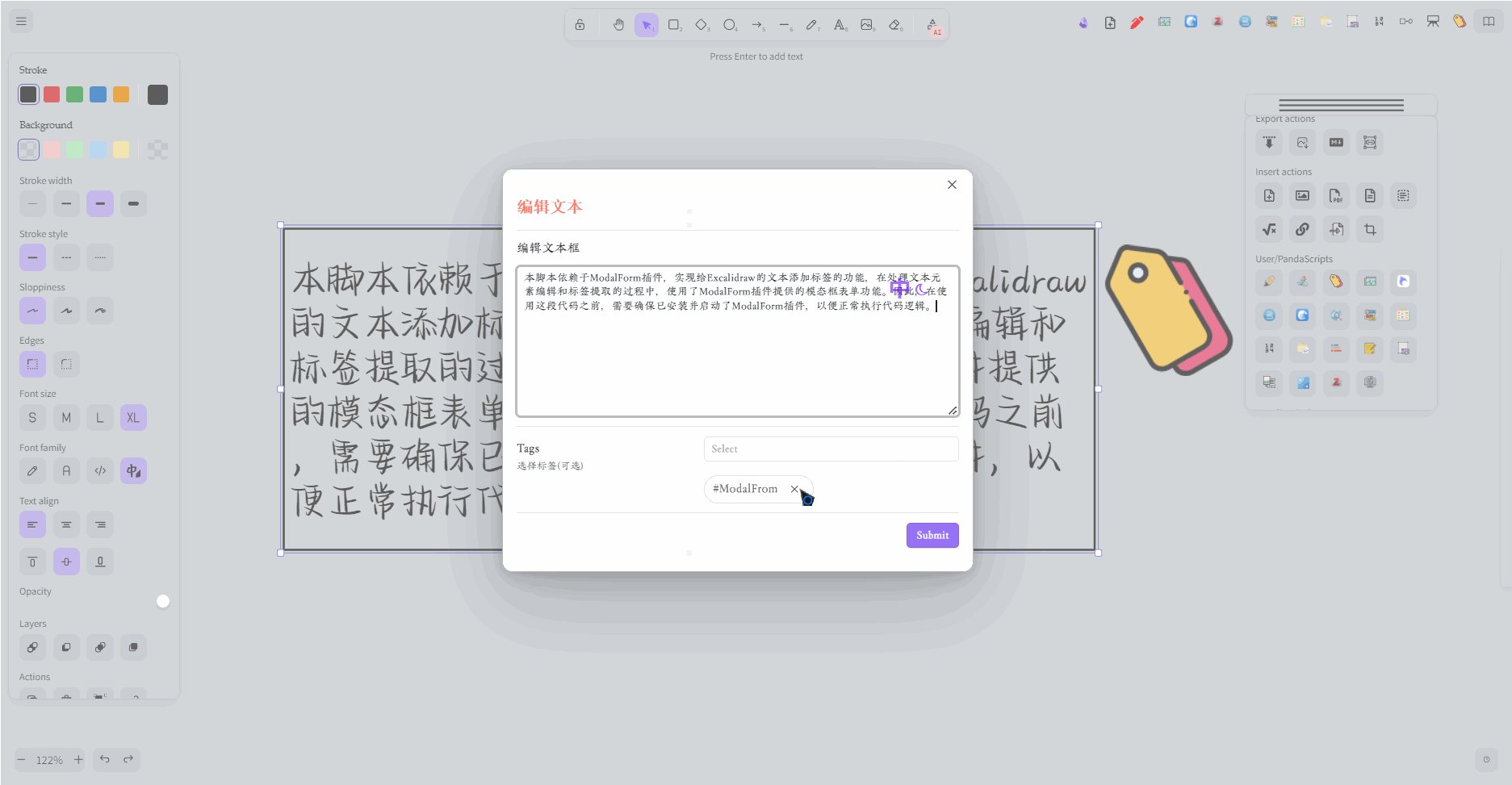
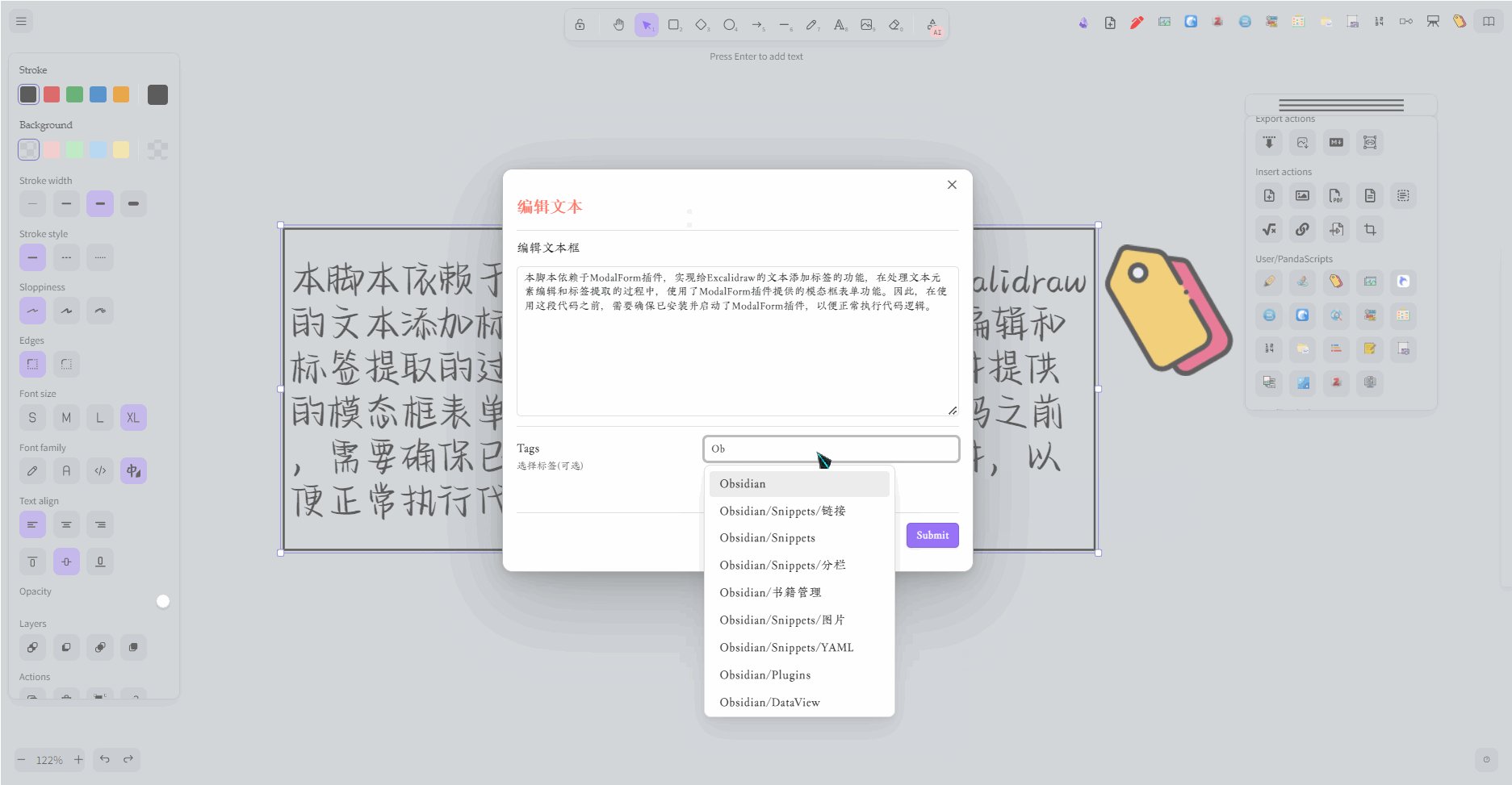
你是想在文本里面添加标签吗,我之前弄过类似的,是基于Modal Form表单实现的,目前就单个修改,还没做批量编辑,主要我自己不怎么在里面用标签,所以没怎么折腾了。

在使用这段代码之前,需要确保已安装并启动了 Modal Form 插件,以便正常执行代码逻辑。
【Excalidraw脚本】AddTagsByModalForm
await ea.addElementsToView();
let modalForm;
try {
modalForm = app.plugins.plugins.modalforms.api;
} catch {
new Notice("🔴本脚本依赖Modal Form插件的API,请先安装或启动Modal Form插件!");
return;
}
const api = ea.getExcalidrawAPI();
// ! modalForms 的表单
// 普通的编辑文本框
const editorForm1 = {
"title": "编辑文本",
"name": "editorForm1",
"fields": [
{
"name": "editorContent",
"label": "编辑文本框",
"description": "",
"input": {
"type": "textarea"
}
},
{
"name": "Tags",
"description": "选择标签(可选)",
"input": {
"type": "tag"
}
},
],
};
// ! text 类型
const selectedTextElements = ea.getViewSelectedElements().filter(el => el.type === "text");
if (selectedTextElements.length === 1) {
ea.copyViewElementsToEAforEditing(selectedTextElements);
const el = ea.getElements()[0];
let exText = el.rawText;
// 提取末尾的标签
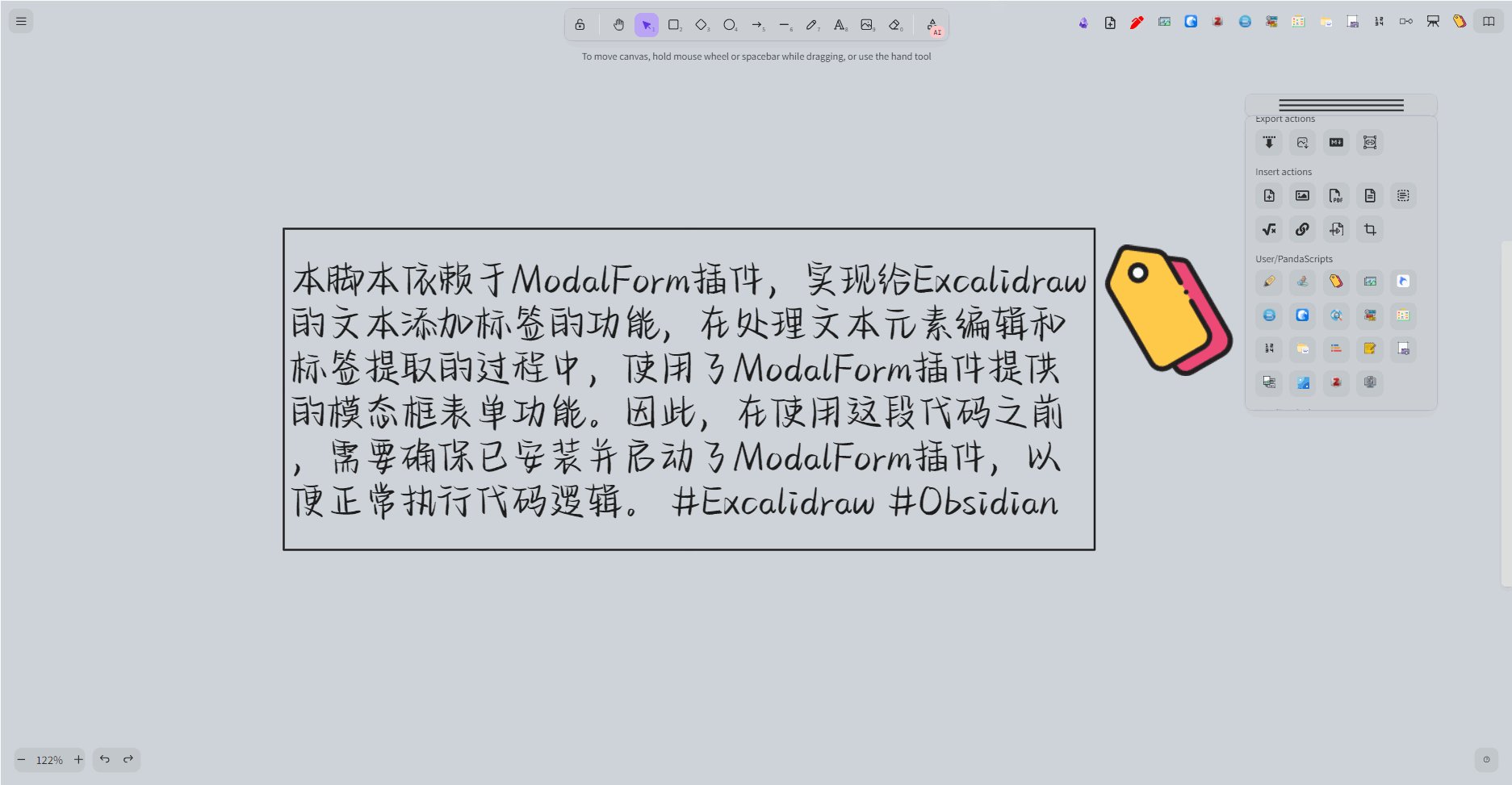
const tags = exText.match(/\s(#\S+)/gm);
console.log(tags);
// 删除原文中的标签
const textWithoutTags = exText.replace(/\s(#\S+)/gm, '');
let result = await modalForm.openForm(
editorForm1,
{
values: {
Tags: tags ? tags : "",
editorContent: textWithoutTags.trim(),
}
}
);
const getTags = result.getValue('Tags').value;
let tagsStr = "";
if (getTags.length >= 1) {
tagsStr = getTags.map(t => "#" + t.trim().replace("#", "")).join(" ");
}
let editorContent = result.getValue('editorContent').value;
el.originalText = el.rawText = el.text = editorContent.trim() + " " + tagsStr;
// // 文本全部居左,居中
// el.textAlign = "left";
// el.textVerticalAlign = "middle";
ea.refreshTextElementSize(el.id);
await ea.addElementsToView(false, false);
if (el.containerId) {
const containers = ea.getViewElements().filter(e => e.id === el.containerId);
api.updateContainerSize(containers);
ea.selectElementsInView(containers);
}
return;
}