弹窗是指什么?
Hover editor那种可以吗?
如果要实现类似thino这种效果,chatgpt肯定是做不到的。
@PlayerMiller 我是觉得这种实现太重了,所以很好奇楼主的想法,是想要做什么,毕竟他之前还在求助chatgpt。
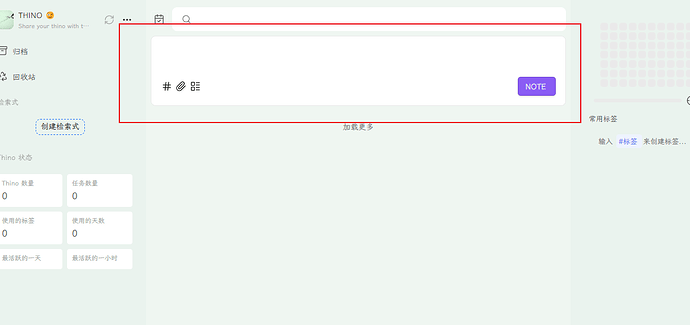
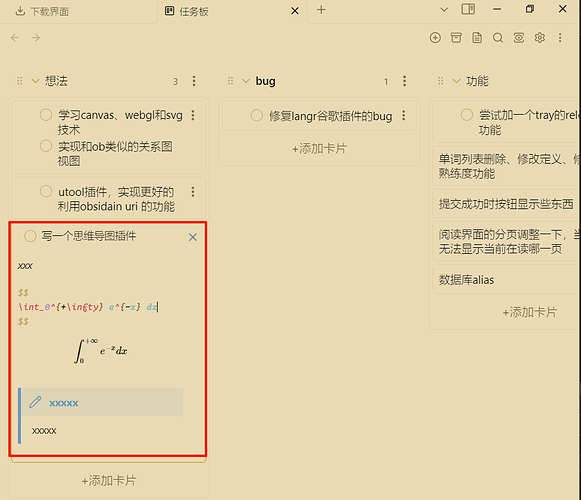
我今天发现Kanban实现了调用obsidian内置编辑器的功能,正在研究它的实现。
各种渲染都支持,甚至支持vim模式和插入表格
好家伙 牛的 确实这个也有点难弄 我换了个路子
是的 大佬 确实是实现闪念笔记 看到过这个插件 没看它的实现 感觉它这个和我的不太一样 我还以为官方的编辑器 可以在插件里面新建一个 原来不行 我又换了一个路子 让他给我打开文件啥的 然后输入一些基本信息 来搞
![]()
![]() 啊,膜拜大佬
啊,膜拜大佬 ![]()
貌似projects插件的自定义字段中的富文本也支持,记得它好像不支持实时预览,貌似是用的MarkdownRenderer.render实现的,之前好奇浏览了一眼,没仔细看。
我是用的外部方式快速记录,原Quicker动作是摘录到日记里,我保留并修改成了摘录到时间戳笔记,可以复制内容一键摘录,也可以是点动作,输入再保存。【动作无须打开ob】
但不具备楼主所提的md编辑,只是纯文本编辑,好处是实现起来比较简单。