不清楚,我这里和你的文件目录一样,并没有重现问题,也许是与插件或主题冲突,建议用新建仓库试试。
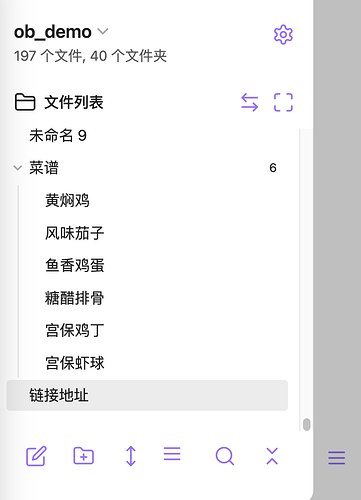
我放在电脑上,也是这个样子。菜谱里面的文档可以显示出来,但是所有文件夹不可以全部展开,展开之后就一片空白,什么都没有了
哦,对了,我这个主题是原生主题。
这段代码别人也在用,我也在用,没碰到此类问题,估计还是你本地哪里出了问题,所以建议你 新建仓库 试试。
本地环境很复杂,主题只是一部分,还有插件,配置等。涉及到具体问题,只能一点点排除了。
data-path^模式要给出全路径,才能匹配。
下面的 代码,在华为的鸿蒙OS里无效,不知原因?
/* 隐藏多个文件 */
.nav-file:has(>.nav-file-title:is(
data-path^模式要给出全路径,才能匹配。
^虽然需要前缀路径,主要为了保证准确性,假设有a/c.md和b/c.md,如果使用$或*会导致a/c.md和b/c.md都被隐藏,而你或许仅仅想隐藏a/c.md。
下面的 代码,在华为的鸿蒙OS里无效
应该是兼容性问题吧,官方手机APP这么小,仅10M+,应该是依赖本地webview的,这就会存在兼容性问题,那就用你以前的方法吧
/* 针对隐藏多个文件 */
.nav-file-title:is(
[data-path$='xxxxx.md'],
[data-path$='yyyyy.md']
) {
display: none;
}