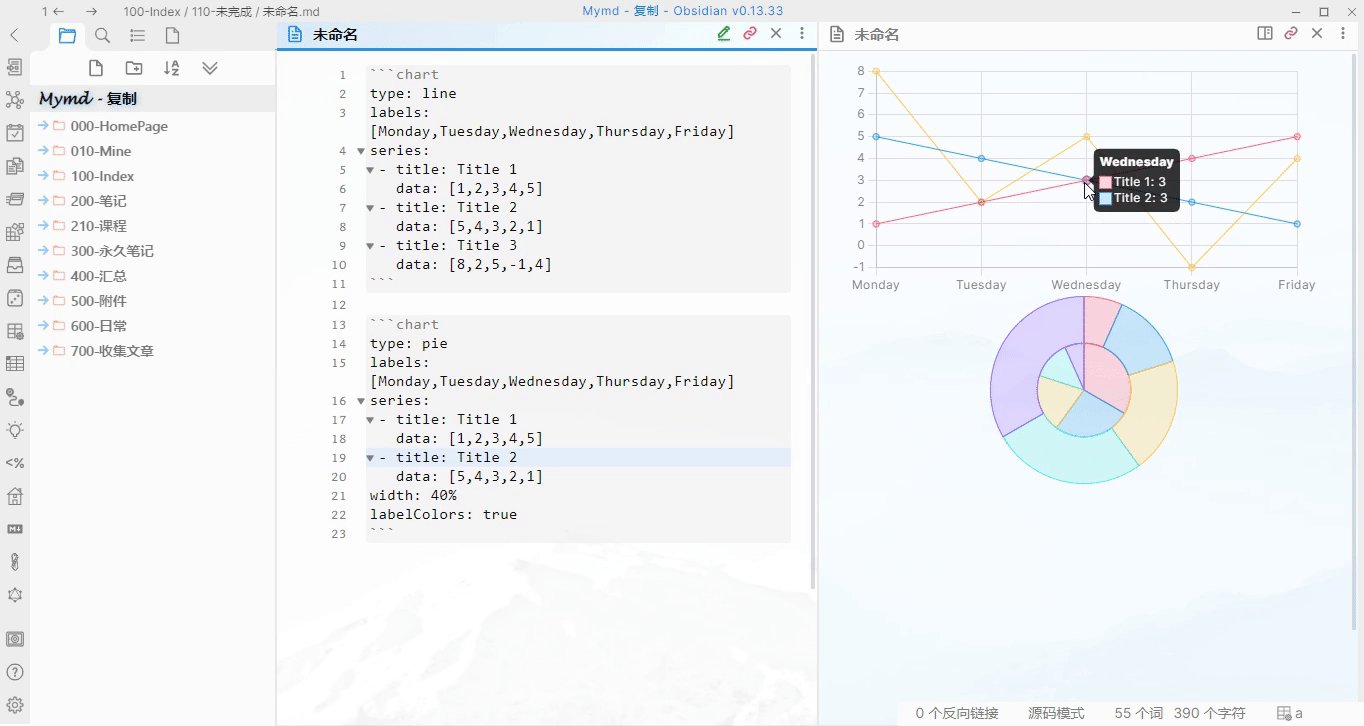
如该图右上角的折线图:
type: line
labels: [Monday,Tuesday,Wednesday,Thursday,Friday]
series:
- title: Title 1
data: [1,2,3,4,5]
- title: Title 2
data: [5,4,3,2,1]
- title: Title 3
data: [8,2,5,-1,4]
ennea
2024 年5 月 7 日 03:38
426
书签是可以添加到分组的,能不能把书签按照所属的分组显示。
新建一个笔记,把这段脚本复制粘贴进去,然后转成阅读模式,为什么是空白呢,好像并没有将高亮显示什么。是这么操作吗?非常需要这个功能,是这么操作吧,能给解释一下吗
这是获取当前页面所有高亮的文本的代码,你只放这个代码当然找不到高亮的东西
falla
2024 年6 月 17 日 08:56
431
大佬们,能否帮忙解决下这个问题。把数据库重视所有标注这两个标签的段落全部找出来,并以表格的形式展示(文件名,想法,date),按照笔记更新时间排序。
const terms = ["#note", "#thoughts"]; // 要查询的多个标签
let folderPath = " "; // 更改为限定文件夹即可,留空为遍历所有笔记
const files = app.vault.getMarkdownFiles().filter(file => file.path.includes(folderPath));
const arr = files.map(async (file) => {
const content = await app.vault.cachedRead(file);
const lines = content.split("\n").filter(line => {
return terms.map(term => line.includes(term)).every(result => result);
});
return lines;
});
Promise.all(arr).then(values =>
dv.list(values.flat()));
```dataviewjs
const terms = ["#note", "#thoughts"]; // 要查询的多个标签
let folderPath = ""; // 更改为限定文件夹即可,留空为遍历所有笔记
const files = dv.pages(`"${folderPath}" AND (${terms.join(' OR ')})`).sort(p=>p.file.ctime.ts)
let arr = files.map(async (file) => {
const tf = app.vault.getFileByPath(file.file.path)
const content = await app.vault.cachedRead(tf);
const lines = content.split("\n").filter(line => {
return terms.map(term => line.includes(term)).every(result => result);
});
return lines.map(line=>[file.file.link, line, moment(file.file.ctime.ts).format('YYYY-MM-DD')]);
});
arr = await Promise.all(arr)
dv.table(['文件','想法','日期'], arr.flat());
```
falla
2024 年6 月 18 日 08:57
433
感谢!昨天借助copilot完美解决问题,并且还实现一些额外的想法。
leeson
2024 年8 月 23 日 10:10
434
大佬,Dataview查询到的内容,不能直接被修改。有人用Templater插件将Dataview查询到的内容直接输出为markdown格式,从而能直接被修改。您提供的这一段代码应该如何调整呢?谢谢。
Exporting dataviews to plain markdown with templater
<%*
const query = LIST aliases FROM [[]] FLATTEN all(map(choice(typeof(this.wanted_tags) = "string", list(this.wanted_tags), this.wanted_tags), (m) => econtains(file.etags, m))) as allFlag WHERE file.path != this.file.path WHERE aliases AND allFlag
const result = await dv.queryMarkdown(query, tp.config.target_file.path);\n" + result.error + "\n
小白通过最近几个月的学习,自己尝试写了一些js脚本玩出了一些花样,比如引用jquery等三方库,让dataview表格支持页面输入多条件筛选以及分页,于是产生了把脚本创建的页面元素组件化的想法,这样就可以简单的把组件套用到dataview生成的表格,于是又接触到react,所以产生了新的难题,在此请教各位巨佬们,有没有什么办法可以让obsidian支持react组件,或者说,有没有可能支持jsx语法,并且支持导入三方的ui组件库,例如material-ui
1 个赞
Robot
2025 年3 月 17 日 17:33
438
大佬,以下dataviewjs代码段是我通过deepseek生成的,它实现了显示文件夹“01_P”下的笔记的时间轴、进度以及剩余时间。我想请问,能否使该代码段实现按剩余时间排序的功能(超期的排在最前,剩余天数越少的排越前)?该代码段如下:
```dataviewjs
dv.paragraph("# 项目追踪");
const projects = dv.pages('"01_P"')
.where(p =>
dv.date(p.开始日期)?.isValid &&
dv.date(p.截止日期)?.isValid
);
dv.list(projects.map(p => {
// 智能任务统计系统
const totalTasks = p.file.tasks.length;
const completedTasks = p.file.tasks.filter(t => t.completed).length;
const progress = totalTasks > 0 ? Math.round((completedTasks / totalTasks) * 100) : 0;
// 动态时间轴生成
const startDate = dv.date(p.开始日期);
const endDate = dv.date(p.截止日期);
const timeline = `🕒 ${startDate.toFormat("MM/dd")} → ${endDate.toFormat("MM/dd")}`;
// 三维进度可视化系统
const progressBlocks = '▮'.repeat(Math.floor(progress/10));
const remainingBlocks = '▯'.repeat(10 - Math.floor(progress/10));
const progressBar = `${progressBlocks}${remainingBlocks}`;
// 智能倒计时模块
const today = dv.date("now");
const daysRemaining = endDate.diff(today, "days").days;
const statusIcon = daysRemaining < 0 ? "⌛" : "⏳";
const countdown = daysRemaining >= 0
? `${statusIcon} 剩余${Math.floor(daysRemaining)}天`
: `${statusIcon} 超期${Math.abs(Math.floor(daysRemaining))}天`;
return `${p.file.link}
| 时间轴:${timeline}
| 进度:${progressBar} ${progress}%
| ${countdown}`;
}));
```
实际效果如下:
项目追踪
06_GPIO 中断
| 时间轴:🕒 03/17 → 03/24
| 进度:▮▮▮▮▮▯▯▯▯▯ 50%
| ⏳ 剩余5天