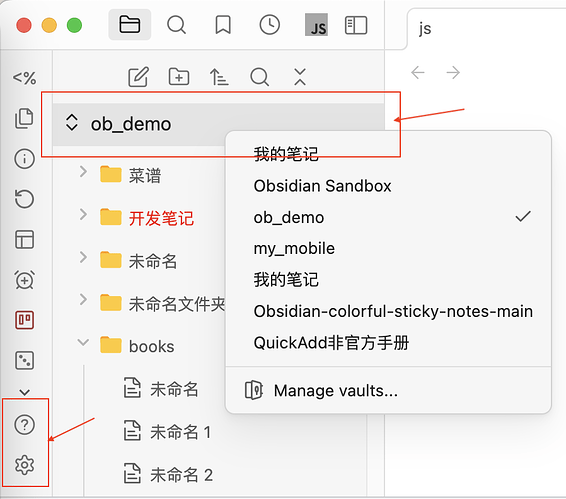
官方1.6x把设置,帮助和仓库切换放到下面感觉体验不好,大家觉得下面这种体验如何?
已封装为插件,详见#16
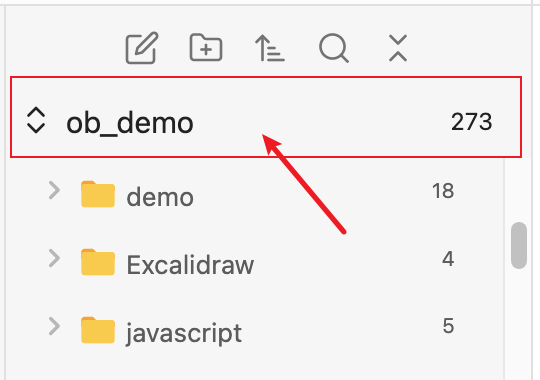
结合各位大佬们的方法,最终效果如下:
实现方法:
-
先安装 Obsidian-Legacy-Vault-Switcher 参见 #6 @PlayerMiller 大佬的回复。
-
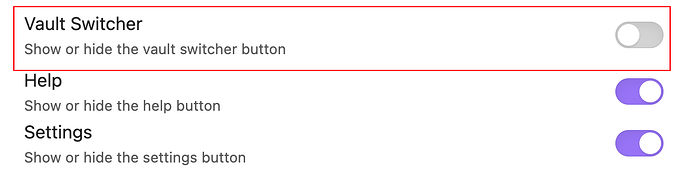
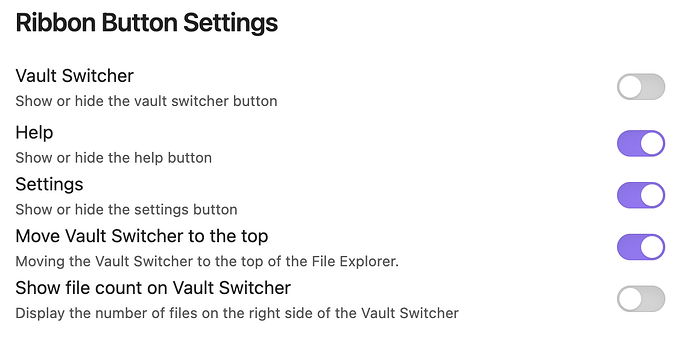
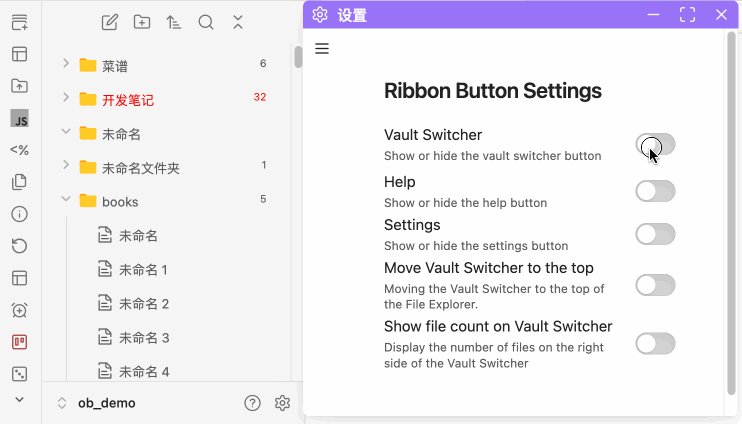
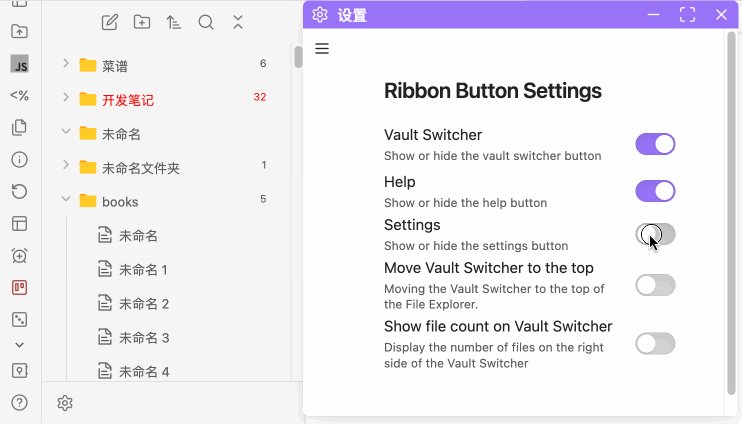
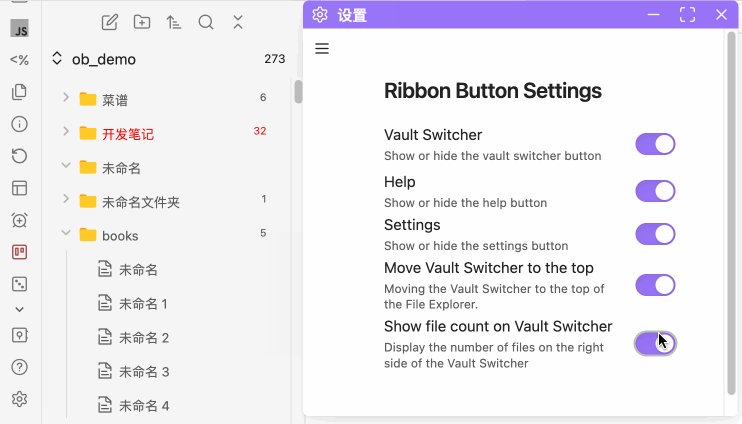
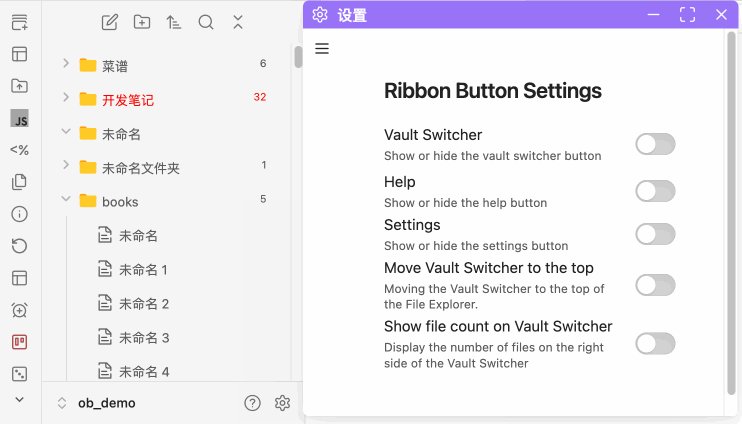
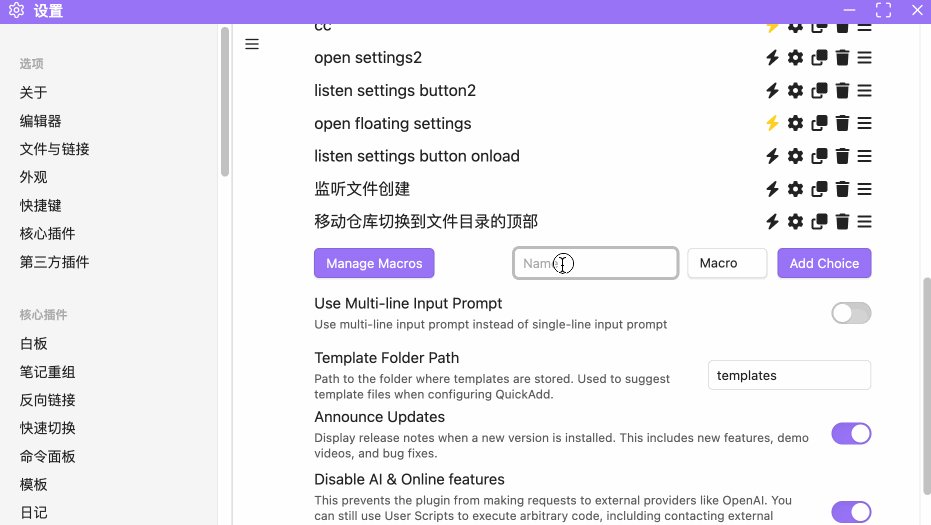
插件设置如下,因为已把仓库切换放到顶部了,这里Vault Switcher就不打开了,当然你打开也没影响,只不过在左侧Ribbon多一个按钮而已。
-
把以下脚本确保在加载时执行,这里以quickadd为例说明,runjs也可以。
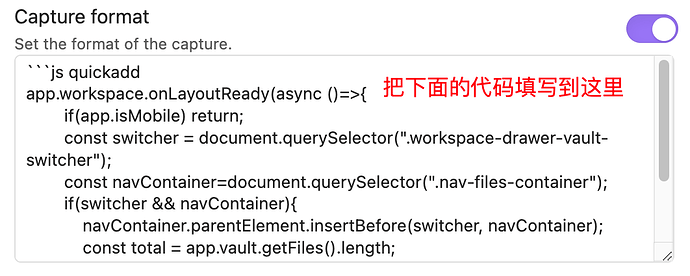
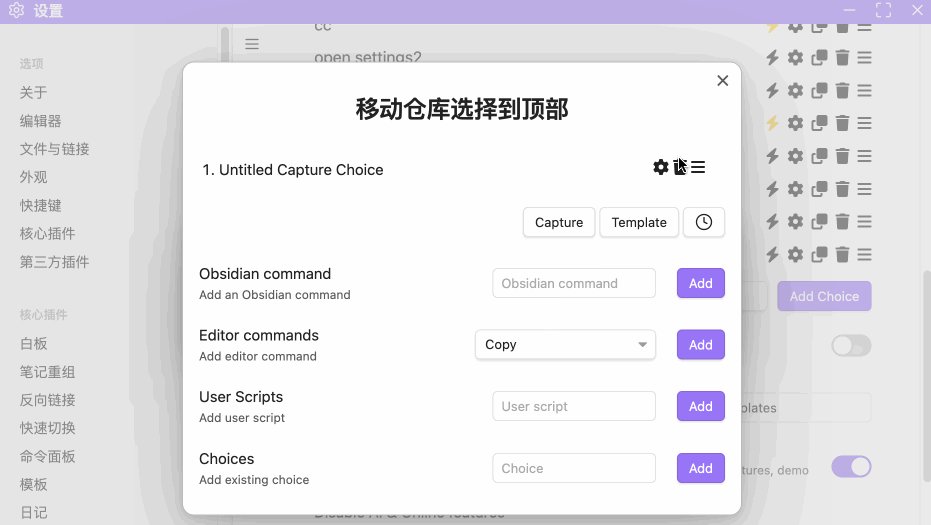
首先,在quickadd里新建宏,然后在宏里新建capture,capture内容如下
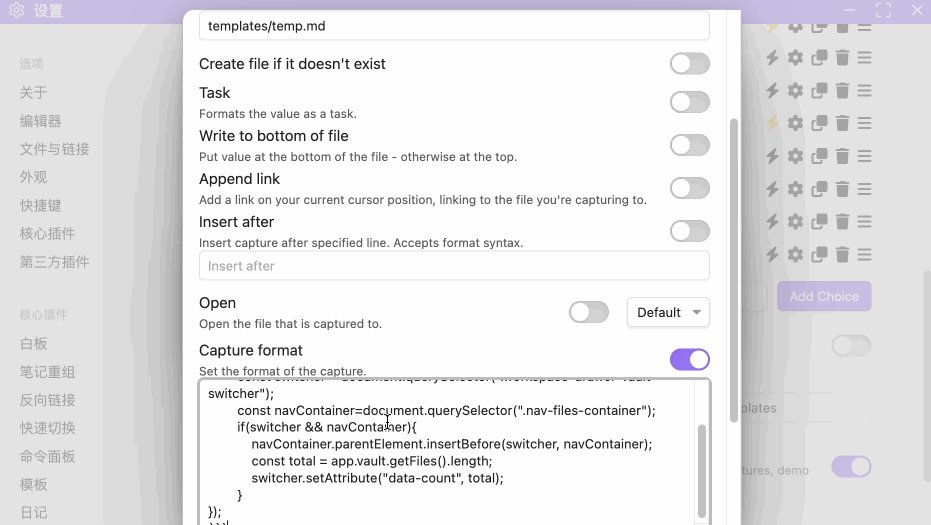
代码如下
```js quickadd
app.workspace.onLayoutReady(async ()=>{
if(app.isMobile) return;
const switcher = document.querySelector(".workspace-drawer-vault-switcher");
const navContainer=document.querySelector(".nav-files-container");
if(switcher && navContainer){
//移动仓库切换到文件目录树上面
navContainer.parentElement.insertBefore(switcher, navContainer);
// 在仓库切换后面显示文件数量
const total = app.vault.getRoot().getFileCount();
switcher.setAttribute("data-count", total);
}
});
```
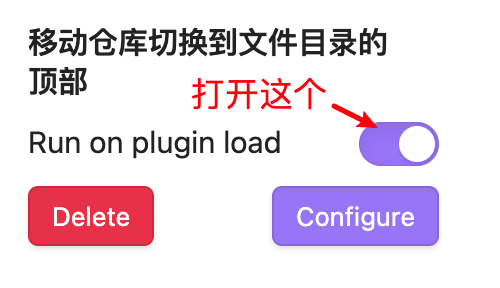
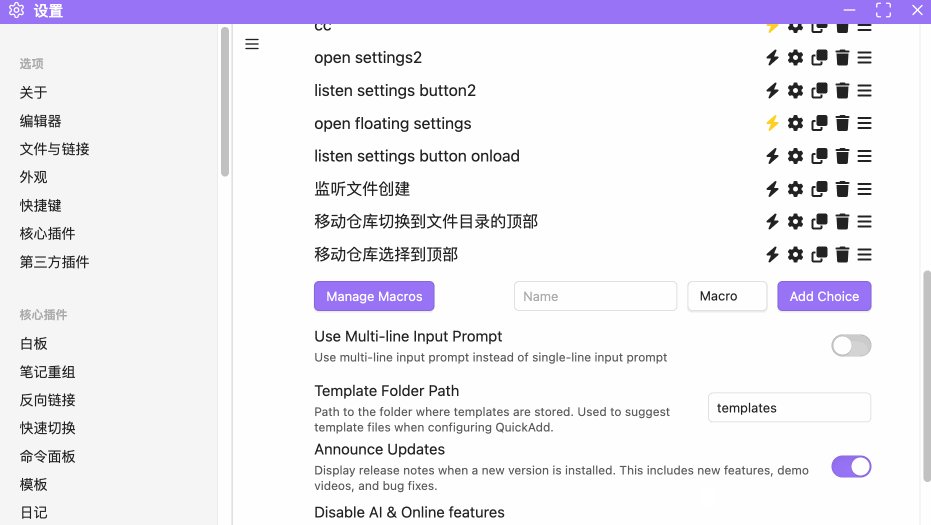
然后点击宏管理,把刚才新建的宏打开加载时执行即可,如下

如果不清楚的,请参考下面的GIF

- 最后打开css代码片段,输入以下代码
/* 1.6x仓库切换移动到文件树顶部样式 */
body:not(.is-mobile) .workspace-split.mod-left-split .workspace-sidedock-vault-profile{
display: none!important;
}
body:not(.is-mobile) .workspace-split.mod-left-split .workspace-drawer-vault-switcher {
display: flex;
padding-left: var(--size-2-3);
padding-top: var(--size-2-3);
padding-bottom: var(--size-2-3);
gap: var(--size-2-3);
color: var(--vault-profile-color);
}
body:not(.is-mobile) .workspace-split.mod-left-split .workspace-drawer-vault-switcher:hover {
color: var(--vault-profile-color-hover);
background-color: var(--background-modifier-hover);
}
body:not(.is-mobile) .workspace-split.mod-left-split .workspace-drawer-vault-switcher.has-active-menu {
background-color: var(--background-modifier-hover);
}
/* 如果想在仓库切换后面显示文件数量可以启用这个样式 */
/*
body:not(.is-mobile) .workspace-split.mod-left-split .workspace-drawer-vault-switcher::after {
position: absolute;
right: 0;
content: attr(data-count);
display: inline-block;
font-size: calc(100% * 0.8);
margin-right: 20px;
padding: 2px 0;
transition: opacity 100ms ease-in-out;
}*/
- 重启obsidian就看到效果了。
说明:如果你不想在把仓库切换显示到目录树顶部,只需要安装Obsidian-Legacy-Vault-Switcher插件即可。