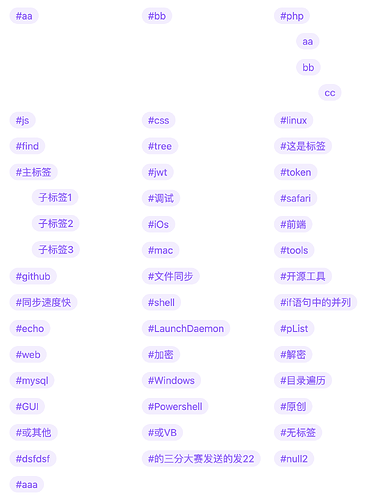
我那个脚本较为复杂,针对你的需求未必适合,改动也有难度,我根据你的需求,整理了一个简洁版,不知道是否你想要的效果,如下
代码:
```dataviewjs
// 获取所有tags
let tags = app.metadataCache.getTags();
//是否区分大小写,true区分,false不区分
const isCaseSensitive = true;
const tree = {};
let content = '';
// 按嵌前缀排序
const sortByPrefix = (arr) => {
return arr.sort((a, b) => {
// 分割字符串获取前缀
const prefixA = a.split('/')[0];
const prefixB = b.split('/')[0];
// 比较前缀
if (prefixA !== prefixB) {
return prefixA.localeCompare(prefixB); // 按照前缀字母顺序排序
} else {
// 如果前缀相同,则比较整个字符串
return a.localeCompare(b);
}
});
}
tags = Object.keys(tags);
tags = sortByPrefix(tags);
// 嵌套输出标签列表
tags.forEach(tag => {
if(!isCaseSensitive) tag = tag.toLowerCase();
let subs = tag.split('/');
let currentNode = tree;
let path = '';
subs.forEach((sub, index) => {
path += (index ? '/' : '') + sub;
// 如果不在目录结构的列表才输出,防止重复输出父分类和祖先分类
if(!currentNode[sub]){
//输出tag
content += `${"\t".repeat(index)}- ${path}\n\n`
}
// 实时计算目录嵌套结构
if (!currentNode[sub]) {
currentNode[sub] = {};
}
currentNode = currentNode[sub];
});
});
//输出样式
const styleText = `
.my-all-tags{
overflow-x: hidden;
}
.my-all-tags li {
float: left;
display: inline-block;
width: 215px;
line-height: 40px;
list-style-type: none;
}
.my-all-tags li a{
font-size: 16px;
}
.my-all-tags .tag-sub-prefix{
display: none;
}
`;
const style = document.head.querySelector("#my-all-tags");
if(style) style.remove();
document.head.appendChild(
createEl("style", {
attr: { id: "my-all-tags" },
text: styleText,
type: "text/css",
})
);
//生成列表
const tagsList = dv.el('div', content, {attr: {class: "my-all-tags"}});
requestAnimationFrame(() => {
// 去掉子标签前缀
tagsList.querySelectorAll('li a[href*="/"]').forEach((a)=>{
const subTags = a.innerHTML.split('/');
const tagName = subTags.pop();
a.innerHTML = '<span class="tag-sub-prefix">' + subTags.join('/') + '/</span>' + tagName;
});
});
```