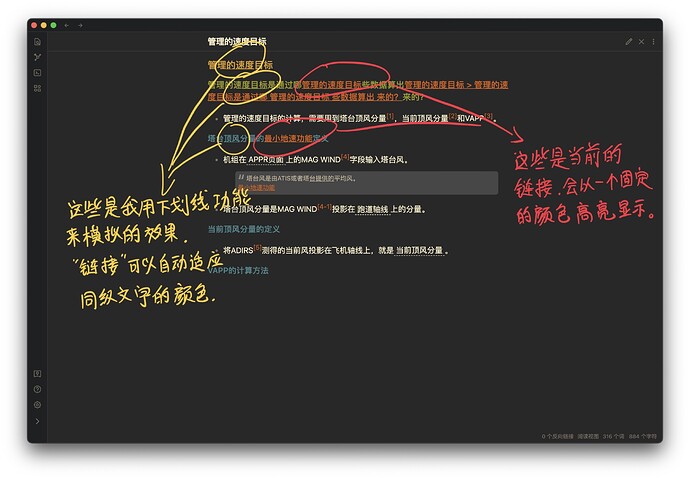
比如我在正文或者标题中插入一些链接的关键词,那这个关键词就会以不同的颜色高亮显示,这样会显得标题和正文有点凌乱。
我尝试用Style Setting修改链接的颜色,但也只是把链接的高亮从一种颜色改成另一种颜色。
有没有办法可以让链接无论在标题和正文中,都不那么显眼呢,链接可以根据它存在是几级标题,自动调节链接的颜色来融入文章中?
在css中把正文字体颜色的变量值赋予链接字体颜色应该就行了
谢谢,我的CSS是现学现改,我试着在链接的颜色属性后加个var(–h3-color),这样h3标题中的链接颜色是一致了,但是h1,h2标题中的链接也一并变成了h3的颜色。
我不知道怎么才能让链接根据自己的位置来改变颜色,
我想把h1到h6所有的颜色变量值都给到链接,然后让链接根据自己的位置自己选择合适的颜色
因为这种写法是全局生效的,所以任何位置链接的颜色都会一致。至于是不是能按位置判断,这个问题以我目前的css水平回答不了,需要等别人回答下了…
谢谢,可能这个不只是改个颜色这么简单,我再等等大佬
非常感激,我学习一下,看看能不能写一个css片段出来