优先考虑第三方主题影响
源码:
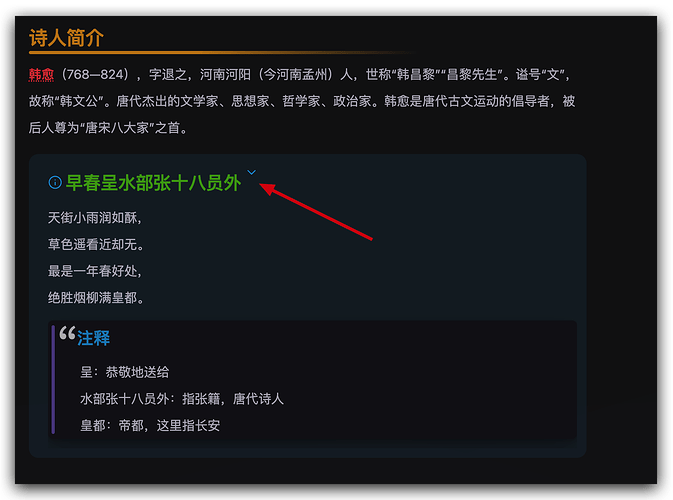
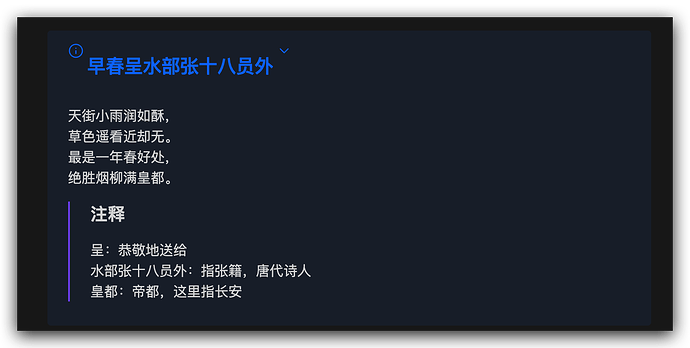
[!info]- ### 早春呈水部张十八员外
天街小雨润如酥,
草色遥看近却无。
最是一年春好处,
绝胜烟柳满皇都。注释
呈:恭敬地送给
水部张十八员外:指张籍,唐代诗人
皇都:帝都,这里指长安
试了下,使用标题语法就会有这个问题。可能是目前 callout 标准语法不含标题语法的缘故。这只能等官方那边的思考结果。
但如果只想放大callout 标题,或许不应该使用标题语法,而是直接使用css 修改 callout 标题字体。
感谢回复,希望官方能抽出时间处理下,个人是从notion过来的,callout我比较喜欢,使用比较多,希望能尽早处理!
最新版已修复--
callout中出现标题是不应该存在的写法。
callout的区块标题已经被标明,重复加井号是意义不明的。
看到了你的主题已经可以了,Github也给你点赞了!表示感谢!