把网页的css样式扒下来就好了,例如这样添加css脚本可以让加粗或标签的样式改为紫色框
/* 修改标签样式为紫色框 */
span.cm-hashtag,
a.tag,
/* 修改加粗样式为紫色框 */
strong,
.cm-strong{
background-color: hsl(calc(var(--accent-h) - 1), calc(var(--accent-s) * 1.01), calc(var(--accent-l) * 1.075));
border-radius: 4px!important;
color: rgb(255, 255, 255);
letter-spacing: 0.05em;
margin-inline-start: var(--size-4-2);
padding: var(--size-2-1) var(--size-2-2);
position: relative;
text-transform: uppercase;
white-space: nowrap;
vertical-align: middle;
font-family:"??", ui-sans-serif, -apple-system, BlinkMacSystemFont, Roboto, Helvetica, Arial, "Segoe UI", Inter, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", sans-serif;
font-weight:normal;
}
/* 隐藏编辑模式标签头 */
.cm-hashtag.cm-hashtag-begin.cm-meta{
display:none
}
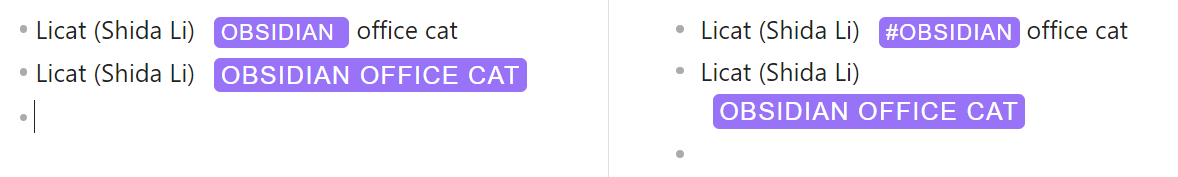
效果如图(左编辑右预览):
如何添加css脚本:【新手向教程】OB样式调整基础课:CSS入门科普