Better footnote 可以试试这个插件
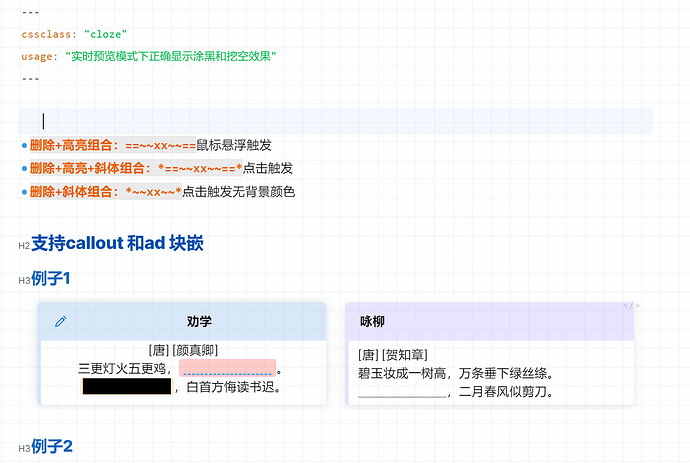
*~~需要的文字~~*
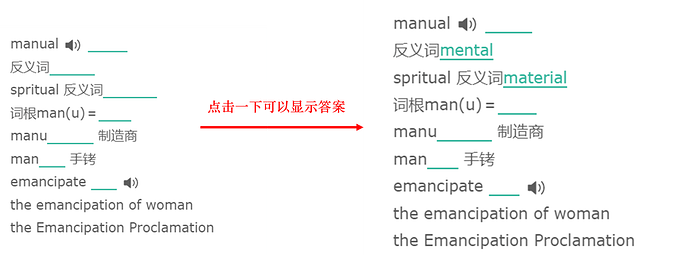
之前模仿bluetopaz效果写的,鼠标放在文字上显示
em > del,
.cm-em.cm-strikethrough:not(.cm-active > span) {
border-bottom: 2px dashed var(--color-accent);
font-style: normal;
text-decoration: none;
color: #00000000;
transition: color 0.3s;
}
.cm-active > .cm-em.cm-strikethrough {
border-bottom: 2px dashed var(--color-accent);
font-style: normal;
text-decoration: none;
}
em > del:hover,
.cm-em.cm-strikethrough:hover:not(.cm-active > span) {
color: var(--text-normal);
transition: color 0.3s;
}
可以哦,我刚好用的就是Blue Topaz这个主题 ![]() ,非常感谢
,非常感谢 ![]()
谢谢,我用的主题就是bluetopaz刚好可以用 ![]()
问题背景
我想基于 callouts 元素,通过写一个 CSS 片段来实现旁批的效果。要求是,旁批元素的垂直位置差不多与其前面的段落元素相同,并显示在文本内容两侧,不影响正常文档流。
我的大致思路是,将 callouts 元素的宽度设置得较小(比如 300 px ),然后将其以 float 方式,被文本环绕显示在文本内容的左侧或右侧。接着通过设置 position 属性为 relative 来向左/右移动元素直至完全移出(即移动据略略大于元素宽度)。然后通过callouts元素与文本内容相邻一边的 margin 为负值的方式,恢复被元素挖出的空间,使文档流恢复正常。
代码如下(仅关键部分代码):
.callout[data-callout$="right"] {
overflow-wrap: break-word;
position: relative;
right: -300px;
float: right;
width: 280px;
margin-left: -280px;
top: -5em;
font-size: 90%;
}
.callout[data-callout$="left"] {
overflow-wrap: break-word;
position: relative;
left: -300px;
float: left;
width: 280px;
margin-right: -280px;
top: -5em;
font-size: 90%;
}
所见效果
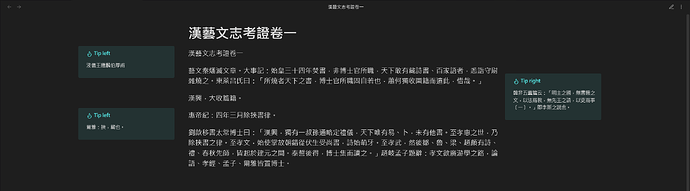
结果效果基本是符合预期的。展示效果如下:
可是,这是在视口较宽(至少大于1400px)情况下的显示效果,1一旦缩减窗口宽度,2或在较窄的屏幕上显示,3或调宽文本内容宽度,就有可能只能无法看到两侧的旁批。这本是正常现象,只需左右滑动窗口即可。
遇到的问题
但出现的问题是,页面宽度似乎仅根据右侧的旁批而向右拓展了,左侧宽度则仍保持默认状态。也就是说,在视口和页面内容差不多宽时,仅能向右滑动或移动滚动条来查看右侧批注,而无法向左滚动。 从CSS片段看,给左右两侧写的声明是完全对称的,不知为何会出现这种情况。
本想用动图展示,Obsidian论坛似乎不支持动图,因此展示一下两场景:
这是打开页面不滚动时的默认现实,即内容居中:
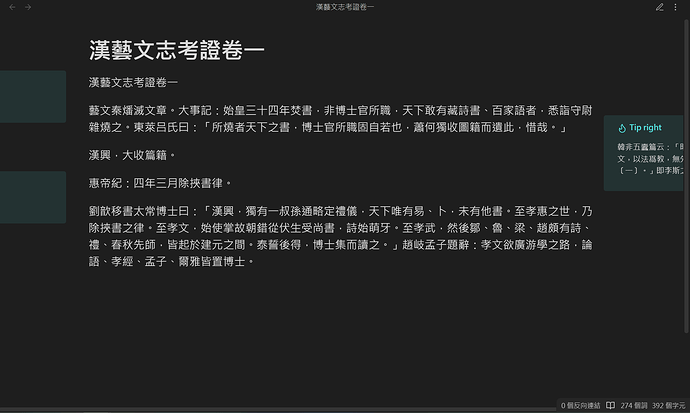
这是向右滚动后,可显示出右边的旁批:
但却无法向左滚动现实左侧的旁批。
请各位大佬赐教。
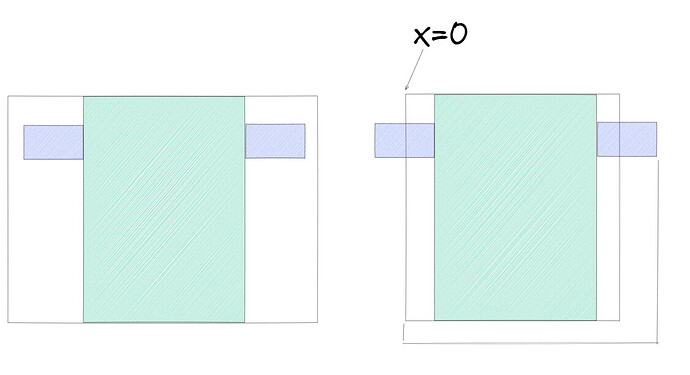
css只会一点,说说我的猜想吧。
图上面黑色是窗口,绿色是文字流,蓝色是callout。
首先就是滚动条的作用就是在内容超出容器的时候滚动以显示超出内容。缩小窗口时其实左右两边都超了,但是右边虽然超了但是坐标是正的范围滚动条可以显示,左边一部分处于x<0的范围,滚动条滚动不到x<0的地方。所以显示不了。
没想到什么解决方法。
明白了,感謝解答!
我再去據此研究研究如何解決!
另外順便請教一下,現在是否已有實現這類旁批效果的CSS片段或插件呢?
另外您關於此有沒有什麼更好的恖路呢(純CSS實現的話)?我感覺自己這個實現實在非常不優雅。
我的水平也是一般,没有什么更好的方法,纯css比较困难 ![]()
不知道有什么别的方法 ![]()
当前用网页裁剪工具将网页裁剪成Markdown文件,保存在本地。但是发现阅读时,没有方便的高亮标记工具。
之前用过简悦可以对网页高亮标记,并且有侧边栏可以浏览所有标记,点击标记可以跳转到网页位置,非常方便。
个人尝试过方法:
- 转换成pdf,然后用annotator。太麻烦了。
- 使用OB的highlight插件。但是只能抽取高亮内容,无法实现点击高亮跳转到原位置。
- 使用块引用。没有高亮标记方便。
期望效果:
类似针对pdf文件的annotator,可以直接在浏览模式下高亮要点信息(最好支持3种以上颜色),并且在侧边栏显示高亮内容,支持点击高亮列表后,跳转到原文件位置。
跟我想的一样,真希望以后有官方的批注功能
除非放弃markdown文本,采用富文本模式。不然大慨率难以支持。目前能想到的可行方案,就是通过脚注功能,配合第三方插件,独立出一个窗口显示标注内容。但目前还没发现有类似功能的插件 ![]()
你可以看下 Reading Comments 插件
这么做可能丧失了你用md语法做笔记的初衷,最好解决方法是转其他软件。次等解决方法是——直接在相关笔记内,该加粗加粗。想批注的话,在相应段落下,另起一行,写一个【评】【注】【批】+相关思考及评语即可。如果觉得输入比较慢,可以考虑使用 easy-typing-obsidian插件,经过设置以后,可以实现连续敲击三下空格,直接输入文字模板的效果。但这种做法效果总体上不会很好,因为割裂了原网页内容,不美观。
当然还有更好的解决方案———
作为使用为知笔记近十年随后又转OB的用户,我在电子笔记这块儿有挺多感悟。我发现富文本格式笔记的渲染工作,笔记软件不一定能做好,笔记软件服务提供者也不一定能够长久运营。而笔记格式也不是笔记者在做笔记过程中所必须拥有的。因此笔记的可迁移性,以及笔记工作能够直接帮助笔记者思考的特性,对于笔记者来说,都必须加以考虑。笔记者最好不要整天想着用这个插件用那个插件,而是应该慎重选择插件。
一、 笔记的可迁移性
比如说templater,用这个插件写个笔记头部的frontmatter其实还好,但我看到网上有许多人会使用这个插件把代码嵌入到笔记本身内容里。这在我看来是不明智的。我用OB做MD笔记,就是考虑MD笔记的迁移性。因此在安装插件的时候,我都会额外关注该插件在提高文本输入效率的前提下,是否会对我所作笔记本身文本内容产生影响。我不希望笔记中夹杂代码,转移笔记后,通用MD语法无法识别。
话再说到题主的问题上,题主所谓的批注、以及其下回复者推荐的高亮插件。在我看来,也是不太行的。因为这效果实现,一定会产生上述问题。这个世界上最不可信的就是山盟海誓,还有服务商的服务器,题主你敢发誓你未来会一直喜欢OB,而不转笔记软件吗?你敢保证OB未来不会转型,一直如此不忘初心吗?我想答案是不会。因此,请务必考虑到笔记的迁移性,一开始就千万别给自己未来迁移笔记找麻烦。
二、相关的笔记工作能否能直接有效地帮助你思考
我还看到了还人用banner插件把笔记头部装饰的无比漂亮,有的人甚至把首页写的花里胡哨,还能播放音乐。爽吗?爽!不过,这是在玩还是在学习啊?笔记做了,但真的学到东西了吗?对你做事情有什么帮助呢?直接点,能帮助通过考试、提升思考能力、或者挣到钱吗?我认为这些工作均毫无疑问地脱离了笔记工作的本质——思考。在OB里面开荒,为什么不直接去用Notion这些支持富文本笔记软件啊?免费又量大。
话再说到题主的问题上,题主把网页到本地,或多或少也牵扯到这个问题。因为网页存档这项工作的本质是保存,而非思考。你保存一篇还好,以后可能会有心情去再读。但时间久了势必会有大量一开始头脑发热保存、自己随后觉得无用的网页保存内容,为了删除这些文章,你将不得再进行一场重复阅读无效信息的整理工作,浪费时间浪费精力。如果不想进行保存,当然可以选择一股脑儿全部删除,那你最最初寻找网页保存工具、及随后的还不如不做。既然如此,还不如直接用滴答清单或者微软ToDo 把网页转为稍后读任务,随后阅读并做笔记,但网页读而不存。请一定要搞清楚自己的身份及目的,你是笔记者,目的在于提升自己的思维与学识,而不是图书管理员,整天做低效的归档整理工作。
三、不要妄图大而全,专业的事情交给专业的软件去做
我还看到,有人用tasks插件规划任务。不得不承认,这样做很惊艳,也犯了大忌,妄图大而全。要知道专业软件能实现的功能往往更多,在简陋的OB里面,除非你长期保持着对任务设置无高需求的状态,插件开发者也长期保持着开发插件的热情,否则tasks天然比不上滴答清单。你用这插件还不如用customframes插件把滴答清单网页放进去,这样做还不会影响笔记的可迁移性。
话再说到题主的问题上,题主把网页保存到OB里,还不如用 Cubox知识库或者SingleFile - Chrome 应用商店保存效果好。但这两个实现的效果也不完美,最终都不如直接阅读原网页效果好。假如你在B站评论区看到一场精彩的讨论,又该如何保存呢?你要知道B站的评论区可是不光是翻页的,还是随时更新的。
题主想在保存的笔记里面插入批注,这项工作我之前也试过,我最初用的是 Zotero,不过后来放弃了。我现在的做法是,一、用插件Hypothesis,阅读网页时边高亮边批注,打开OB后相关内容就会自动同步高亮与批注内容到OB里。二、认为很重要的网页,直接打印出纸质内容,用笔勾画批注完后,再次整理为OB笔记并加以归类到相应文件夹里。
假如看到此回帖的题主或者阅读者的你,也和我一样遇到上面的问题,那我建议你和我一样。希望此长篇回答可以使题主的问题得到根本解决。
感谢你这么详细的回复,这里面确实涉及到我们如何使用工具,以及希望它解决什么问题的思考。我的看法如下:
想批注的话,在相应段落下,另起一行,写一个【评】【注】【批】+相关思考及评语即可。
这个方式我之前尝试过,如果有侧边栏把这些注释汇总浏览更好
因此在安装插件的时候,我都会额外关注该插件在提高文本输入效率的前提下,是否会对我所作笔记本身文本内容产生影响。我不希望笔记中夹杂代码,转移笔记后,通用MD语法无法识别。
话再说到题主的问题上,题主所谓的批注、以及其下回复者推荐的高亮插件。在我看来,也是不太行的。因为这效果实现,一定会产生上述问题。
其实用类似annonator注释的方式,我理解新增的注释信息不会污染原文,新增信息是记录在一个新的文件里面,所以很希望有这种插件
题主把网页到本地,或多或少也牵扯到这个问题。因为网页存档这项工作的本质是保存,而非思考。你保存一篇还好,以后可能会有心情去再读。但时间久了势必会有大量一开始头脑发热保存、自己随后觉得无用的网页保存内容
我保存的是对该网页的思考和理解,即通过高亮和批注来体现的。这些内容不会删除,只会归档。
题主把网页保存到OB里,还不如用 Cubox知识库
或者>SingleFile - Chrome 应用商店保存效果好。
我在用Cubox或简悦进行网页批注,只是觉得效果不是很好,效率也不是很高。我之前用Cubox、简悦批注网页,然后把批注、高亮内容导入到OB中,发现一个问题,即OB再复习这些内容的时候,完全想不起相关背景信息了,这个就是电子笔记的弊端,尤其是当这个电子笔记主要是文字记录时,更容易遗忘。所以我想了一个折中的方式,就是把主要的内容都放到OB里面,在看知识要点时,顺便看一下原文,帮助回忆起当时的思考过程。因此,这里保存的网页内容不是为了看,是为了帮忙回忆之前整理的要点,我发现网页里面一些图示更有助于我回想起之前分析该文章思路。既然有原文,再加上高亮及批注(自己思考要点),能够关联起来,用起来效率更高。当然可以在OB里面记录该文章在cubox信息,再打开cubox详细看,但是当我快速浏览大量相关内容的时候,有时候不追求细节时,在OB里面集成效率是最高的,本质类似于预览操作。
其实我更理想的方式是,看过的内容自己能画一个图,这样复习的时候,更有感觉。只是这个方式我尝试过几种方案都不理想,比如在纸上画图,然后拍照保存在OB里面,后面复习的时候,其实看自己的图是很容易回忆的,但是图片里面文字无法搜索,无法建链接,当然可以用OCR提取,但是效率都不高。我每天需要大量阅读、修改的情况下,还不如用纸件效率高。所以以上的核心问题还是,怎么能帮助我们快速找回之前分析该文章的思路,有没有更高效方式?
已试用,它可以把注释在侧边栏显示吧,不能把高亮内容显示出来,意味着每次高亮要手动拷贝一下。另外,它是在原文里面增加内容实现的,如果能像annonator那种单独一个文件,不污染原文就更好了
你完全可以继续用简悦之类的插件,要做笔记时候就去ob里做笔记,完了把笔记块的uri用简悦的批注工具插入到网页相应位置中就好了,阅读网页时候可以通过uri随时跳转到相应笔记处。