也是可以的,只不过比较麻烦点,比如,你可以下载我的插件: 我开发了一个快速输入Markdown代码+禅模式的插件(ii-quicker)
然后,把下面的代码粘贴到JavaScript代码片段里(在版本1.5.12上测试通过)
this.app.workspace.on("layout-change", ()=>{
setTimeout(()=>{
var targetTitles = [
"Demo1",
"Demo2",
];
var activeLeaf = ".workspace-split.mod-root .workspace-tabs.mod-active .workspace-leaf.mod-active "
var inlineTitle = document.querySelector(activeLeaf+'.inline-title');
if (inlineTitle && targetTitles.includes(inlineTitle.innerText)) {
var frontmatter = document.querySelectorAll(activeLeaf+".cm-line:has(.cm-hmd-frontmatter)")
if(frontmatter.length > 0) {
document.querySelector(activeLeaf+".metadata-container").style.display='none';
var forceStyle = document.head.querySelector("#force-style");
if (!forceStyle) {
document.head.appendChild(
createEl("style", {
attr: { id: "force-style" },
text: activeLeaf+`.cm-content.force-display .cm-line:has(.cm-hmd-frontmatter){display:block!important}`,
type: "text/css",
})
);
}
document.querySelector(activeLeaf+".cm-content").classList.add("force-display")
} else {
document.querySelector(activeLeaf+".metadata-container").style.display='block';
document.querySelector(activeLeaf+".cm-content").classList.remove("force-display")
}
} else {
document.querySelector(activeLeaf+".metadata-container").style.display='none';
document.querySelector(activeLeaf+".cm-content").classList.remove("force-display")
}
}, 42)
})
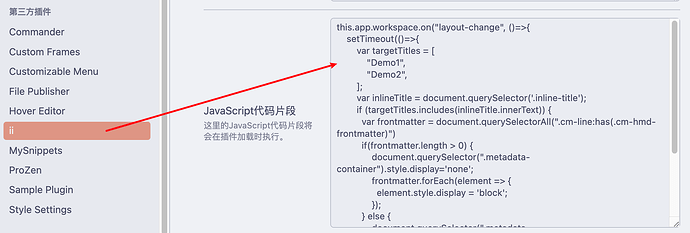
如图:
注意:别忘了把变量targetTitles里的Demo1,Demo2改成你自己的文章标题,填写到这里的文章都会显示文档属性。
==========================================
更新:注意这个代码要配合css样式使用,并且不要关闭设置里的显示文档属性开关
/* 阅读模式 */
.markdown-source-view.is-live-preview.show-properties .metadata-container{
display: none;
}
/* 编辑模式 */
.markdown-preview-view.show-properties .metadata-container{
display: none;
}
/* 源码模式 */
.cm-line:has(.cm-hmd-frontmatter){
display: none!important;
}