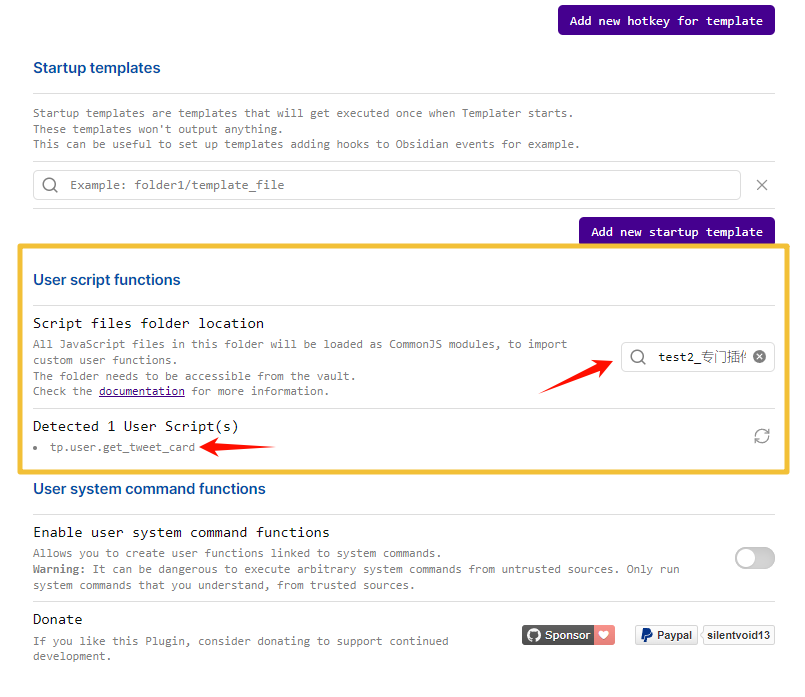
Templater 里这个配置确认过了对吧?
从百度下载了楼主的代码 (以及博文里分享的代码) 都写的是
// 在 get_tweet_card.js 靠前面的配置部分
writeToClipboard: true,
writeToDocument: false,
所以剪切板里有图片, 笔记里不自动输出图片, 是合理的
如何能配置有图片呢
把 writeToDocument: false, 改成 writeToDocument: true, 呗
我改了也不生成,你的可以生成哦。 ![]()
需要先确定图片到底生成没有,
运行后这个脚本会弹通知框, 有说 “成功写入剪贴板” 了吗?

完后直接粘贴到笔记里时, 有图片吗?
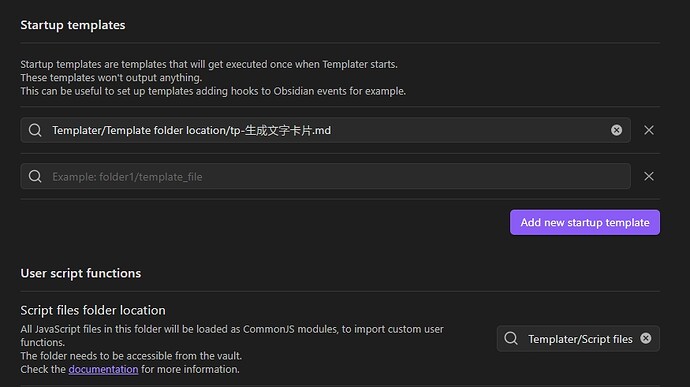
另外需要注意 楼主的 tp-生成文字卡片.md 有 8mb, 这是因为把巨大图片转 base64 编码存进去了,
这个是没必要的, 通常是把照片缩成头像大小 (比如 256px 甚至 32px) 再转换 base64, 再粘贴到模板里
全都鼓捣成功后, 可以优化一下这个事, 不改也能用
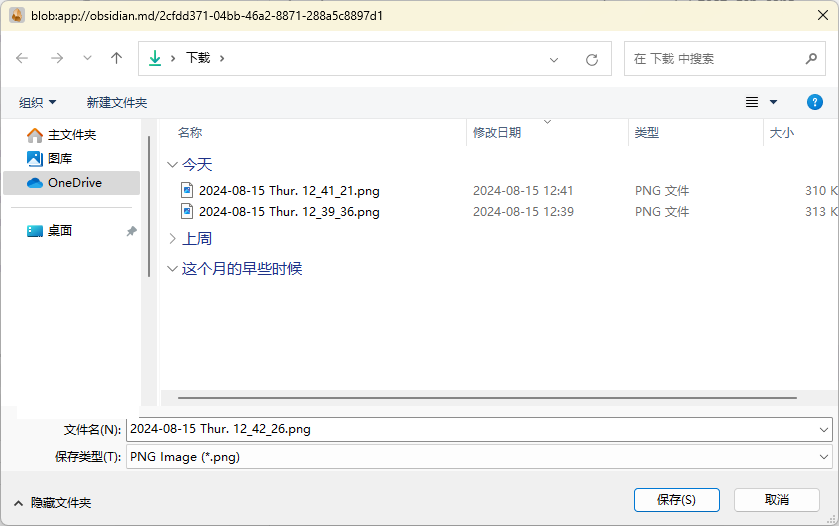
原来是这样,但是下载不了。改了这个downloadToDisk: true,
这个后面改了,改成500了
改了这个downloadToDisk: true,
我这里大概是这样子
会弹出标准的下载窗口
需要注意 writeToClipboard, writeToDocument, downloadToDisk 三个都在 get_tweet_card.js 有初值
但其中两个 writeToClipboard, downloadToDisk 值在调用时, 会被 tp-xxx.md 的传参覆盖
所以设 downloadToDisk 时要看仔细, 只改 get_tweet_card.js 里面的值没用,
更要看 tp-xxx.md 传参时的 true false
好的,谢谢,学到了
别客气~
我昨天自己测试, 发现 writeToDocument 是把生成图以 base64 编码搁笔记正文里了,
这有可能导致当前笔记变卡,
感觉还是只开启 downloadToDisk 更合适
另外折腾之后, 再看 Thino 直接提供了图片分享功能, 确实也挺方便的… 目前似乎是 1000px 宽度 + 用户可设高度, 也许以后 Thino 就支持完全定制图片大小吧