edge 可否拆分嵌入 互联的两个节点之一? 比如有节点1,但是它的关联如果要翻下面的 edges 查看会影响 文本阅读 沉浸感。
会考虑
mermaid的subDiagram确实是这样做的
纯语法设计上,有可能这样做。但转化有些麻烦。等V2再考虑吧
在线demo来啦!产品文档正在建设中!
仓库开源啦,1.0.1-beta版构建好了!欢迎Star (小众需求感觉Star数不会高了……)
过几天再正式版(非正式版不会被骂bug多hhhh),而且主要是还是有一些比较重要的 todo 没完成的,等搞先:
- 节点组暂不支持自动布局
- obsidian支持直接打开json文件、但vuepress不支持(同理不支持画布)
- 工具栏优化
- add: copy data
- add: auto center
- add: lock
BREAKCHANGE!
趁没正常发布,多做点BREAKCHANGE,再优化一下轻文本描述语法
- value支持多行
- I/O socket类型也能支持默认值(comfyui是没有这个东西的,但blender和ue有,我一下给忘了)
- 自身属性为后面的下拉框/枚举/颜色类型等留下语法空位,便于扩展
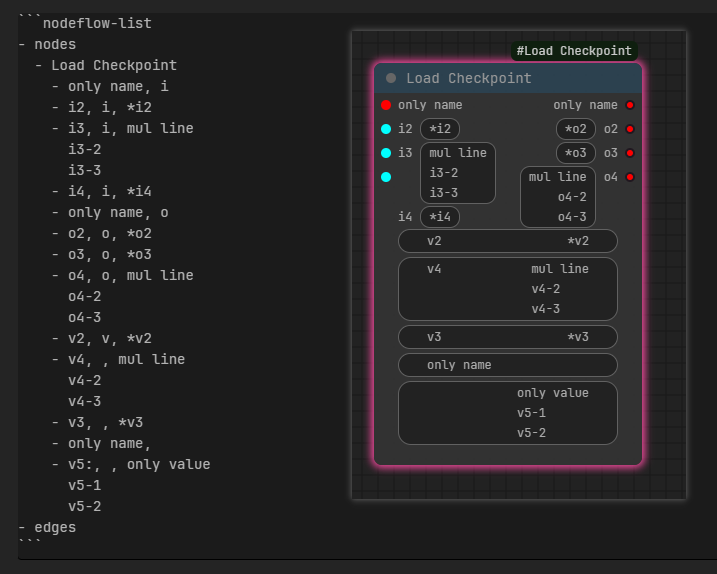
新语法:
- 节点
id(:name)? - 接口
id(:name), (i|o|v|""), (value)="" - 线条
from, from socket, to, to socket, (name)?
实战一个:
emmm还是费劲,主要是内容太多了,哪怕我设计到 “一行一个节点 / 线 / 节点接口” (多行文本除外),但是这里得有50个项……我感觉写起来比较轻松的场景得项的数量在20左右,还能比较舒服,超过这个数写起来很费时间,不如去软件里编辑完再导出到ob中……
请问一键callout折叠是怎么设置的啊
看我新发的帖子:
你做的软件太棒了,功能太强大了,用法太多,非常喜欢你分享的实例,就是有点分散了,要是能有一份目录就好了。
感谢大佬分享! ![]()
请问如何更改每个节点的位置呢,自动布局有时候会不太理想
list/listitem格式不支持自定义位置(格式本身就没位置信息),其他以json存储的格式支持修改节点的位置(内测版点save按钮,目前发布的版本只能编辑json信息来修改位置,不能可视化)。
内测版估计得等相当数月时间才发正式版了,目前在不断重构中。或者你可以借用在线版来编辑
大佬请问一下json格式的文件如何在obsidian中渲染出来,我看教程有点没太看懂,json格式也可使像list/listitem一样在节点中附加一些参数和属性吗
json格式的文件默认是comfyui格式,主要是给用comfyui的人用的。
不然就是用代码块形式,代码块里写json。json也有类型,像item类型,其实就是listitem的json形式。不过通常只能改源代码,目前的可视化编辑并没有很好
感谢分享!keyshot渲染也有用